7 Helstu eiginleikar gæðaeftirlits
Notendaviðmót hönnun er heitt umræðuefni þessa dagana og af góðri ástæðu. Í heimi þar sem stafræn reynsla er svo stór hluti af lífi okkar, verðmæti gæði notenda reynsla er hærri en nokkru sinni fyrr. Ekki aðeins er mikilvægt núna, en gæði notendaviðmóta er skylt að vera enn mikilvægari í framtíðinni, miðað við gríðarlega vöxt farsíma, stafræna og internetið.
Frá vefsíðum, að sýna í bíla okkar, til hitastillar stjórna á heimilum okkar, notandi tengi af öllum gerðum gera mikið af daglegu reynslu okkar. Með hliðsjón af því að notendur eru að verða meiri reynslu af stafrænum skjám og búast við betri reynslu en þeir voru tilbúnir til að setja upp fyrir aðeins stuttum árum, er mikilvægt að fyrirtæki huga vel að gæðum þeirra reynslu sem þeir búa til fyrir viðskiptavini sína.
En hvað gerir góða notendaviðmót?
1) Einfaldleiki
Mikil notendaviðmót er yfirleitt ósýnilegt. Þau eru ekki gerðar af glæsilegum adornments eða óþarfa þætti. Góð notendaviðmót samanstendur af nauðsynlegum þáttum sem eru rökrétt og nákvæm. Meðan þú ert að vinna að hönnun tengi þínu skaltu spyrja sjálfan þig "Þarf notandinn raunverulega þetta til að keppa verkefni sín?" Áður en þú bætir við eiginleikum og innihaldi. Takmarkaðu viðmótið þitt við þau atriði sem eru nauðsynleg fyrir notandann. Ekki bæta við hlutum bara til að fæða sjálfið þitt, heldur einblína á gæði notendavandans.
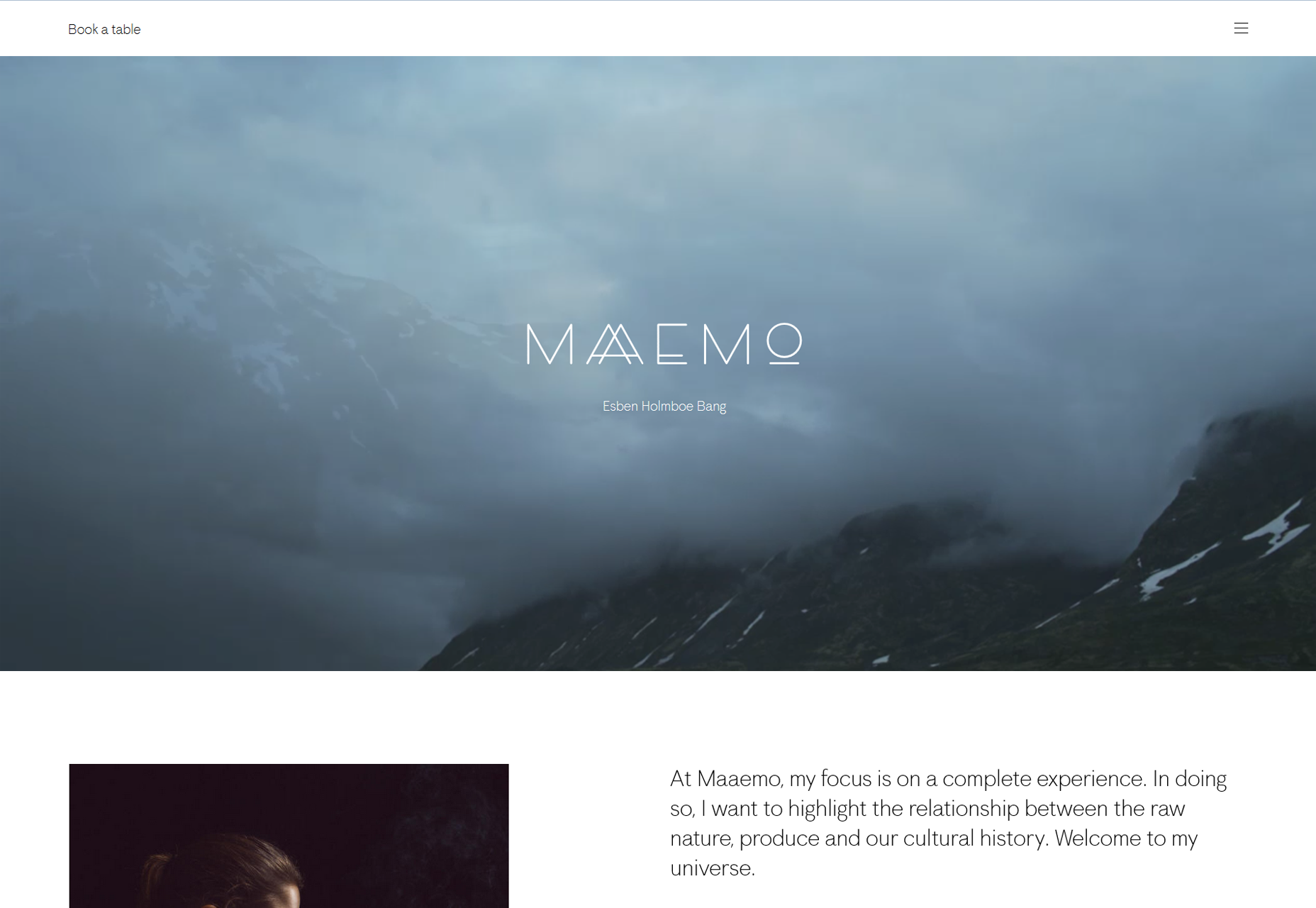
Eitt fyrirtæki sem gerir gott starf við þetta hugtak er Maaemo. Á þessari vefsíðu Noregs veitingastaðar er það fyrsta sem þú sérð er kosturinn að bóka borð, aðrir valkostir eru falin á bak við hamborgara valmyndina til að koma í veg fyrir ringulreið. Það er enginn tími til að sóa skönnun með flóknu flakki og reyna að reikna út hvar á að fara að bóka borð.
2) Skýrleiki
