Hvaða Sérhver Vefur Verktaki Ætti Vita Óður í Fram-Endir árangur
Of oft sem verktaki, negtum við mikilvægum síðasta skrefi áður en þú hleður af stað vefsíðu: hagræðingu fyrir frammistöðu .
Flestir forritarar viðurkenna nú að skipulagður, giltur kóða tryggir viðhald og samhæfni.
Sá sem efast um þetta þarf aðeins að tala við verktaka sem hefur tekið upp vinnu á gömlu vefsíðu sem er fullur af óskipuðum, ómerktum spaghettí kóða.
Rétt eins og að undirbúa kóða okkar til að lesa af öðrum forriturum er mikilvægt, svo er að undirbúa kóðann okkar til að lesa af vafra. Great vefur þróun gæti byrjað með frábærum skipulagi, en það endar með mikilli hagræðingu.
Þessi grein kynnir bestu starfshætti frammistöðu frammistöðu.
Saga um vefbeiðni

Þegar gestur óskar eftir síðu af vefsíðunni þinni, gerast nokkrir hlutir:
- Vefþjónninn þinn skilar HTML skjali;
- Vefskoðarinn heimsækir og óskar eftir tengdum skrám (CSS, JavaScript, myndir);
- Vefur framreiðslumaður þinn skilar þeim tengdum skrám;
- Vafrinn gestur sýnir þessar skrár, keyrir þær eða lítur í gegnum þær til að fá fleiri hluti til að biðja um (td CSS bakgrunnsmynd).
Þó að þetta ferli virðist nógu einfalt gæti fjöldi fylgikvilla raunverulega hægja á því:
- Hver umbeðin skrá inniheldur haus sem einnig þarf að senda. Að senda mörg lítil skrá skapar óþarfa kostnað, sem þú forðast með nokkrum stórum skrám.
- Flestir vafrar eru takmörkuð við fjölda skráa sem þeir geta sótt frá einu léni í einu. Ef þú hefur 24 skrár til að hlaða niður frá sama léni, mun níunda ekki byrja að hlaða niður fyrr en fyrsta er lokið.
- Margar vafrar loka öllum samhliða niðurhalum þegar þú hleður inn ytri JavaScript.
Þó allt þetta gæti hljómað nokkuð flókið, eru bestu leiðir til að fylgja til að gera það miklu einfaldara. Bæði Google og Yahoo bjóða upp á nokkuð alhliða viðmiðunarreglur um að taka hagræðingu á vefsvæðum til hins ýtrasta:
Margir af tillögum þeirra þurfa smá vinnu. Hér fyrir neðan eru fimm bestu hlutir sem þú getur gert í dag til að bæta árangur vefsvæðis þíns með lágmarks átaki.
5 Fljótur Breytingar til að bæta árangur vefsvæðis þíns
1. Færðu JavaScript á fótinn
Að flytja JavaScript-skrárnar á síðufótinn er fljótlegasta og auðveldasta hluturinn sem þú getur gert til að bæta árangur. Margar vafrar loka samhliða niðurhalum þegar þú hleður inn ytri JavaScript skrár; með því að setja skrárnar þínar í fótinn, munu vafrar byrja að hlaða öðrum hlutum fyrst.
Horfðu þó út fyrir aukaverkanir við tímasetningu og útliti. Ef þú notar JavaScript til að breyta útliti frumefnisins verður það ekki framkvæmt fyrr en eftir lengri tíma.
2. Setjið CSS fyrst
Hleðsla CSS fyrst er jafn mikilvægt og að setja JavaScript í lok HTML skjalsins, af tveimur ástæðum:
- CSS inniheldur oft bakgrunnsmynd sem krefjast annars umferðar. Að fá þetta byrjað ASAP er mikilvægt.
- Síður gerast um leið og CSS er tilbúið.
Með því að setja CSS efst á skjalinu tryggir þú að öll bakgrunnsmyndin byrji að hlaða strax og að vefsvæðið þitt gerist eins fljótt og auðið er.
3. Safna saman og minnka CSS og JavaScript
Þegar þú skrifar kóða fyrir viðhald, með því að nota nokkrar mismunandi stílblöð og JavaScript-skrár gera oft vit. Þegar hagræðing er fyrir frammistöðu er þetta næstum það versta sem þú getur gert. Með hverri skrá sem þú bætir við þarf að senda haus og viðbótarbeiðni þarf að fara til og frá þjóninum.
Sameina alla CSS í eina skrá og öll JavaScript í annað, og þá lágmarka þau bæði. (Ekki gleyma að setja CSS efst á HTML skjalinu og JavaScript í fótsporinu.)
Þó að endurheimta og minnka skrárnar þínar eftir hverja breytingu gæti verið eins og sársauki, þá er árangurarmunurinn sannarlega dramatísk.
Samantekt og lágmarksmöguleikar:
- Online CSS Compressor og Minifier ,
- Online JavaScript Compressor ,
- WordPress WP Minify stinga inn,
- PHP5 bókasafn ,
- Google Apache Module .
4. Varist handrit frá þriðja aðila
Margar vefsíður innihalda í dag þriðja aðila forskriftir og búnað sem hlaða gögnum frá öðrum netþjónum. Dæmi eru Tweet Button, Facebook viftubókin, Share This hnappinn og jafnvel Google Analytics. Þú myndir hugsa að þetta myndi allir vera vel verkfræðingur, en margir eru ekki. Til dæmis, the Digg búnaður gerir níu beiðnir , er 52 KB og lokar megin síðunni frá niðurhali!
