Hvernig á að bæta við hreinum leiðsögn til að búa til þemu
Í þessari grein munum við ræða hvernig á að hrinda í framkvæmd fullu innihaldsstjórnuðu flæðiskerfiskerfi innan a Shopify þema.
Shopify þemu nota Vökvi , sveigjanlegt og öflugt sniðmát, til að framleiða gögn frá verslun í sniðmát. Ef þú ert ekki kunnugur Liquid og Shopify þema bygging almennt þá mæli ég með að skoða opinbera Shopify þema skjöl .
Að byrja
Ef þú hefur einhvern tíma unnið með vettvangi eins og WordPress gætir þú verið kunnugt um tengi stjórnsýslu sem leyfir þér að búa til margvíslegan flakk. Þegar framleiddar eru í sniðmátaskrá eru þær oft leiddar í hreiður óflokkaðan lista sem við getum stíll í ýmsum hönnunarmynstri með CSS. Til dæmis fellilistinn eða hliðarvalmynd sem sýnir nánari síun þegar valmyndin á efstu stigum eru smellt eða sveiflast yfir. Allar aðferðir gefa okkur möguleika á að bjóða dýpri flakk í vefsvæði okkar án of mikillar fylgikvilla.

Við fyrstu skoðun á flakkavirkjun í Shopify gætir þú hugsað að það býður okkur ekki þennan möguleika. Hins vegar vopnaðir með smá Liquid þekkingu sem við getum tekið auðveldlega náðu mörgum stigum valmyndir í þemum okkar. Með því að nota leiðsöguhugbúnaðinn getum við boðið viðskiptavinum okkar auðveldan leið til að stjórna valmyndum sínum og gefa okkur, eins og þemuhönnuðir, óskaðan lista yfir óskertan lista fyrir CSS-stíl.
Markmið okkar í þessari einkatími er að búa til hreiður óaðskiljanlega lista sem við getum fullkomlega stjórnað innan frá Shopify admin svæðinu og að þessar breytingar endurspeglast í versluninni okkar.
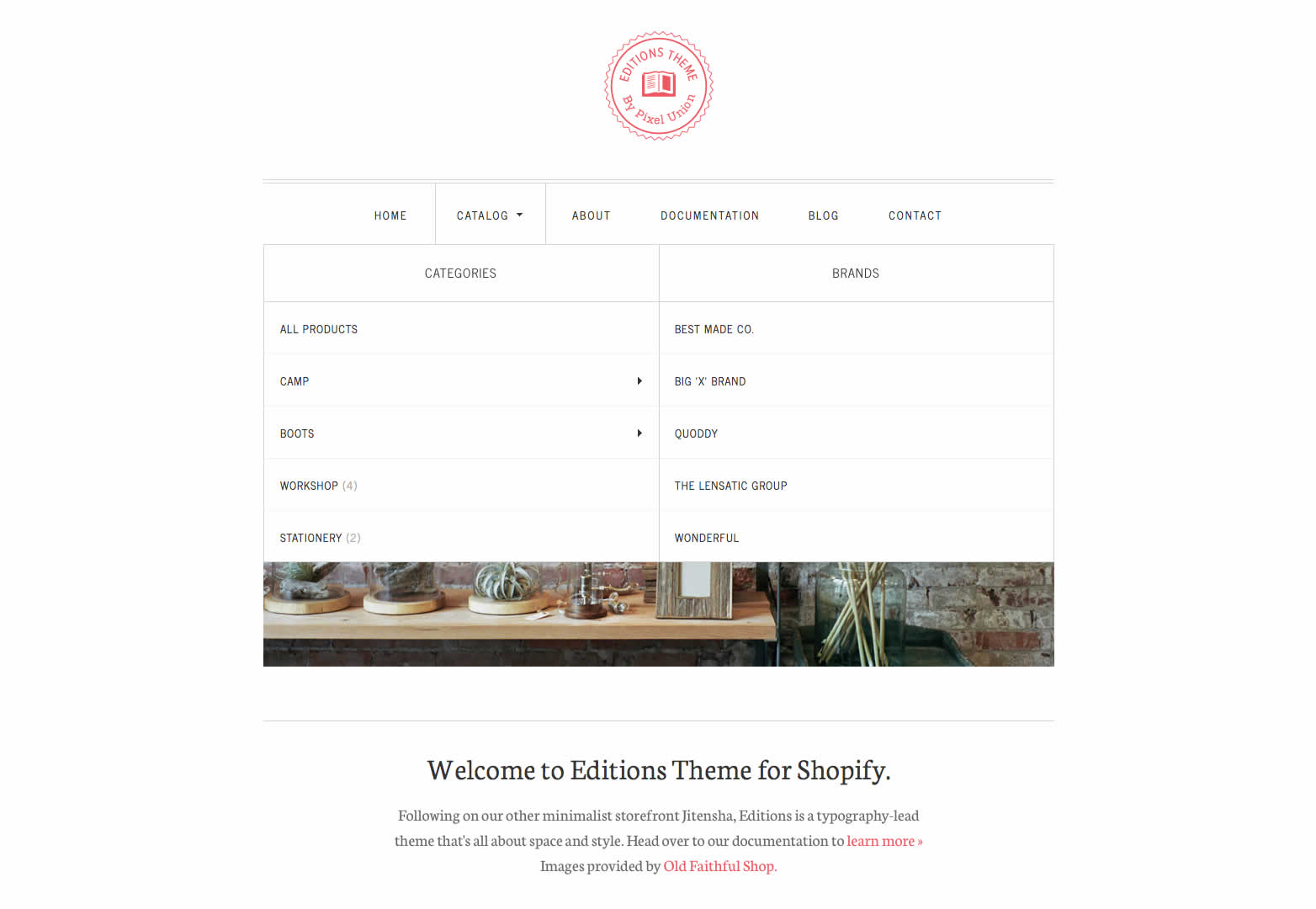
Og hér er niðurstaðan:
Ólíkt öðrum vettvangi, Shopify hefur ekki möguleika á að hafa eina "frábær valmynd" sem við getum búið til í undirflokkseiningum okkar. Það sagði að það væri ekki flókið ferli til að fá þetta að vinna. Með því að fylgja einföldu nafngiftarsamningi er hægt að búa til fjölmenningarvalmyndarskipulag.