Skýrleiki er einn mikilvægasti eiginleiki hvers notendaviðmóts. Hafðu í huga að notendaviðmótið þitt er til í þeim tilgangi að auðvelda notendum að hafa samskipti við kerfið. Til að gera þetta verður það skýrt samskipti við notendur. Ef notendur geta ekki fundið út hvernig á að nota tengið þitt auðveldlega verða þeir svekktur og yfirgefa reynslu.
Til að bæta skýrleika skaltu búa til skýr og nákvæm merki fyrir hnappa og aðgerðir. Þú vilt halda skilaboðum þínum einfalt að bæta upplifunina eins og heilbrigður. Því auðveldara er að fá merki, flakk og efni til að lesa, því auðveldara er að notendur skilji hvað á að gera.
Mundu þó að fyrsta eiginleiki væri einfaldleiki; þú vilt hafa það í huga með merkimiða, skilgreiningum og útskýringum. Forðastu að rifja upp tengi þína með langar skýringar. Notendur þínir munu ekki lesa eða þakka þeim og þeir munu aðeins koma í veg fyrir reynslu notenda.
Það er betra ef þú getur útskýrt eiginleika í einu orði í stað tveggja. Vistaðu notendur þína lestartíma og vitsmunalegan álag með því að halda merki og skilaboðum nákvæmlega. Þó að textinn sé bæði skýr og hnitmiðaður gæti þurft nokkrar áreynslur, þá er það þess virði að bæta notendaviðmót notendaviðmótsins.
3) Samræmi
Með notendaviðmótinu verður þú að halda samræmi í öllu reynslu þinni. Samhæf tengi mun leyfa notendum að treysta á og þróa notkunarmynstur sem mun bæta upplifunina. Fólk þráir samkvæmni og þú ættir að gefa notendum þínum tækifæri til að vera sannað rétt þegar þeir treysta á það.
Þeir vilja upplifa þar sem ef þeir læra að gera eitthvað, munu þeir geta treyst því að vinna á sama hátt á öðrum skjám. Halda tungumál, skipulag og hönnun í gegnum viðmótið. Með því að gera það auðveldar notendum þínum að skilja hvernig hlutirnir munu virka, auka skilvirkni sína og bæta notandaupplifunina.
