A JQuery tappi fyrir hagkvæman notkun á skjánum
Að fínstilla hvernig pláss er notað á skjá er lykilþátturinn í góðri vefhönnun, og sérstaklega móttækilegur hönnun.
There ert a tala af leiðum til að nálgast þessa tegund af áskorun, og einn af vinsælustu er sjálfvirk fyrirkomulag þætti innan foreldra gámur. Það er skilvirkt og þegar það er vel framkvæmt skapar það skipulag sem er bæði sjónrænt aðlaðandi og virkni ákjósanlegt.
Ef þú ert að hanna móttækilegan vef finnur þú nánast örugglega nauðsyn þess að endurraða efni á öflugan hátt, byggt á skjástærð tækisins. Sjálfvirk skipuleggja innihald er skynsamlegt, þar sem það dregur úr þeim tíma sem er að aðlaga aðlögunarmörk fyrir hverja síðu og hverja þátt.
Síður með síbreytilegt efni (eins og blogg eða netverslanir) geta sérstaklega notið góðs af sjálfvirkri fyrirkomulagi. Eftir allt saman, viltu virkilega þurfa að fara inn í kóðann fyrir síðuna viðskiptavinar þíns og stilla tímamót og skipulag ef þeir ákveða skyndilega að byrja að skrifa lengri eða styttri bloggfærslur?
Gera allt þetta frá grunni er tímabundið og umfram hæfileika flestra hönnuða sem eru ekki líka verktaki. Í staðinn er skynsamlegt að nota fyrirliggjandi tappi eða ramma.
JavaScript (þar á meðal jQuery og önnur bókasöfn) er algengasta leiðin til að búa til þessa tegund af skipulagi, líklega vegna þess að hún er fjölbreytt. Þetta er hvernig núverandi viðleitni eins og vGrid, Wookmark og Masonry vinna.
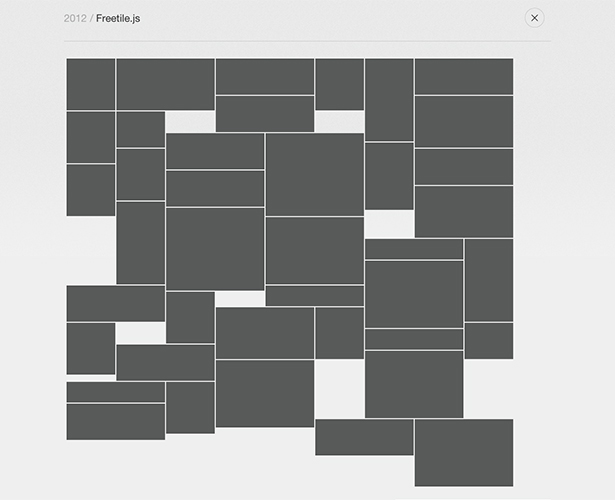
Freetile.js er nýleg jQuery tappi sem gerir þessa tegund af öflugri, skipulögð og móttækilegri uppsetningu. Það hefur verið notað sem vélin á bak við Assemblage og Assemblage Plus í næstum tvö ár, og er nú að lokum fáanlegt sem sjálfstætt opið forrit.
Það er frábrugðið núverandi viðleitni í þessu rými fyrir nokkrum ástæðum. Það gerir kleift að nota hvaða stærðarþætti sem er án þess að þörf sé á fastri dálki. Þetta leysir þig frá því að þurfa að tilgreina dálkbreidd sem samsvarar þætti þínum. Og þú getur sérsniðið reiknirit sem metur mögulega innsetningarstöðu fyrir hvern þætti, sem gerir þér kleift að tjá óskir eins og röðun og nálægð.
Það hefur snjallan hreyfimynd sem gerir það auðvelt að greina á milli hvaða þætti ætti að vera líflegur og hver ætti ekki að. Tilgreina fjör innan kóðans er auðvelt líka.
Notkun Freetile.js er einfalt í notkun. Jafnvel ef þú ert ekki vandvirkur í JavaScript, ættir þú að geta fundið út notkun þess nokkuð fljótt.
Freetile.js er leyfi samkvæmt BSD leyfi, og er hægt að nálgast í gegnum GitHub.
Hefur þú notað Freetile.js? Hvað gerðir þú að byggja? Deila reynslu þinni í athugasemdum.