Ef þú vilt kóða ásamt kennsluefni er einfaldasta leiðin til að gera það að skrá sig fyrir ókeypis Shopify Partner reikningur og búðu til ókeypis "dev búð". Þetta eru fullkomlega lögun og leyfa þér að prófa þema þína áður en þú sendir það yfir til viðskiptavinarins eða hleypt af stokkunum þínum eigin verslun.
Þú getur prófað kóðamyndin í einhverju sniðmátunum í þemamappa þemum "sniðmátum" eða annað hvort ég mæli með því að nota þemu sjálfgefið útlitstegund þema.líkt því þetta þýðir að kóðinn þinn birtist sjálfgefið á hverri síðu.
Búa til valmyndir
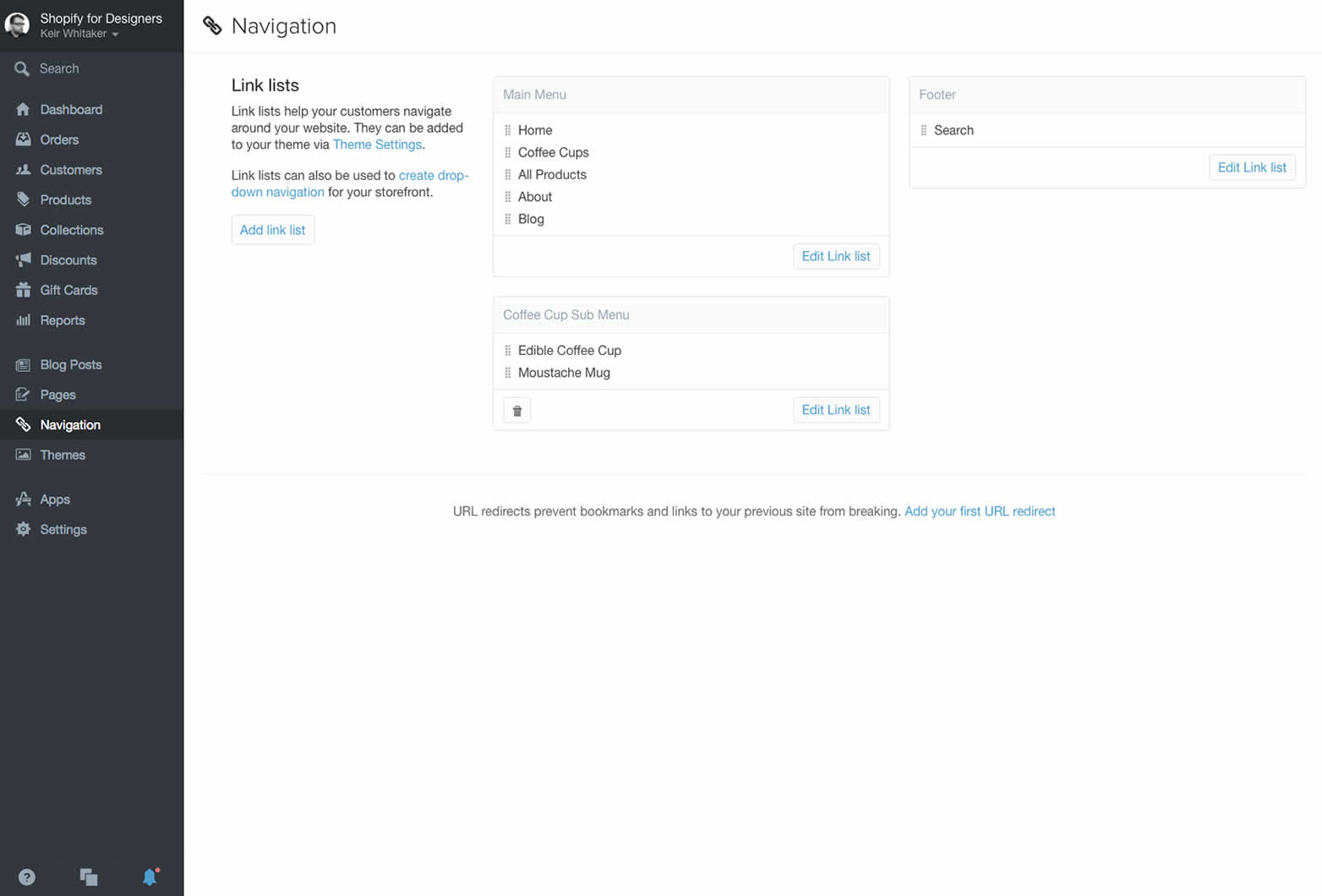
Byrjum með því að búa til nýjan matseðil, foreldravalmyndina okkar, með því að fara á flipann Navigation í Shopify admin. Til þess að búa til valmynd þarftu að opna Shopify admin tengi og fara á flipann "Navigation" vinstra megin.
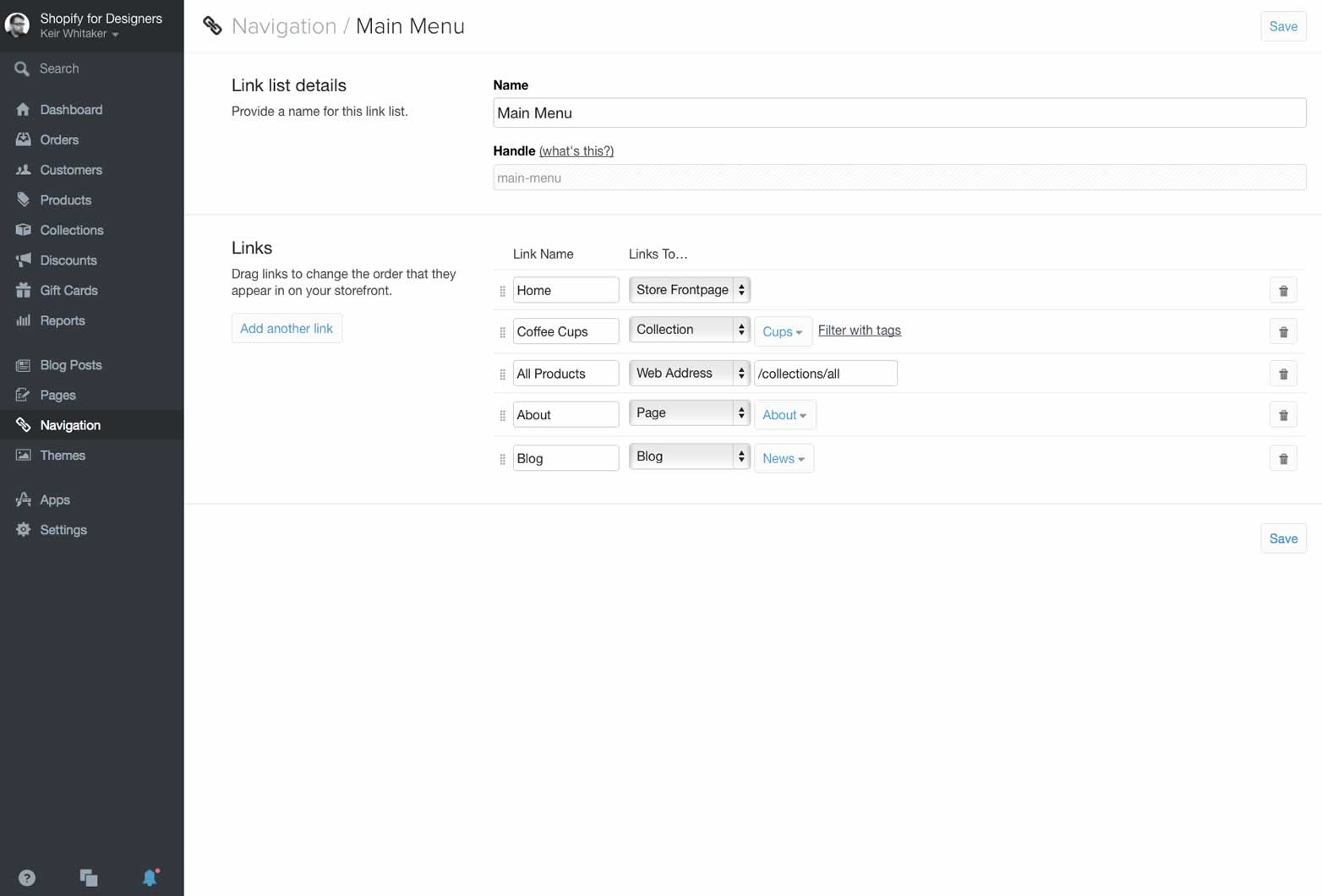
Allir verslanir hafa fyrirfram skilgreindan sjálfgefið valmynd sem kallast "Aðalvalmynd". Til að bæta við hlutum á listann einfaldlega smelltu á "bæta við öðrum tengil" hnapp og gefðu nýju hlutanum "tengilendanafn" og áfangastað. Valið fellilistill mun leyfa þér að tengjast auðveldlega við innri hluta eins og tiltekna vöru eða söfnun. Einnig er hægt að slá inn eigin vefslóð (annaðhvort innri eða ytri) með því að velja "veffang" úr valkostunum.

Það er auðvelt að búa til og breyta valmyndum í Shopify admin.
Þegar við höfum þetta í lagi getum við byrjað að huga að fljótandi kóða sem við þurfum að framleiða þetta í þema okkar.
Til þess að framkvæma valmyndina í þema skránni þurfum við að vita "höndla" í valmyndinni. Handföng eru einstök auðkenni innan Shopify fyrir vörur, söfn, tengla listi (hugtakið notað fyrir valmyndir í Shopify þema) og síður. Þau eru almennt URL öruggar útgáfur af heiti eða titli hlutarins. Til dæmis, aðalvalmynd myndi leiða til handfangs aðalmenu . Þó að þau séu sjálfvirk mynda geturðu breytt þeim ef þú vilt með því að nota stjórnborðið.

Sjálfgefið aðalvalmynd okkar býður upp á tengingu við kaffiflokkasafnið.
