Hvernig á að byrja með næstu kynslóð vefsíðunnar
Nýlega hef ég orðið sífellt svekktur með núverandi verkfæraskúr og viðurkenndar venjur til að búa til UI og UX 'afla.
Í minni reynslu er að byggja upp kyrrstöðu mock-ups í Photoshop og Illustrator ekki lengur kjarna núverandi UI hönnun. Sömuleiðis virðist að búa til vírramma og UX skjöl í verkfærum eins og Axure samskipti mjög lítið af því hvernig síða eða app finnst í raun að nota.
Þessi verkfæri eru minnkandi og takmarka hönnunina við röð af kyrrstæðum ríkjum, frekar en að miðla ríkri, öflugri, niðurdrepandi reynslu sem við vonumst til að byggja upp.
Til dæmis skaltu íhuga að smella á hlut í lista yfir að birta upplýsingaskjá. Hvernig er listatriðið fargað? Hvernig byggir nýja skjáinn? Hvað gerist þegar ég smellir á til að fara aftur í listaskjáinn? Hvernig eru nýjar hlutir bættir við listalistann?
Sama hversu margir skyndimyndar skjár-ástandsins þú gerir, frumskilyrði nútíma skjáhönnunar er hvernig UI-þættir breytast frá einu ríki til annars og hvernig nýjar skjáþættir eru fært á / af skjánum.
Hreyfingar og umbreytingar virðast mér vera þar sem kjarna hönnunarsvæðisins liggur nú þegar við förum í staðbundnar hönnunarmyndir.
Það er pláss, ekki síða
Hluti af þessu er vegna þess að gagnvirkar fjölmiðlar eru nú að verða alls staðar nálægir, við þurfum ekki lengur að vísa til pappírslegra sjónarmiða, svo sem 'síðunni' til að auðvelda notendaviðmótin. Nú eru staðbundnar málmar fyrir siglingar efni á skjánum gagnlegar og umbreytingar sem lýst er á tungumáli fjör.
Pasquale d'Silva kallar þetta svæði af hönnun HÍ Bráðabirgða tengi, og ég held að hann hafi skilgreint lykilatriði rannsóknar fyrir nútíma vef- og apphönnun.
En flest verkfæri núverandi gagnvirka hönnuða er ófullnægjandi til að kanna, hanna og byggja þessi tengi.
Hreyfimynd hugbúnaður er hægt að nota til að byggja mockups og frumgerð af samskiptum. Eftir áhrifum, Adobe Edge Animate, jafnvel Flash, er hægt að nota til að sýna fram á umskipti áhrif, sem hægt er að framleiða sem líflegur gifs, myndbönd eða Flash skrár. Hins vegar geta þetta verið tímafrekt að byggja, og á meðan þeir gætu verið góðir í að sýna tiltekna gagnvirka yfirfærsluáhrif, geta klipar breytur einnig verið mjög vinnuafli. Og auðvitað, þegar þú hefur byggt upp ríka gagnvirka gagnasafnsþáttagrein þarftu að þýða allar umbreytingar þínar og tengi í vinnuskóðann fyrir forritið eða vefsvæðið þitt.
Sjónræn samsetningartæki
Það er ekki á óvart að margir af þeim tækjum sem gagnvirkir hönnuðir snúa að eru sjónrænt margmiðlunarsamsetningartæki, sem notuð eru af VJ og myndbandsáhrifum.
Mest þekktur af þessum er sjónrænt forritunar tól Apple Quartz Composer sem-ef þú ert með Mac-þú gætir nú þegar á tölvunni þinni, miðað við að þú hafir Xcode uppsett. (Þú finnur það í forritaranum Forrit> Forrit, eða það er hægt að sækja það sem hluti af Xcode).
Quartz Composer hefur verið lagður í sviðsljósið sem gagnvirkt frumgerðartæki vegna greinarinnar Fara stór með því að fara heim, þar sem Julie Zhuo, hönnuður á Facebook, leiddi í ljós að hönnunarteymi nýja Facebook Home hafði notað QC mikið til að prófa og kynna HÍ heima:
"Eitthvað eins og Facebook Home er fullkomlega utan hæfileika Photoshop sem hönnunar tól. Hvernig getum við talað um eðlisfræðilega undirstöður og spjöld og loftbólur sem hægt er að fletta yfir skjáinn ef við sitjum í kringum að horfa á truflanir?
