Getting Started með Foundation for Apps
Svo er ný útgáfa af Foundation ...
Fyrir löngu, við sögðumst við allt um hvernig á að byrja með Stofnun 5 . Nú er ný útgáfa út; ekki "stofnun 6" en Foundation for Apps , og það verður mikið.
Að Foundation 5 er öflugt og sveigjanlegt ramma, það er enginn vafi. Það er hægt að nota fyrir vefsíðum sem innihalda efni, forrit, næstum allt sem þú getur hugsað um, þó að það gæti tekið vinnu og customization. Það eru hins vegar skipulag og hönnunarsamningar sem eiga sérstaklega við forrit. Einnig eru forrit oft þróaðar fyrir farsíma vafra, sem styðja nýrri tækni.
Í stuttu máli var klassískt Foundation ramma, en sveigjanlegt nóg til að gera forrit með, búið til sem tól til margra nota. App forritarar gætu viljað eitthvað sem gefur smá betur við þörfum þeirra og Zurb hefur veitt nákvæmlega það.
Uppsetning og eiginleikar
Foundation for Apps er ekki gamla stofnunin með nokkrum bættum eiginleikum. Það er allt öðruvísi vöru. Það er hannað frá grunni, ekki vera vefur verktaki-vingjarnlegur. Reyndar, meðan þú þarft ekki að vera verktaki til að nota það, hjálpar það að vita smá um að setja upp þróunarmál.
Þetta er vegna þess að þú slekkur ekki bara á þessa ramma og sleppur því í forrita möppunni þinni. Það byggist á verkfærum eins og Angular.js] ( https://angularjs.org/ ) og Sass ; það kemur með eigin lítill miðlara sem mun safna saman og þjóna verkefnum þínum fyrir þig á flugu. Þetta þýðir að þú verður að hafa Node.js,Ruby, og nokkrir aðrir hlutir settar upp. Þú þarft einnig að setja upp allt frá stjórn línunnar. Hönnuðir sem vinna á Linux og OSX munu ekki hafa nein vandamál að setja upp. Það er svolítið meira erfiður fyrir hvetjandi nörd eins og mig sem notar Windows.
Þegar þú færð framhjá þessum fyrstu byrjun ... ég meina, faðma þessa nýja leið til að gera hluti, muntu sjá nokkrar frábæra hluti undir lokinu, þar á meðal:
- Rist byggt á Flexbox og hannað fyrir forrit. Það felur í sér stuðning við að leggja fram "skjárina" lóðrétt og lárétt, að fletta inn í hverja kafla og fleira;
- tonn af UI hluti;
- Angular.js; það er allt reiði núna;
- sniðmát og hluti byggingar uppbyggingar;
- Hreyfing HÍ: Nýtt fjör bókasafn Zurb er hönnuð sérstaklega fyrir app notendaviðmót.
Að byrja
Eitt af kostum ramma almennt er að þau eru fullkomin til að gera fljótlegar frumgerðir. Þegar þú hefur sett þetta upp og byrjað á lítill miðlara er kominn tími til að setja hugmyndir þínar saman í lifandi, gagnvirkt tengi sem gerir ekkert. Strax.