4) Þekking
Ein af markmiðum UX-hönnun er að gera tengi leiðandi fyrir notendur. Við skulum íhuga hvað innsæi þýðir þegar kemur að notendaviðmótum, ef viðmótið er leiðandi getur það verið skilið af notendum að sjálfsögðu. Til að gera þetta er mikilvægt að þú nýtir þekkingu í hönnun þinni.
Viðmótið mun líða vel ef notendur þurfa ekki að hugsa hvernig á að nota það vegna þess að þeir skilja það þegar. Þegar notendur þekkja eitthvað vita þeir hvað þeir á að búast við og þurfa ekki að hugsa um hvað á að gera. Vegna þessa, vinna að því að skilgreina svæði hönnun þar sem þú getur nýtt sér þekkingu til að gera samskipti við kerfið auðveldara fyrir notendur þína. Núverandi dæmi um þetta væri hamborgari táknið séð á svo mörgum forritum þessa dagana. Hvenær sem þú sérð þetta tákn þekkir þú strax hvar valmyndin er og þú þarft ekki að hætta og leita að valmyndinni og hugsa um hvað þú átt að gera. Það kemur náttúrulega af því að þú þekkir þetta tákn.
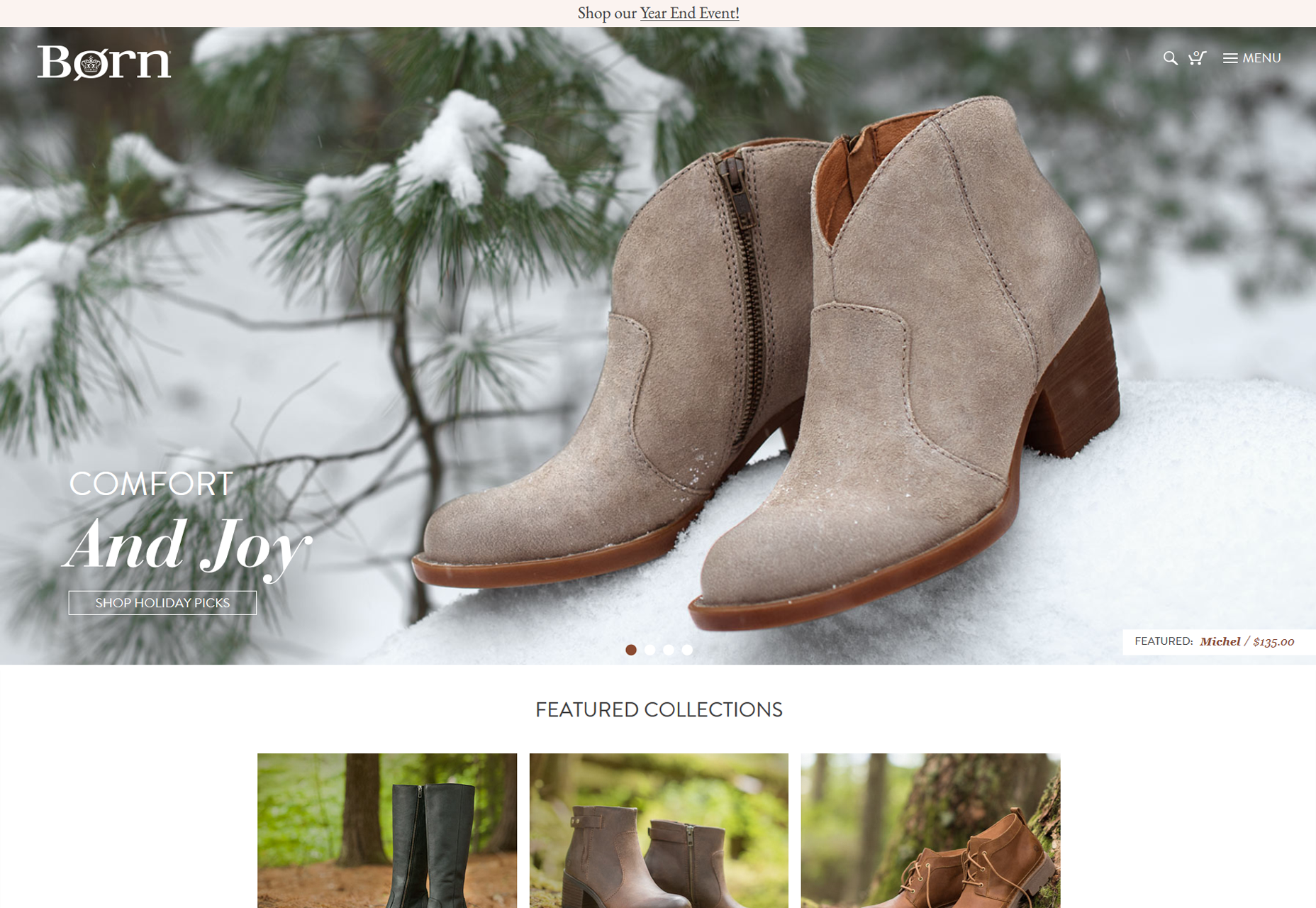
The Born Shoes vefurinn hjálpar til við að lýsa þessu hugtaki. Hefðbundin tákn eru sett á kunnuglegan hátt og auðvelda gestum að vita hvað á að gera.