"Þegar þú sérð lifandi, fáður, samhæfðu kynningu geturðu þegar í stað skilið hvernig eitthvað er ætlað að vinna og líða, þannig að orð eða langar lýsingar eða vírmyndir mega aldrei nást. Og það leiðir til betri athugasemda og betri endurtekningar og að lokum betri endapunktur. "
Yfir á QC vettvangur í útibúi, hönnuðir byrjaði að endurskapa verk Facebook-liðsins.
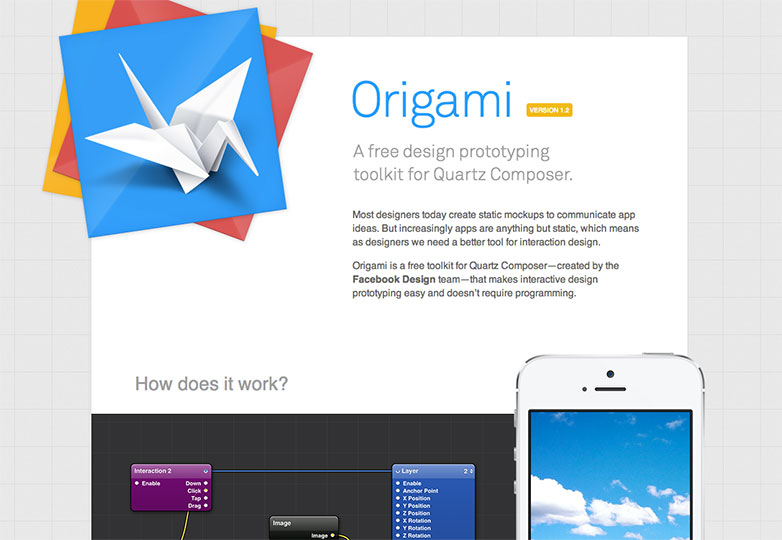
Facebook fylgt eftir með því að gefa út Facebook Origami, verkfæri fyrir Quartz Composer sem miðar sérstaklega að gagnvirkum hönnuðum.
Learning Quartz Composer getur tekið nokkurn tíma en hnitmiðað nálgun þess (þar sem leiðir tengja inntak til vinnsluhnúta (plástra) og síðan til framleiðsla) er rökrétt. Sjónræn framsetning hennar á computational ferli getur gert það skiljanlegt fyrir hönnuði og auðvelt er að tinker með breytur og breyta raflögn samsetningar.
Með Origami er að búa til gagnvirka mockups fyrir farsíma og vafra frekar einfalt. Það býður upp á tilbúinn til að nota tengiþætti til að byggja upp virkni og gagnvirkni forritsins, svo sem hnappa, umbreytingar, textalög o.fl. Það er auðvelt að klífa breyturnar sem segja umskipti, til þess að gera tilraunir með mismunandi áhrifum.
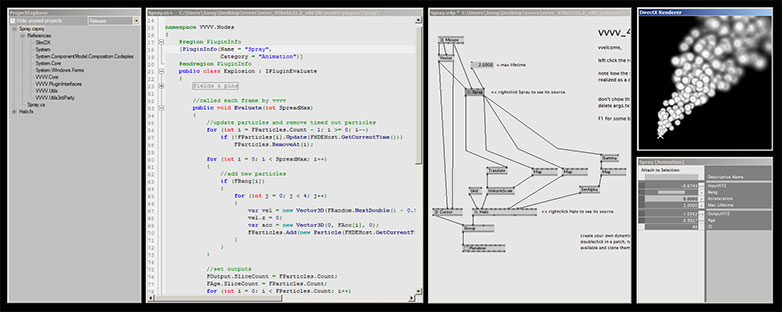
Aðrar hnitmiðaðar sjónrænar forritunartæki eru einnig að finna hag með gagnvirkum hönnuðum, þ.mt Max með hjólreiðum 74 og opinn uppspretta Vvvv.
