Hvernig á að kynna skjámyndir af vinnu þinni
Þegar það kemur að því að kynna skjámyndir af vinnu þinni, þá er augljósasta valið að nota einfalt skjár-grípa. Í dag ætlum við hins vegar að skoða nokkrar aðrar aðferðir og ræða hvernig þeir gætu gert skjámyndirnar þínar svolítið meira áhugavert.
Ekki bara það, en við ætlum líka að bjóða þér nokkrar gagnlegar frjálstir og auðlindir til að hjálpa þér að kynna mockups þína þó þú vilt.
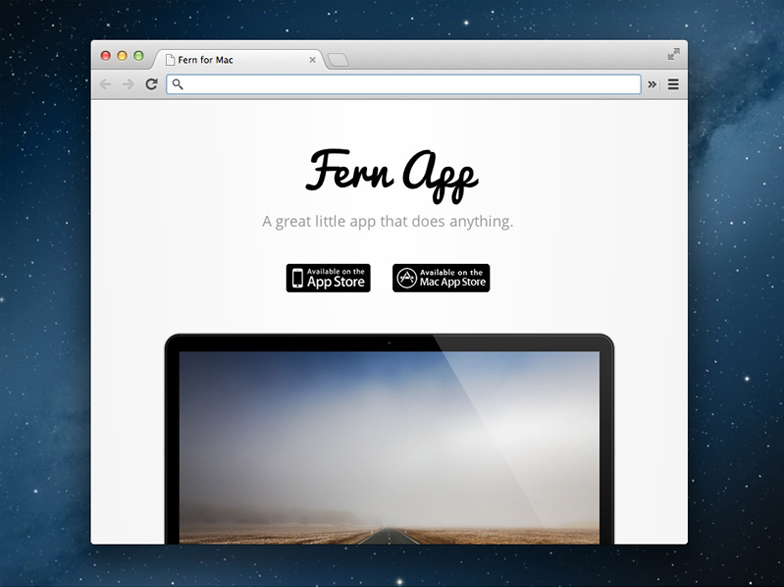
Browser gluggi mockup
Ef þú vilt gefa venjulegu skjámyndinni þína smá viðbót, þá eru fullt af úrræðum sem hægt er að sýna fram á hönnunina í mockup vafra.

Hentar fyrir: vefsíður og vefur apps
Gagnlegar frjálstir og auðlindir:
- Chrome UI Kit (Free)
- Mini Mac Browser Window (Free)
- Minimal Browser Window Chrome (Free)
- Browser Chrome PSD (Free)
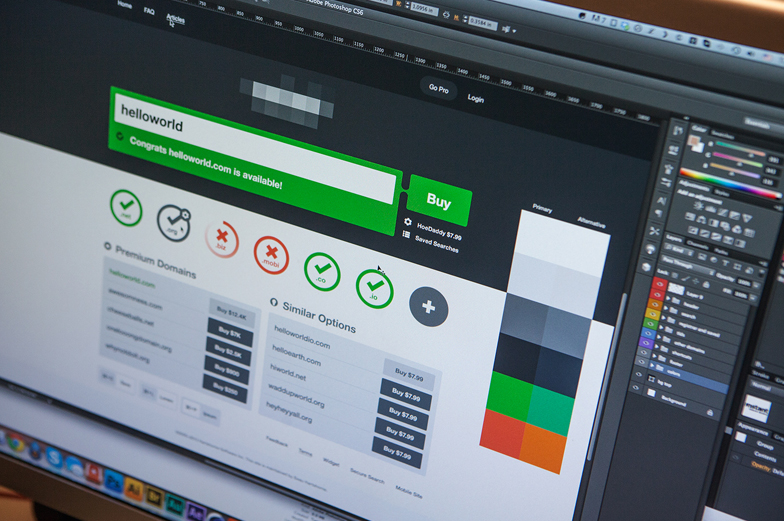
Skjár skjár photo / mockup
Önnur leið til að kynna skjámyndirnar þínar, sem verða sérstaklega vinsælar hjá Dribbble samfélaginu, er að nota beitt ljósmyndir af skjánum sem sýnir vinnuna þína. Þú getur einnig náð þessum áhrifum með því að nota Photoshop mockups eða aðgerðir sem líkja eftir áhrifum af ljósmynduðum skjánum. Í því tilviki þarftu ekki að hafa áhyggjur af hlutum eins og lýsingu, hugleiðingum eða fókus.

Hentar fyrir: vefsíður, vefur apps og skrifborð apps
Gagnlegar frjálstir og auðlindir:
Tæki photo / mockup
Það er vaxandi úrval af tækjabúnaði sem er í boði á netinu sem gerir þér kleift að sýna hönnun þína á ýmsum tækjum eins og farsíma, töflum, fartölvum og skjáborðum. Hin alhliða auðlindir veita mockup frá ýmsum sjónarhornum.

Hentar fyrir: vefsíður, vefur apps, skrifborð apps og hreyfanlegur apps
Gagnlegar frjálstir og auðlindir:
- iPhone 5 Mockups (Free)
- Móttækilegur Hönnun Mockup Pakki (Free)
- Nokia Lumia 920 Mockup (Free)
- iPhone Holding Hand Sniðmát ($ 5)
- Android App Mockup ($ 8)
- Android App Tablet Mockup ($ 6)
- Windows og Android Tæki Mockups ($ 7)
Hvernig kynnir þú venjulega skjámyndir þínar? Notirðu aðra aðferð en þau sem hér að ofan eru? Láttu okkur vita í athugasemdunum.