5) Visual stigveldi
Ein eiginleiki sem er oft gleymast en mikilvægt að gæðaeinkunn er að hanna tengi þína þannig að það gerir notendum kleift að einblína á það sem skiptir máli. Ef þú reynir að gera allt lítt mikilvægt ertu bara búinn að búa til of mikið af upplýsingum og draga úr gæðum notendaupplifunarinnar. Mismunurinn á mismunandi stærðum, litum og staðsetningum þætti ætti að vinna saman til að skýra skilning á viðmóti þínum og hvaða notandi ætti að gera. Vel hannað sjónrænt stigveldi dregur úr flóknu útliti og hjálpar notendum að ná fram verkefnum sínum.
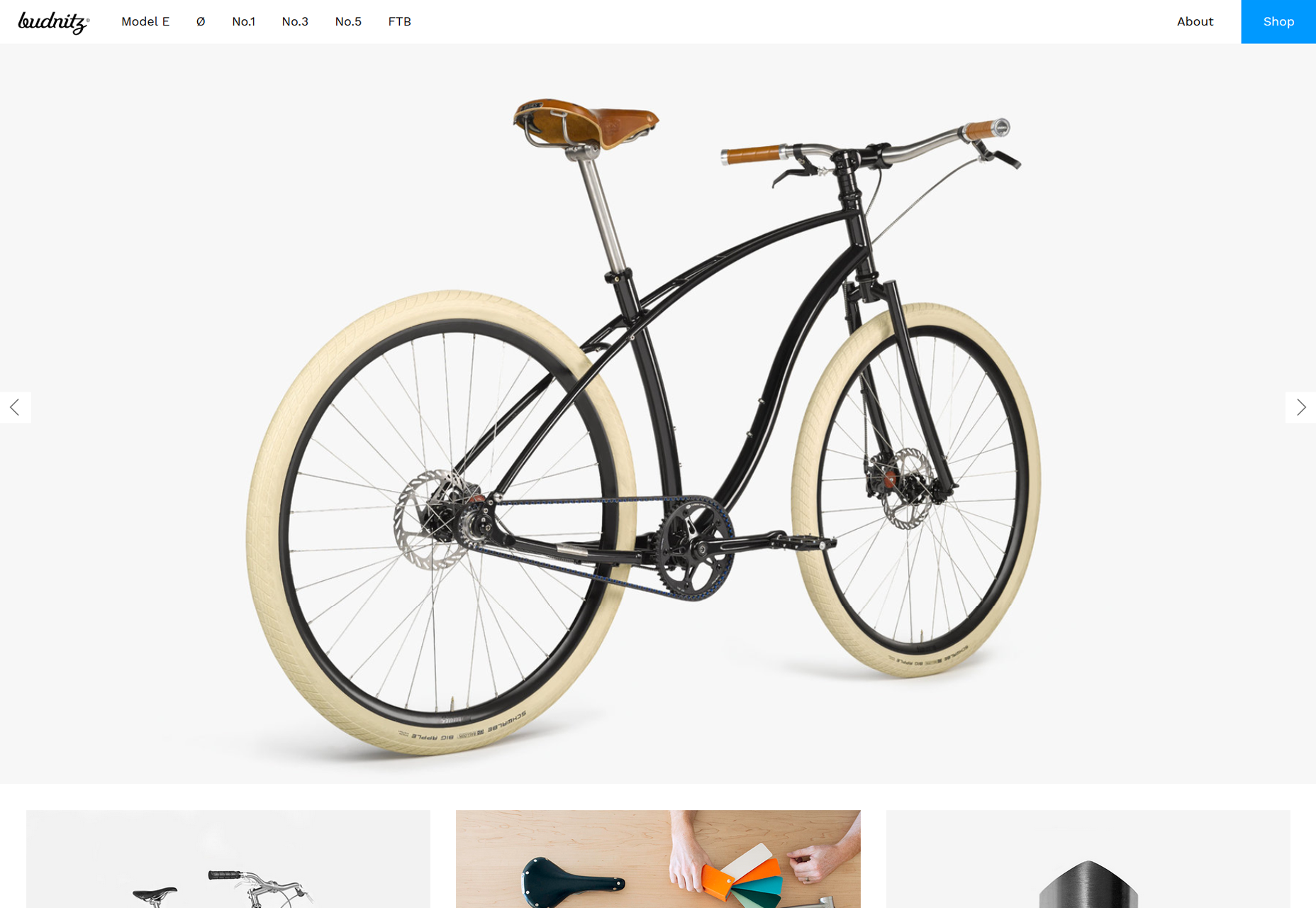
Vefsíðan Budnitz reiðhjól sýnir hvernig notkun litar getur hjálpað til við að skapa sjónrænt stigveldi sem dregur notendur í tiltekna hluta vefsvæðisins. Hér birtist búðartakkinn og leiðbeinir gestum.
6) Skilvirkni
Notendaviðmótið þitt er hvernig notandi kemst að því hvar þeir vilja fara og gera það sem þeir vilja gera. Góð notendaviðmót gerir notendum kleift að framkvæma verkefni með hraða og vellíðan, með öðrum orðum, starfar það með skilvirkni. Ein besta leiðin til að bæta skilvirkni viðmótsins er í gegnum greiningu á verkefni.
