10 ráð til að búa til fleiri nothæf vef
Hvort sem það er eignasafn þitt, blogg, markaðssetningarsíða eða safn af leikjum, viljum við öll laða gesti á vefsíðu okkar og tryggja að þeir hafi skemmtilega reynslu.
Nothæfi mælir hversu mikil reynsla notandans er og hægt er að einkennast af því hversu auðvelt er að ljúka tilteknu verkefni hvort sem það er gert með fyrri þekkingu eða með því að hafa notandann að læra nýja leið til að hafa samskipti. Ég held að Jakob Nielson hafi líklega útskýrt það best þegar hann sagði:
"Nothæfi er gæði eiginleiki sem metur hversu auðvelt notendaviðmót er að nota. Orðið "nothæfi" vísar einnig til aðferða til að bæta notagildi í hönnunarferlinu. "
Í þessari grein vona ég að gefa þér einhvers konar notendavæla , sem nær yfir efni frá hönnun á hönnun til einfaldar leiðsögn um leiðsögn sem þú getur sótt um hvaða vefverkefni sem er.
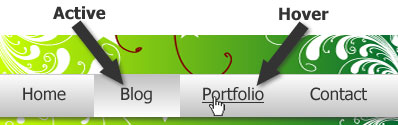
1. Búa til virkan flakk
Leyfir notandanum að vita hvaða hluti af vefsvæðinu sem þeir eru í, eða hvaða flokkur þeir eru að sigla í gegnum, geta verið mjög gagnsæ hækkun á hvaða vefsvæði sem er. Virk leiðsögn er ein af þessum nothæfi hugtökum sem eru næstum sjálfvirk á þessum tímapunkti. Og við eigum öll okkar eigin leið til að búa til það.
Tilvalið ástand til að búa til virkan flakk er að gera það framreiðslumaður-hlið, vegna þess að það skerpa á miklu magni niður á magn HTML og CSS sem þarf. Ef það er ekki möguleiki að búa til virkan miðlarasíðu, meðhöndla líkamshlutann þinn að stilla hverja leiðsöguþáttinn beint er líka fínn kostur.
Sem þriðji kostur getur þú auðveldlega búa til virkan flakk með JavaScript .
Virkt siglingarstað ætti alltaf að vera öðruvísi en sveiflaástandið þitt.

2. Smellanleg merki og hnappar
Þegar þú tekur tíma til að merkja eyðublaðið rétt getur notandi smellt á label Til að virkja tengda eyðublaðið og það er mjög auðveld leið til að sýna það. Þetta er frábært stykki af virkni byggð beint inn í HTML. Því miður, mjög fáir notendur vita um þessa náttúrulega gem af notendaviðmótinu.
Að láta notandann vita merki er smellt aðeins tekur línu eða tvær CSS (eftir því hvernig þú skrifar það) til að breyta bendlinum frá sjálfgefna textainnsetningunni til að smella á og vinstri bendilinn.

Núna er öllum vel meðvituð um að senda hnappa sé smellt á. Ég hef alltaf hugsað að það væri skrýtið að þetta - augljóslega smellur - þátturinn notar ekki sömu bendilinn og tengil. Þannig að ég vil líka nota þennan hluta af CSS við hnappa:
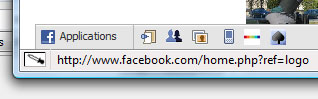
label, button, input[type="submit"]{cursor:pointer;}3. Krækir lógóið þitt
Ekki að tengja lógó við heimasíðuna þína er einn af þeim pirrandi hlutum sem ég hef kynnst á vefnum. Ég skil ekki hvers vegna einhver myndi ekki svona þetta. Það er svo auðvelt, og nú er það óhætt að segja, notendur búast við því.
Að tengja lógóið þitt er svo algengt nú á dögum að mörg vefsvæði eru að finna að hafa tengil sem merkt er "Heim" er ekki gagnlegt lengur, þar sem notendur eru bara að smella á lógóið til að fara á heimasíðuna.
Síður eins og Facebook, fylgdu notendaklúbbum með því að bæta við "ref" breytu við hverja leiðsöguþætti. Hér að neðan er dæmi um hvernig Facebook tengir lógóið sitt:

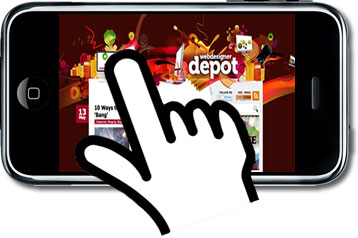
4. Auka slóðarsvæðið á tengil
Um ári síðan skrifaði Ryan Singer frá 37Signals grein um hvernig þau padded hlekkur skotmörk fyrir betri mousing í Basecamp. Þetta er annar lítill nothæfi bragð sem þú getur notað með því einfaldlega að bæta við nokkrum padding um tengla til að gera smellt svæði stærra.
Þetta er frábært viðbót við hvaða síðu sem er og það getur komið í veg fyrir að misclicking tengist, sem getur oft verið svolítið pirrandi. Það hjálpar líka mikið í farsímahönnun, þar sem notendur smella með fingrum sínum og þurfa virkilega að auka stórt svæði á tengil á tengil.

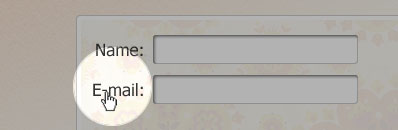
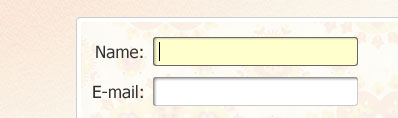
5. Að bæta við áherslu til að mynda reiti
Að beita áherslu á formasvæði er vaxandi tilhneiging í hönnun HÍ. Það gerir notandanum kleift að vita að það sem þeir gerðu bara vakti eitthvað að gerast (gerði það skynsamlegt?). Það er fljótleg og auðveld leið til að fara fram gagnlegar, áberandi upplýsingar á notandann. Segja eitthvað eins og: "Hey! Þú smellir bara hér. "Getur verið mjög gagnlegt.

6. Veita gagnlegt 404 blaðsíðu
Að gera notandann kleift að líða vel er mjög mikilvægt og að sýna stóran Apache villuboð á skjánum er ekki besta leiðin til að ná því. Gagnlegt 404 blaðsíða getur farið langt og það þarf ekki að innihalda tölurnar "4" eða "0", þar sem þær eru ekki mjög gagnlegar fyrir aðra en framkvæmdaraðila. Að auki þarf enginn raunverulega að vita villukóða fyrir allt sem gerist á bak við tjöldin. Notendur vilja bara a staður til að vinna eins og þeir búast við því að.
Þegar slökkt er á möguleikanum finnur notandi sig á "Page not found", það er miklu betra að leiða þá einhvers staðar þar sem þeir gætu staðið þær upplýsingar sem þeir leita að með því að veita einhverju afsakandi texta, leitarreit, eða benda á nokkrar mögulegar áfangastaði. En reyndu ekki að bera kennsl á notandann til að lenda á röngum vefslóð.
Blogussion skrifaði frábær grein um búa til upplýsandi 404 síðu sem sýnir nokkrar góðar ráð og jafnvel kóða fyrir þá WordPress notendur hjá okkur.

7. Notkun tungumál til að búa til frjálslegur umhverfi
Ritun á vefnum er stórt mál núna. Það er eins og við erum að fara niður í risastóra tékklistann sem fjallar um vandamál: HTML, CSS, framsækið aukahlutur, aðgengi, skrifa fyrir vefinn og allt sem fylgir "Vefur staðlar".
Við heyrum mikið um að skrifa á vefnum og það virðist halda áfram að breytast. Frá dögum Steve Krug Segðu okkur að skera innihald okkar í tvennt til að nota punktalistar þar sem mögulegt er.
Nú ætlum við að skrifa eins og við erum að tala við vin og það fer allt aftur til þess að gera notandanum kleift að líta eins og þeir séu í þægilegu umhverfi. Þegar þú geymir afritið á síðuna þína frjálslegur, gerir það notandanum kleift að minna stressuð, svo jafnvel þegar þeir lenda í einhverjum ruglingslegum geta þau samt fundið tilfinningu um slökun og óformlegan hátt þegar þeir leita að svarinu.