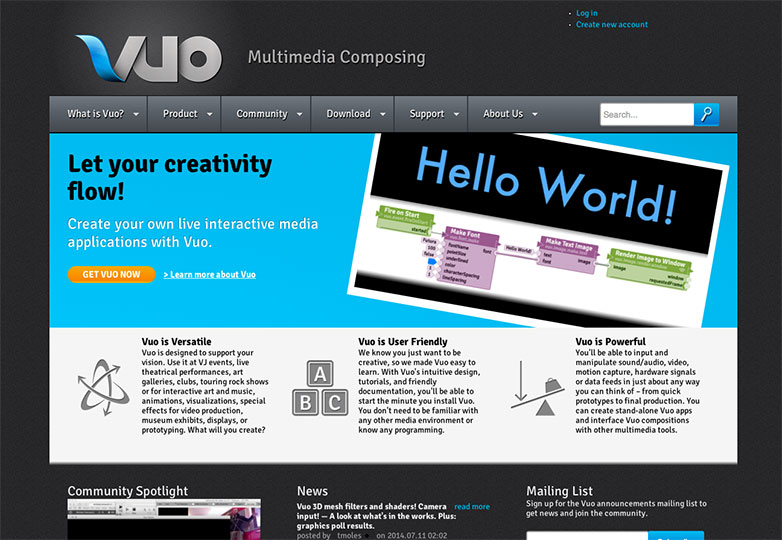
Annað nýtt tól sem virðist áhugavert er Vuo, nú í beta.
Næsti hópur mockup og frumgerð
Nýjar verkfærir eru gefin út sem eru sérstaklega miðaðar við að leyfa gagnvirka hönnuði að frumrita forrit og vefsíður.
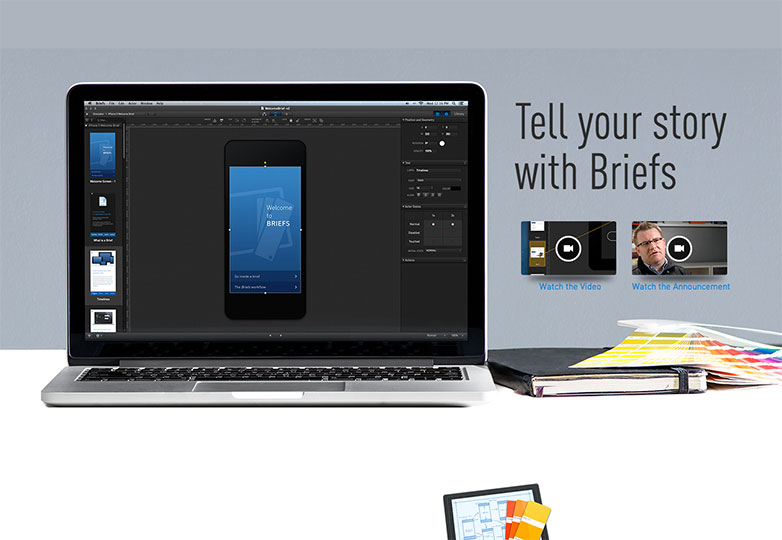
Einn af þeim bestu er þetta Nærhöld. Briefs er Mac-only tól mjög mikið stilla til að búa til forrit fyrir iPhone og iPad, þó mocking upp skrifborð apps er mögulegt eins og heilbrigður. Eins og heilbrigður eins og aðal Briefs forritið fyrir Mac, þá er einnig IOS app Briefscase, til að leyfa þér að birta stuttmyndaverkefnið þitt á iPad eða iPhone til að kynna og deila mockup-ups þínum á alvöru tæki.
Vinna með nærhöld er mjög rökrétt. Þú getur flutt inn skjámyndir og bætt við einföldum gagnvirkni við þá eða fyrir ríka gagnvirkari upplifun, byggt upp skjáuppsetningarnar úr bókasafni með venjulegu UI-þættir eins og flipa, leitarreitir, listatöflur osfrv. Það eru bókasöfn fyrir iOS, Android , Skrifborð og vettvangur agnostic 'Teikning' stíl. Þá beitir þú gagnvirkni við þá þætti sem þú vilt kynna, til dæmis til að sýna hvernig leitarniðurstöðurnar birtast eða hvernig umskipti virka frá einum skjá til annars.
Á margan hátt líður það eins og að vinna með kynningarforrit eins og Keynote, en frekar en línuleg tímalína getur þú búið til flókin greining, sem er þegar hæfileiki til að sjá skjárinn sem hnútar sem tengjast samskiptum þeirra verða gagnlegar.
The bestur þáttur í Briefs er að það er ekki bara tól til að kynna virkni, það er í raun gott verkfæri til að hjálpa til við að byggja upp góða notendaviðmót í þéttum skjárýmum símans eða spjaldtölvunnar.
Á $ 199 fyrir helstu Briefs hugbúnaður, það er ekki ódýr vara, en mjög vel hönnuð, og gerir það sem það setur að gera mjög vel. (Takmörkuð kynning er í boði fyrir mat.)
