Hvernig á að byrja með SVG
Á undanförnum mánuðum hefur suð í kringum SVG myndir vaxið og vaxið. SVG hefur verið í kring um árabil, en það er aðeins nýlega að það byrjaði að líta út eins og alvöru keppinautur.
Hype í kringum SVG er ekki bara einhver hipster stefna, SVG leysir algjörlega vandamál sem skráarsnið eins og JPG mistekst alveg að takast á við.
Ef þú vilt byrja að nota SVG, þá er þessi grein fyrir þig. Ég leiðbeina þér með því að fá SVG frá Illustrator í HTML og þá kenna þér að breyta þessari mynd með CSS.
Áður en við byrjum að byrja að skoða kynningu Ég hef sett saman, þetta er það sem við munum byggja.
Hvað er SVG?
SVG stendur fyrir Scaleable Vector Graphics, og það fyrsta orð mun gefa þér vísbendingu um hvers vegna SVG er svo vinsælt. SVG er hið fullkomna gegnhluta við móttækilegri hönnun.
SVG myndir eru í kjölfarið, XML-undirstaða vektor myndsnið fyrir 2D grafík.
SVG forskriftin er opinn staðall sem var þróaður af W3C árið 1999, þannig að þú sérð að það hefur verið í kringum tækni í áratug og hálftíma á vefnum.
Af hverju ætti ég að nota SVG?
Vinnuflæði og skilvirkni eru of dýrmæt til að henda í hegðun. Ef þú ert að fara að skipta úr JPG eða PNG til SVG þá þarftu að gildar ástæður, sem betur fer veitir SVG mikið:
- SVG er venjulega minni en bitmaps eins og JPG og PNG, sem þýðir að þeir nota minna vefurými og sækja hraðar.
- SVG myndir eru sveigjanlegar, þau líta vel út, sama hvaða stærð þú notar þá á, og það er ljómandi fyrir sjónarhimur.
- SVG gerir móttækilegu myndinni í námsgreininni með því að veita ein stærð sem passar alla lausnina.
- SVG er tilvalið fyrir íbúð hönnun stefna sem er nú svo vinsæll.
- Vegna þess að SVG er í raun XML getur það verið stjórnað með CSS og JavaScript, sem gefur mikið af gagnvirkum möguleikum.
- SVG krefst ekki HTTP beiðna;
SVG er hluti af frumkóðanum skjalsins og er það nú þegar í boði.
SVG er ótrúlega gagnlegur tækni og það er leyndardómur margra af hverju það hefur ekki tekið af sér til fullari áhrif.
Frá Illustrator á vefnum
Það eru margar umsóknir sem framleiða SVG, þú getur notað eitthvað af þeim. Mín persónulega val er Adobe Illustrator, svo það er það sem við munum nota.
Ég hef bara kastað saman sumum formum og smá texta fyrir SVG okkar:

Eins og þú sérð er það mjög einfalt grafík, þannig að við getum greinilega séð hvað er að gerast í kóðanum.
Næsta skref er að vista það sem SVG. Svo veldu File> Save As.

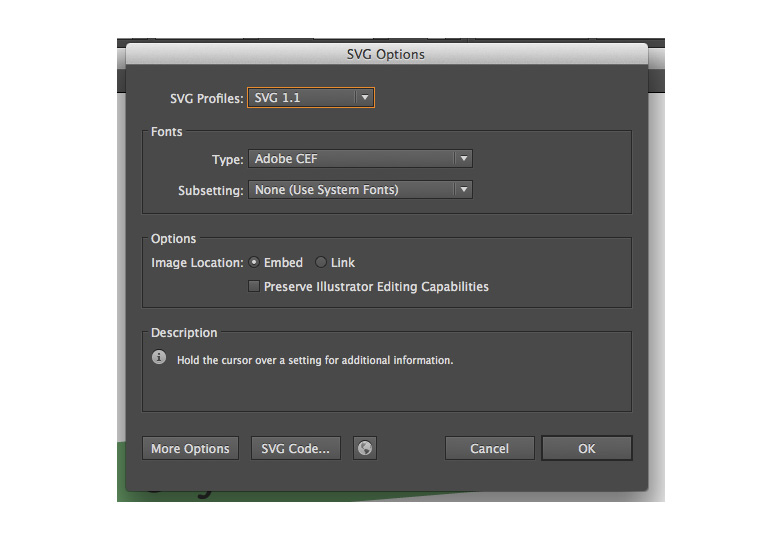
Þú munt sjá venjulega skjóta upp, og í þessu verður þú að velja SVG sniði; um leið og þú gerir þetta birtist birtist:

Þessi umræða veitir okkur tvo kosti:
Valkostur 1: Vista myndina
Fyrsti kosturinn sem við höfum er að smella á OK í sprettiglugga og einfaldlega vistaðu myndina sem .svg mynd og bættu því við HTML okkar eins og við myndum sýna punktamynd:

Þetta er algerlega fínt og myndin mun enn mæla ef þú vilt það, en vegna þess að þessi valkostur er embed skrá, höfum við ekki breytingar á hæfileikum í frumkóðanum á síðunni okkar.
Valkostur 2: SVG kóða ...
Önnur valkostur er að fá aðgang að kóðanum fyrir myndina með því að smella á SVG kóða ... hnappinn. Þú getur síðan afritað það og límt það í HTML þinn.
Kóðinn sem ég fékk var:
Þetta er valinn nálgun vegna þess að það mun leyfa okkur að vinna með myndina með CSS.
Eins og þú sérð er kóðinn einföld XML og er því líklega nokkuð kunnugur þeim sem vinna á vefnum. Þessi þekking er mikill kostur þegar unnið er með SVG.
Þú munt einnig sjá að það eru nokkrir eiginleikar í XML þættinum, sem lýsa litum og stöðum; Þetta eru þau gildi sem við munum vinna með síðar.
Hreinsa kóðann
Ef þú þekkir XML (ekki hafa áhyggjur ef þú ert ekki) þá sérðu að kóðinn sem Illustrator framleiðir er nokkuð sóðalegur. Þetta er vegna þess að það er bætt við CSS eiginleikum í XML, klúbbað það upp.
Svo næsta starf sem við höfum er að færa kynningu þætti til CSS þar sem þeir tilheyra.
Við getum séð að allar formarnir okkar eru með fyllingarlit, og það er ein af þeim eiginleikum sem við getum auðveldlega flutt til CSS okkar. Til að gera það þurfum við bara að eyða fylleiginleikanum og gildi úr XML og nota einfalda val til að skilgreina litinn sem við viljum í fylla eigninni:
rect {fill: #AD6F6F;}circle {fill: #6F9FAA;}polyline {fill: #6FA86F;}Næstum getum við séð að í textanum okkar eru flestir eiginleikarnir einnig hægt að flytja til okkar CSS. Taktu bara úr fylki, leturgerð og leturstærð frá XML og bættu þeim við CSS:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;} Við skulum skoða kóðann okkar núna:
Þú getur séð það með því að fjarlægja kynningareiginleika sem við höfum miklu meira læsilegan kóða.
Taka það upp í hak
Við höfum flutt kynningareiginleika okkar úr XML okkar í CSS okkar, en þær voru eiginleikar sem við höfðum þegar. Við getum líka bætt við nýjum eiginleikum.
Það fyrsta sem ég vil gera er að bæta heilablóðfall við fyrstu hringinn okkar, en ekki aðeins það, ég vil stjórna þykkt og ógagnsæi. Það er allt mjög einfalt:
circle {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Ef þú skráir skrána þína muntu sjá að þetta bætir reyndar heilablóðfalli við hringinn, en það bætir það líka við aðra hringinn sem við viljum ekki.
Lausnin er nákvæmlega sú sama og hvaða CSS val mál, við þurfum bara að bæta við flokki í XML frumefni okkar:
Og þá getum við miðað á bekkinn í okkar CSS:
circle.stroke {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Næstum allir CSS er hægt að beita til SVG. Við getum sótt um sveifluáhrif sem eykur leturstærðina okkar, til dæmis:
text:hover {font-size: 40px;}Ef þú prófar það muntu sjá að það virkar, en það er smá augnablik svar. Það væri miklu betra ef við notuðum CSS umskipti, sem er auðvitað mögulegt:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;transition: all 1s ease;}Ef þú endurhleður síðuna finnurðu blíður umskipti í leturstærð.
Niðurstaða
Eins og þú sérð hefur SVG mikið af krafti á bak við það. Námsferillinn er mjög grunnur og möguleikarnir virðast endalausir. Ein SVG mynd er þess virði að heilmikið af punktamyndum.
Valin mynd / smámynd, sveigjanlegt hönnunarmynd um Shutterstock.