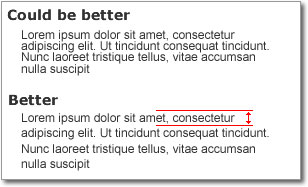
8. Nota línuhæð til læsis
Línuhæð er ein af þeim hlutum sem hægt er að erfða beint frá líkamlegum fjölmiðlum, svo sem bókum og dagblöðum. Þessar heimildir hafa verið í kringum hundruð ára og hafa haft nóg af tíma til að læra læsileika og línuhæð. Svo næst þegar þú ert fastur á þessu, ekki vera hræddur við að sprunga opna kennslubók og athugaðu það út.
Þetta er þáttur í vefhönnun sem hægt er að auðveldlega gleymast og auðveldlega misnotuð. Ég byrjar venjulega með línuhæð um 1,4em og stilla það þaðan, byggt á hönnun og innihaldi.

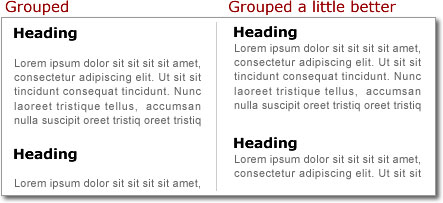
9. Nota hvítt rými til hópþátta
Að sameina hluti saman er ein auðveldasta leiðin til að sýna samtök. Þú getur gert það með myndum, landamærum eða einfaldlega gömlum hvítu plássi. Notkun hvítt rými til hópþáttar skapar náttúruleg tengsl milli tengdra þátta sem hægt er að taka upp, jafnvel þegar lesið er í hnotskurn, af notandanum.
Eins og auga skannar síðu mun notandi náttúrulega lesa fyrirsagnirnar fyrst. Þetta gerist mikið með topp 10 listum (:: ahem: :). Vonandi er innihaldið áhugavert nóg til að grípa smá athygli og laða notandann að lesa smá nánar. Þú ýtir notendum í rétta átt með því að hanna efnið þitt á þann hátt að hlutir sem tengjast eru í raun líkt og þau tengjast.

10. Að vera aðgengileg
Með því að vera aðgengileg, merkir ég ekki kafla 508 og ADA samræmi. Aðgengi, í þessu tilfelli, þýðir að vera þar fyrir notendur þínar þegar þeir hafa vandamál (svörun).
Ef nothæfi snýst allt um að reyna að ganga úr skugga um að notendur þínir fái ekki svekktur og fara, er svörun síðasta vörnin þín gegn því að tapa þeim notanda til einum af þeim milljónum keppinauta sem eru í stuttu máli.
Að lokum getur þú gert allar prófanir sem þú vilt og fylgdu öllum notendaleiðbeiningum sem þú getur fengið hendur á, en allir eru öðruvísi. Notendur munu verða ruglaðir og glatast og þurfa að lokum hjálp. Tíminn sem þú skilur eftir notanda er ruglaður getur verið munurinn á einhverjum sem kemur aftur og einhver sem vill ekki.
Þegar talað er um aðgengi, mörg sjálfgefið samtal um sjónskerta, en aðgengi nær langt umfram það. Til dæmis þarftu að gera vefsvæðið þitt aðgengilegt fyrir notendur með takmarkanir á bandbreidd (upphringingar, símaþjónustu, hægfara símkerfi) og eldri vafra (sum fyrirtæki munu ekki láta starfsmenn uppfæra vafra).
Ef við gerum okkar besta til að gera vefsvæðin okkar eins aðgengileg og mögulegt er og svara fljótt við spurningum getum við búið til heildarupplifun sem mun láta notandann stöðugt vilja meira.
Þjónustudeild skiptir máli ... jafnvel á blogginu.
Skrifað eingöngu fyrir WDD eftir Tim Wright , vefur hönnuður / verktaki og blogger. Þú getur fundið meira af ritun hans á CSSKarma eða Fylgdu Tim á Twitter .
Fylgir þú öllum þessum reglum á vefsíðum þínum? Hvernig getum við búið til betri og nothæfari vefur? Okkur langar til að heyra ummæli þín ...