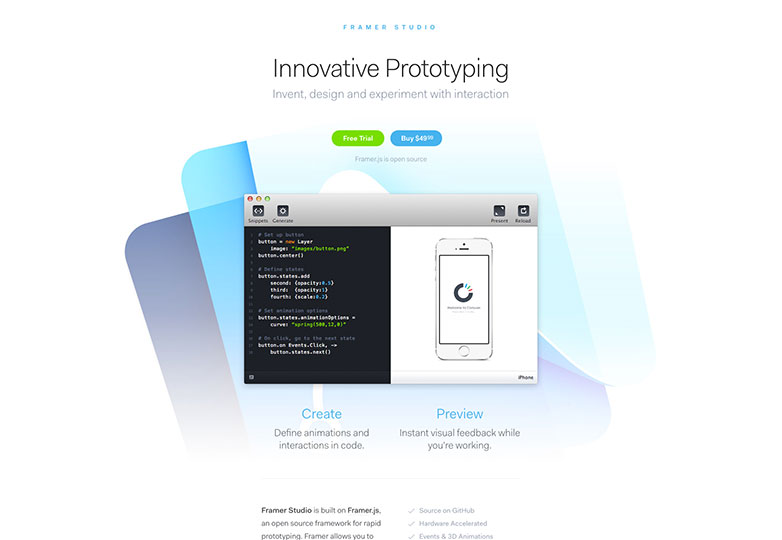
Fyrir opinn uppspretta lausn, skoðaðu Framer.js, gagnvirkt ramma um frumgerð til að fljótt byggja upp UI mockups. Það er líka vara, Framer Studio, byggt á ramma framer.js, til að búa til tilbúið frumgerðartæki.
Með Framer Studio þarf að búa til allar skjáþættir fyrst í Photoshop sem lagahópa áður en þær eru fluttar inn í Framer til að bæta við umbreytingum og virkni. Framer notar Coffeescript, "lítið tungumál sem safnar saman í Javascript", til að halda kóðanum hreint og einfalt. Hins vegar hefur kóðinn sem þú byggir ekki raunverulegt gildi utan prototyping tólið.
Ef þú ert hæfileikaríkur til að nota Photoshop fyrir mock-ups þinn fyrir vefsíður eða forrit, þá er Framer Studio frábær leið til að bæta við gagnvirkni við hönnun skjásins til að búa til kynningu.
Framtíðartæki fyrir hönnun og þróun
Eins og fram hefur komið hér að framan geta öll verkfæri sem hingað til eru til staðar hjálpað þér að sjá og kynna HÍ af forritinu eða vefsvæðinu sem þú ert að byggja en þú ert ennþá frammi fyrir því að framkvæma hönnunina.
Þetta er kannski ennþá stærra vandamál þegar þú notar þessi verkfæri en að framleiða truflanir vírbrautir og mockups: Nú þarftu ekki bara að endurskapa útlitið, heldur einnig að framkvæma sömu virkni og umbreytingarnar.
Það er rök að hanna í vafranum er besta leiðin til að tryggja að hlutirnir þínir séu ekki að skrifa stýrir kóða hæfileikar þínar geta ekki reiðufé.
Hins vegar eru nokkrar forrit sem geta hjálpað til við að brúa bilið milli visualization og framleiðslu tilbúinn kóða.
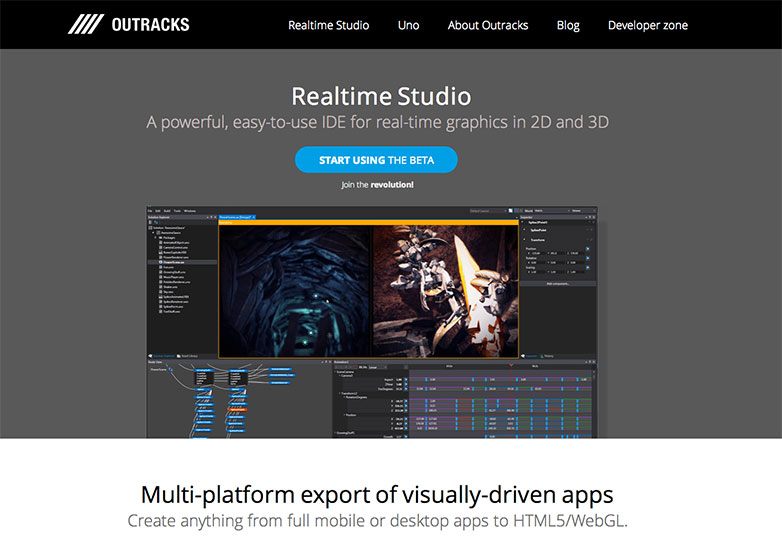
RealTime Studio með Outracks, er vel útfærður IDE fyrir visualization, næstum blandað á milli hnitmiðaðra tóla eins og Quartz Composer og tímabundið tól svo sem Edge Animate.