Einstaklingsleiðsögn
Við skulum byrja með því að gefa út öll atriði úr "aðalvalmyndinni" okkar. Til þess að gera þetta getum við notað einfalt "fyrir lykkju" til að framleiða allar listalistann aftur á móti, hér er hvernig:
{% for link in linklists.main-menu.links %}- http://docs.shopify.com/themes/liquid-basics/output" class=external rel=nofollow> Vökvasía. Sía er aðgerð sem breytir inntaksgildi á vissan hátt. Til dæmis, við skulum líta á upptaks síuna:
{{ 'Keir Whitaker' | upcase }}
Þegar framleiðsla mun gera KEIR WHITAKER í HTML skjalinu okkar.
Síur taka inntak, í þessu dæmi er nafnið mitt sem textastreng og breytt því í samræmi við það. Þegar um upptökusíuna er að ræða breytir hún framleiðsluna í hástafi. Í dæminu hér að ofan tekur flóttasían innslátt slóðar og titils og sleppur textanum og slóðinni svo að þær séu réttar.
Multi-level siglingar
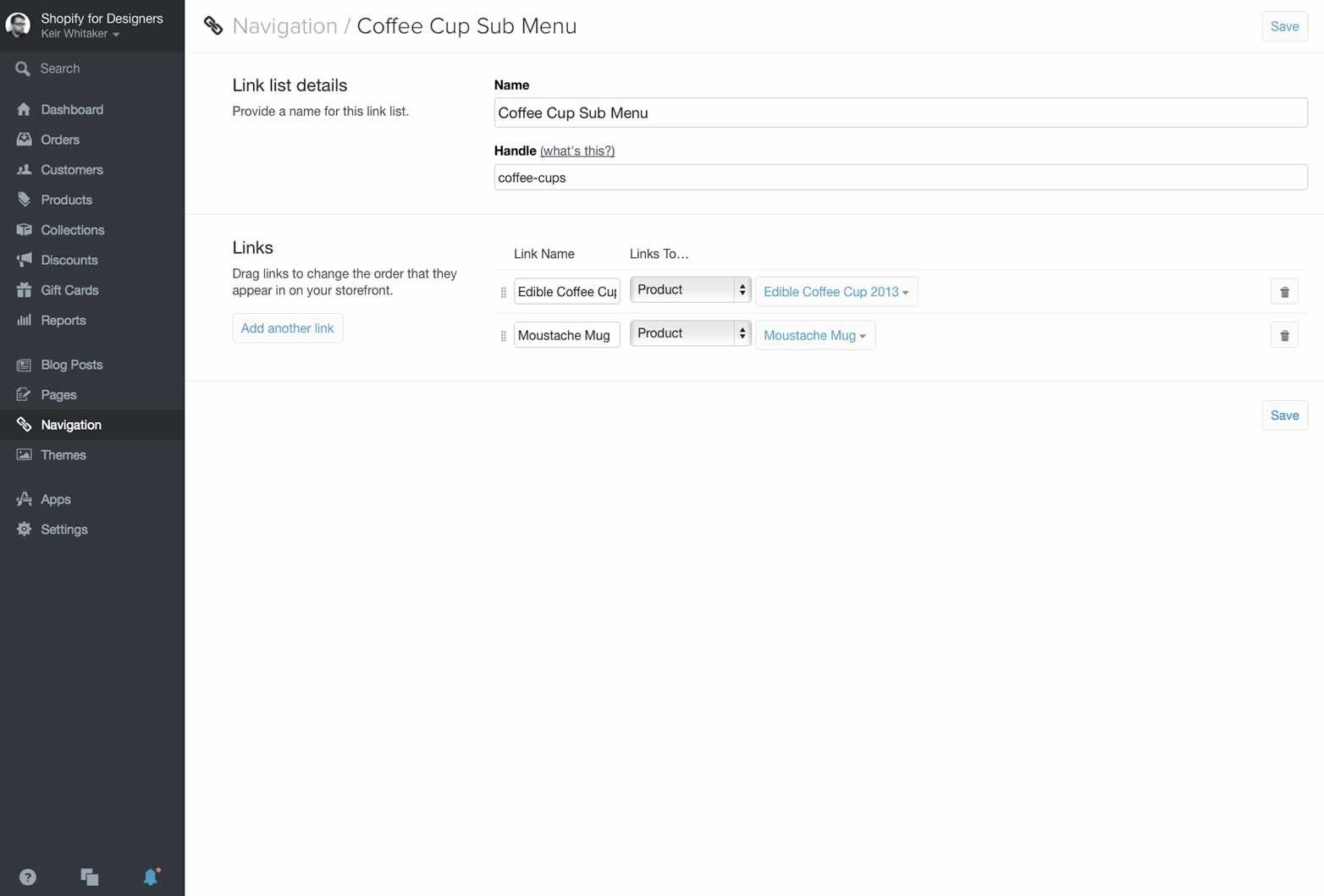
Nú höfum við grunnatriði undir stjórn okkar, við þurfum leið til að búa til sambandi við efri undirvalmynd okkar. Til allrar hamingju er þetta ekki erfitt, það tekur bara nokkrar fleiri línur af fljótandi kóða. Í fyrsta lagi þurfum við að fara aftur til Shopify admin og búa til undirvalmyndina okkar.