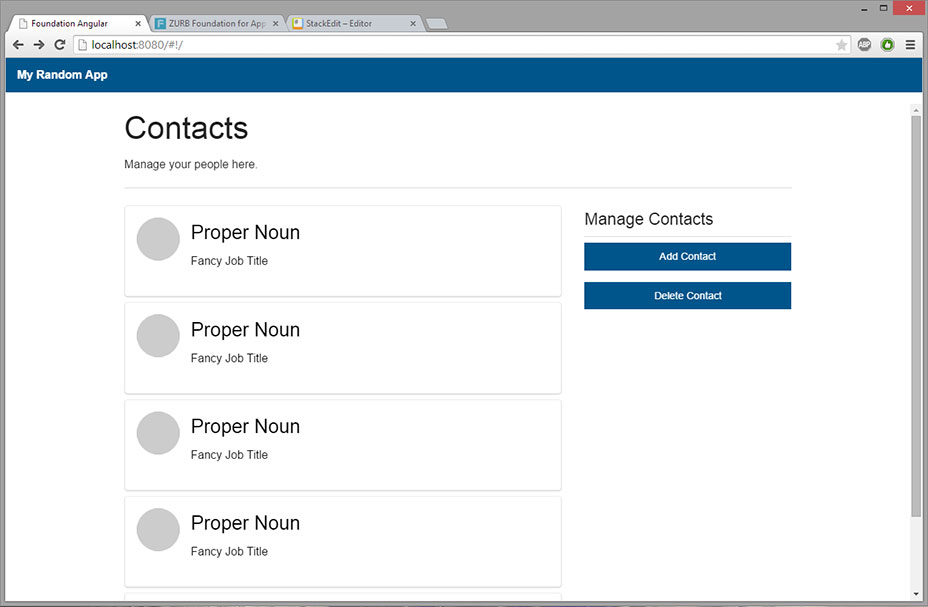
Fyrir þessa grein bjó ég til dauða einfalda "tengiliðastjórnunarsíðu" sem myndi hafa einhverja viðskiptavin að biðja um frekari upplýsingar og kannski breytingar á skipulagi:

Í möppu forritsins finnur þú nokkra möppur og skrár. Að því er varðar hreint framhlið þróun þarf aðeins að hafa áhyggjur af "viðskiptavinur" möppunni. Það er þar sem allar skrárnar þínar fara. Þar eru eftirfarandi möppur og skrár settar sjálfgefið:
assets- js- - app.js- scss- - _settings.scss- - app.css- templates- - home.htmlindex.htmlApp.scss og app.js skrárnar eru þar sem þú setur allar þínar Sass og JS sérsniðnar. _settings.scss er bara þessi: skráin þar sem þú getur hnekkt mikið af sjálfgefinum stílum. Kóðinn er réttur athugasemd og það er nógu auðvelt að finna það sem þú þarft. Þú getur líka notað þessa skrá til að slökkva alveg á mismunandi hlutum CSS ramma, svo að þær verði ekki innifalin þegar forritið er byggt.
index.html er skráin sem "gerðu allt að gerast" með því að draga aðra hluti, appskjá, og svo framvegis. home.html er efni sem þú munt sjá þegar þú ferð fyrst á http://localhost: 8080 , þegar lítill framreiðslumaður er í gangi. Það er líka þar sem ég byrjaði að vinna.
Ristið
Það fyrsta sem þú verður að venjast er ristið sjálft. Það notar Flexbox, svo það virkar nokkuð öðruvísi , en flokkarnir verða kunnugir. Til að búa til tvær blokkir / dálka með sömu breidd er þetta allt sem þú þarft að gera:
Já. Það er það. Ef þú vilt setja raunverulegt innihald inni í þessum tveimur dálkum þarftu að gera það öðruvísi. Þetta er það sem dálkarnir í frumgerðinni líta út:
Þú munt taka eftir því að þú virðist alltaf þurfa tvær þættir með ristblokk sem bekkjum til að gera hlutina samræmilega rétt. Þú gætir líka tekið eftir því að ég hef handvirkt tilgreind dálksbreidd. Ef þú gerir það ekki mun allt blokkir stækka til að fylla allt tiltækt pláss, sem er jafn breitt.
Hluti
Einnig innifalinn eru stór hluti af klassískum Foundation. Þú ert með klassískan símtöl og modal gluggakista, viðvörunarkassa, form stíl, hnappastíla, flipa og fleira. The typography er solid, og það er líka takmarkað táknmynd (allt SVG) innifalið til notkunar í hnöppum, valmyndum osfrv.
Ég er sérstaklega hrifinn af spjöldum, sem eru í grundvallaratriðum blokkir af efni falin utan striga, sem hægt er að kalla á skjáinn frá hvaða hlið sem er.
Mér líkar líka "spilin". Spil eru bara einföld rétthyrnd hlutir sem ætlað er að skilja efni. Ég notaði þau fyrir lista yfir tengiliði í skjámyndinni hér fyrir ofan. Sjá lista yfir alla lista skjölin .
Farðu fyrir það.
Eftir hverju ertu að bíða? Komdu á stjórnarlínuna þína og byrjaðu að spila með þessu. Jafnvel ef þú ert ekki forritari, þá er gott að vita hvernig á að vinna í þessu umhverfi, sérstaklega ef þú vinnur með raunverulegum forriturum.