Vegna þess að í RealTime Studio er hægt að sjá bæði kóða og sjónræna framsetningu þess, geta bæði hönnuðir og verktaki notað og skilið það. Outracks notar eigin tungumál sem heitir Uno, sem er mjög svipað Java eða Actionscript. Best af öllu, vegna þess að kóðinn er hægt að flytja út fyrir fjölda mismunandi miða á vettvangi, er það hagnýt þróunartæki, ekki bara sjónrænt forrit.
Með svo mikið að gerast er það ekki á óvart að skjárinn sé frekar ringulreið. Það er hnoðskjár, tímalína og kóðaskjár auk forskoðunargluggans. Sumar úrbætur á HÍ myndu vera velkomnir, til að auðvelda að lágmarka þær skoðanir sem þú þarft ekki, til þess að auka þau sem þú ert að vinna í. Hnoðskoðandinn er sérstaklega léleg miðað við eitthvað eins og Quartz Composer. Hins vegar er ég mjög spenntur um þessa vöru. Eins og er í beta er það aðeins tölvu og það er kynning á Outracks síðuna.
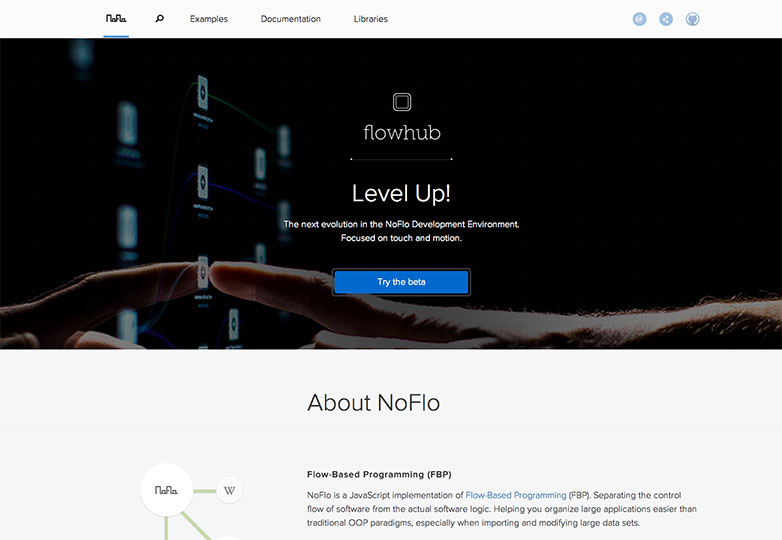
Annar spennandi nýr vara er NoFlo, flæði-undirstaða Javascript forritun tól. Þróað sem afleiðing af árangursríkri Kickstarter-herferð (birting: Ég var bakari), er lögð áhersla á bæði óánægju með tiltæka verkfærin og ónýttur möguleiki á flæðistengdum forritunartækjum, sem auðveldara væri að skilja af forritara . NoFlo byggir á Node.js að skila hagnýtum forritum í vafrann. Innfæddur framleiðsla til Android og IOS er í verkunum.
NoFlo vélin er opinn uppspretta og hægt er að sækja hana ókeypis. Það er einnig hýst útgáfa á Flowhub.io. Flowhub er hægt að keyra annaðhvort í vafranum eða sem Chrome app.
Flowhub lifir hins vegar ekki í heitinu enn sem leiðandi forritunarmál, það virðist frekar hægur, flaky og erfitt að nota. Hnútur sem þú býrð til í upprunalistanum tákna aðgerðir (eða aðferðir til að nota rétta hugtökin), en raunveruleg Javascript kóða er staðsett annars staðar.
Í augnablikinu notar Flowhub hindrun frekar en hjálp. Ég grunar að flestir hönnuðir myndu frekar henda sveifakóða en nota Flowhub. Hins vegar eru þetta snemma daga,
Með því að segja, Flowhub og NoFlo bjóða upp á öflugt innsýn í hvar flæði byggð forritun getur tekið bæði sjón og þróun og vonandi mun þróast í leiðandi ört forrit þróun tól sem það stefnir að því að verða.
Það er mín skoðun að framtíð samskiptahönnunar liggi í flæði byggðum verkfærum.