Til að framkvæma verkefni greiningu skaltu íhuga þau verkefni og verkefni sem notendur eru líklegastir til að framkvæma og þá hagræða ferlinu til að gera hvert eins fljótt og auðið er fyrir notendur. Íhuga vandlega hvaða aðgerðir það þarf og hvaða markmið notendur eru að reyna að ná. Frekar en að búa til lista yfir hvar notendur geta flogið skaltu íhuga hvað notendur þínir vilja gera og hjálpa til við að auðvelda þessa starfsemi með hönnun þinni.
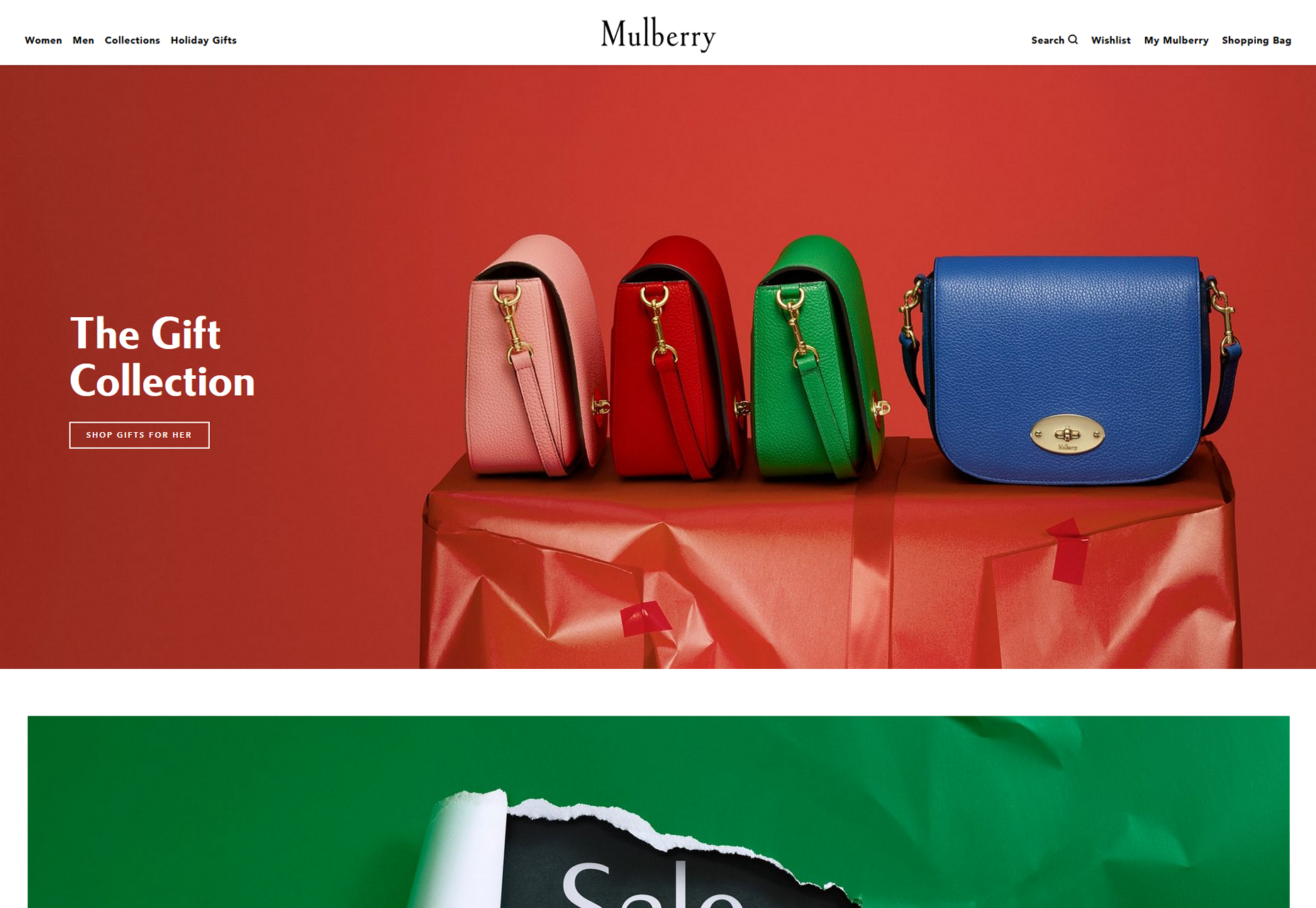
Mulberry veitir gott dæmi um þetta með heimasíðu sinni yfir hátíðirnar. Að horfa á gesti sem leita að gjafir í fríi leyfa þeir notendum að versla fyrir gjafir án þess að þurfa að vinna að því.
7) Móttækni
Þegar það kemur að svörum tengi, ættirðu að íhuga nokkrar mismunandi gerðir svörunar. Til að byrja með er móttækilegt viðmót hratt. Þú vilt tengi þína og kerfið á bak við það, til að vinna hratt. Notendur verða auðveldlega svekktir með að bíða eftir að vefurinn sé álaginn til dæmis.
Reyndar, þessa dagana ef vefsvæðið þitt hefur ekki hlaðst á þremur sekúndum byrjar þú að missa gesti fljótt þegar þeir byrja bara að henda bakhliðinni í vafranum sínum. Samkvæmt Kissmetrics mun 40% af fólki yfirgefa vefsíðu sem tekur meira en 3 sekúndur til að hlaða og eftir því sem meiri tími fer, munu fleiri notendur högg afturhliðina. Farsímarforrit og vefsíður sem hlaða og stjórna fljótt bæta notandaupplifunina.
Að auki, þegar þú hugsar um svörun, ættir þú einnig að hugsa um viðmótið þitt sem svarar notendum. Notendaviðmótið þitt ætti að veita notendum endurgjöf. Láttu notendur þínir vita hvað er að gerast og að viðleitni þeirra til að taka þátt í viðmótinu hefur verið skilið. Til dæmis, búðu til svar til að láta þá vita að þeir hafi ýtt á takka með góðum árangri eða búið til framfarir til að láta notendur vita að næsta skjár er að hlaða svo þeir geri ekki ráð fyrir að það sé fastur. Þessar tegundir af endurgjöf bæta reynslu notenda og draga úr villum.