Notaðu þessar búnaður sparlega, mæla árangur þeirra og leitaðu að ósamstilltum valkostum. Valkostir til vinsælustu búnaður eru tiltækar; að setja þau upp er aðeins flóknari en þeir standa sig betur. Þú getur venjulega fundið þá með smá grafa.
Ósamstilltur búnaður fyrir græjur:
- Google Analytics ,
- Tweet Button ,
- WordPress Ósamstilltur búnaður stinga inn,
5. Mældu niðurstöður þínar
A tala af frábær verkfæri þarna úti gera það auðvelt að mæla árangur vefsvæðis þíns. Sumir geta verið notaðir í vafranum; aðrir eru á netinu:
- Firefox Firebug
Skoðaðu Net flipann í Firebug til að sjá sjónarhorni um hversu lengi vefsvæðið þitt tekur að hlaða og hvers vegna það er svo. - YSlow fyrir Firebug
Yahoo hefur gefið út viðbót fyrir Firebug sem greinir vefsíðu gegn YSlow tillögum sínum og bendir á leiðir til að bæta árangur. - PageSpeed fyrir Firebug
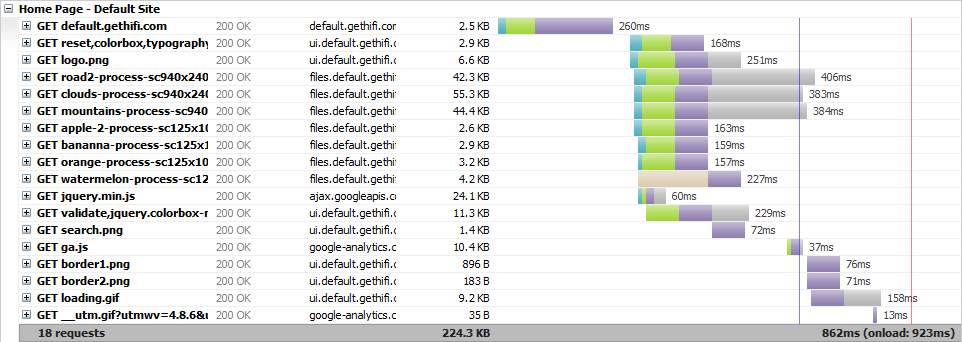
Þetta virkar alveg eins og YSlow en byggist á Google PageSpeed ráðleggingum. - GTMetrix
Þetta tól tekur við vefslóð og skilar fullri skýrslu um árangur vefsvæðisins á grundvelli YSlow og PageSpeed. Það er þægilegt þegar Firebug er ekki í boði eða þú vilt deila niðurstöðum með tengil.
Að fara eitt skref lengra
Flestir vefur verktaki gæti framkvæmt fimm ábendingar hér að ofan nokkuð auðveldlega. Það er sagt að fjöldi annarra hluta er þess virði að gera ef þú vilt grafa smá dýpri og fínstilla stillingar miðlara.
Bæta við gildir fyrirsagnir
Hafa gildið útrunnið með öllum skrám sem miðlarinn þinn sendir. Þetta segir vafranum hversu lengi skráin er góð. Þannig veit vafrinn að vista skrána í næsta skipti sem hún er vísað til, svo að vafrinn þarf ekki að sækja hana aftur af þjóninum.
Margar vefsíður innihalda sömu CSS skrá á hverri síðu, en það er engin ástæða að gestur ætti að hlaða niður því fyrir hverja síðu; vafrinn ætti að vita að skyndiminni.
Notaðu Gzip þjöppun
Tölvur í dag eru mjög hratt. Gzip samþjöppun nýtir þetta með því að biðja þjóninn að þjappa öllum skrám áður en hann sendir það til gestrisins.
Vafrinn gestur vafrar þá og uncompresses hana. Í fortíðinni þurftum við að íhuga auðlindir miðlara við að ákveða hvort kveikt sé á þessu. Í dag er í raun engin hæðir til að gera gzip kleift.
Íhuga að setja upp mod_pagespeed
Google hefur bara gefið út Apache mát sem kallast mod_pagespeed . Það útfærir sjálfkrafa nánast allar aðferðirnar í þessari grein.
Skilningur á aðferðum áður en þessi eining er framkvæmd er enn mikilvæg, þó; ef þú veist hvernig vefsíðan virkar, munt þú vera fær um að nýta marga filters filters mod_pagespeed. Ein slík sía, Sameina CSS , finnur, sameinar og minnkar alla CSS vísað í HTML.
Í einingunni er fjöldi sía og stillinga sem geta bætt árangur vefsvæðis þíns. Allir eru þess virði að skoða.
Niðurstaða
Þó ekki mest glamorous efni, hagræðingu skilið meira athygli. Starf okkar sem verktaki er að læra bestu starfsvenjur iðnaðarins til að skila hágæða vinnu við viðskiptavini okkar og notendur.
Þessi færsla var skrifuð eingöngu fyrir Webdesigner Depot eftir Joel Sutherland, stofnandi og vefur verktaki á Nýr miðlunarherferðir . Hann er hluti af liðinu sem hleypti af stað HiFi , nútíma innihaldsstjórnunarkerfi byggt fyrir hönnuði við viðskiptavini sína í huga. Fylgdu Joel á Twitter eða hafðu samband við hann á heimasíðu HiFi.
Veistu auðveld leið til að bæta árangur vefsvæðisins sem ekki var getið í þessari grein? Vinsamlegast taktu það og reynslu þína í athugasemdunum hér að neðan.