Við þurfum leið til að tengja tvær valmyndir okkar svo sniðmátið okkar veit hvernig á að framleiða þau. Handföng koma aftur til bjargar okkar. Það er ekki 100% skýrt upphaflega en sérhver hlekkur auk valmyndarinnar sjálft hefur einstakt handfang sem við höfum aðgang að.
Við skulum skoða dæmi með því að búa til undirvalmynd úr tengilinn okkar "Kaffi Cups". Við getum örugglega gert ráð fyrir að matseðillinn okkar sem heitir "Kaffi Cups" sjálfvirkt búið handfang verður "kaffibollar". Allt sem þú þarft í raun að gera er að fjarlægja hvaða greinarmerki sem er, skipta um hástöfum með lágstöfum og bilum með punktum. Ef við viljum að þetta valmyndaratriði sé með undirvalmynd, gerum við einfaldlega það að undirmenningin okkar sé einnig með "kaffibollar". Það er athyglisvert að titill valmyndarinnar getur verið eitthvað, mikilvægur þáttur hér er handfangið.

Undirvalmyndin okkar hefur meðhöndlun kaffibolla sem gerir okkur kleift að tengjast valmyndir okkar saman.
Núna er allt sem við þurfum að vera lítill auka fljótandi kóða til að hjálpa okkur að framleiða undirvalmyndina í sniðmátinu okkar:
{% for link in linklists.main-menu.links %}- {{ sublink.url }}"> {{sublink.title | flýja}}
{% endfor%}
{% endif%} {% endfor%}
Við fyrstu skoðun gæti þetta verið svolítið erfitt. Við höfum farið yfir meirihlutann af því þegar við skulum skoða nýjan kóða sem gerir meginhlutann af nýju starfi fyrir okkur:
{% if linklists[link.handle].links.size > 0 %}
Þetta birtist eftir að foreldrisvalmyndin er framleiðsla en áður en listatölurnar loka
tag (lína 4 í dæmi okkar um kóða). The "ef yfirlýsing" athugar hvort það sé tengill listi með sama hönd og núverandi hlekkur atriði okkar og ef það er til staðar til að sjá hvort það hefur einhverjar tengipunkta sem tengjast henni. Ef svarið er já, þá opnast sniðmátið nýjan óraðaðan lista og framleiðir hvert undirvalsefni sem listatriði eins og í fyrsta dæmi okkar. Ef svarið er nei heldur sniðmátið áfram að gefa út næsta foreldra valmyndaratriði. 
Niðurstaðan af kóða okkar er hreiður óskráður listi yfir valmyndir.
Þessi athugun fyrir tilvist undirvalmyndar með sama höndunum á sér stað á hverjum endurtekningu á foreldravalmyndinni. Þú munt einnig taka eftir því að "ef yfirlýsingin" okkar sé lokuð með Liquid kóða {% endir fyrir%} og "fyrir lykkju" með {% end fyrir%} . Þetta tilkynnir sniðmátið til að halda áfram þegar þau hafa lokið störfum sínum.
Klára
Með smá skipulagi er það í raun mjög auðvelt að búa til valmyndir sem eru háð hver öðrum. Auðvitað þarftu ekki að framleiða þau saman - þú gætir ef þú vilt senda undirvalmyndina sjálfstætt hvar sem er í sniðmátinu þínu.
Ég vona að þetta hafi gefið þér innsýn í hversu auðvelt það er að búa til fjölhæfur valmyndakerfi í Shopify þemum.