CSS Transitions 101
Þrátt fyrir væntingar fólks um breytingu og hreyfingu á skjánum, hafa CSS og HTML nokkrar stýringar sem leyfa þér að hanna gagnvirkni og þær sem eru til eru tvöfaldur.
Tengill er annaðhvort einn litur eða annar. Textasvæði er annað hvort ein stærð eða annað. Mynd er annað hvort gagnsæ eða ógagnsæ. Engar innbyrðis frá einu ríki til annars. Engar umbreytingar .
Þetta hefur leitt til þess að flestar vefsíður líða skyndilega, með þætti sem breytast og breytast ungracefully.
Já, við getum notað DHTML og nýttu jQuery bókasafnið til umbreytinga, en þetta krefst mikils kóða fyrir eitthvað sem ætti að vera mjög einfalt.
Það sem við þurfum er fljótleg og auðveld leið til að bæta við einfaldar umbreytingar á síðunni og í þessari grein er að finna gagnlegar upplýsingar um CSS umbreytingar og hvernig á að nota þær.
Nokkrum mánuðum aftur stóð ég fótinn minn í munninn með sem bendir til að hönnuðir ættu að byrja að nota nýja CSS 3 tækni sem leyfa þeim að gera nokkrar af helstu stíl sem þeir hafa verið að biðjast fyrir. Eina málið: enginn þeirra vann í Internet Explorer. Nei, ekki einu sinni IE8.
Sumir lesendur töldu að við mælum með að um 75% af áhorfendum myndu ekki geta séð var ósannindi.
Til þessara lesenda segi ég: "Haltu húfurnar þínar ' því ég ætla að kynna þér nýja CSS eign sem leyfir þér að bæta við umbreytingum í hvaða frumefni sem er með aðeins nokkrar línur af kóða.
CSS umbreytingar eru kynntar núna í CSS Level 3 en hafa þegar verið bætt við sem viðbót við Webkit. Núna þýðir það að þeir vinna aðeins í vafra sem byggjast á Webkit, þar á meðal Apple Safari og Google Chrome.
Hvar CSS umskipti koma frá
Yfirfærslur hafa verið hluti af Webkit um stund og eru grundvöllur mikils svala hlutanna sem Safari UI getur gert sem aðrir vafrar geta ekki.
En W3C CSS vinnuhópurinn gegn því að bæta við umbreytingum í opinbera grein sína, sumir meðlimir sem halda því fram að umbreytingar séu ekki stíll eiginleikar og væri betra meðhöndluð af forskriftarþarfir.
En margir hönnuðir og verktaki, sjálfur með, héldu því fram að þetta séu í raun stíll - aðeins dynamic stíl, frekar en hefðbundin truflanir sem margir okkar eru vanir.
Sem betur fer hélt rökin fyrir dynamic stíl daginn. Í mars síðastliðnum byrjaði fulltrúar Apple og Mozilla að bæta við CSS Transitions Module í CSS Level 3 forskrift , náið fyrirmynd um hvað Apple hafði þegar bætt við Webkit.
Stutt yfirlit um hönnunaraukar
Áður en við höldum áfram, láttu mig leggja áherslu á eitt atriði: Treystu aldrei á stíll fyrir virkni vefsvæðis ef stíllinn er ekki samhæfur við vafra (þ.e. tiltæk á öllum algengum vöfrum).
Enn einu sinni fyrir þá sem sakna hennar: Treystu aldrei á stíll fyrir virkni vefsvæðis ef stíllinn er ekki samhæfur við vafra .
Sem sagt, þú getur notað stíl, svo sem umbreytingar, sem hönnunar aukahlutir til að bæta reynslu notenda, án þess að fórna nothæfi fyrir þá sem geta ekki séð þau. Þetta er allt í lagi svo lengi sem þú gætir annars lifað án breytinga og notendur geta samt lokið verkefnum sínum.
Í fyrsta lagi, nokkrar umbreytingarhugmyndir
CSS umbreytingar munu ekki koma í stað allra notkunar DHTML, en hér eru nokkrar leiðir til að auka hönnunina þína í vöfrum sem styðja umbreytingu án þess að rukka það fyrir afganginn.
Þú verður að skoða þessa síðu í Apple Safari 3+ eða Google Chrome að sjá þessar umbreytingar vinna. Bæði vafrar eru fáanlegar í Mac og PC smekk.
Roll-Overs
Augljósasta notkunin fyrir umbreytingum er að auðkenna þætti (hvort sem tenglar, töflur, eyðublöð, hnappar eða eitthvað annað) þegar mús notandans bendir yfir þá. Yfirfærslur eru frábær leið til að láta blaðið líta vel út.
Dæmi # 1
Drop-Down Menus
Hreinar CSS valmyndir eru auðvelt að ná, og umbreytingar leyfa þér að skila niður valmyndum og auðkenna áhrif.
Dæmi # 2
Hreyfimyndir
Þú getur fært hlut á milli tveggja punkta á síðunni og notað umbreytingar til að hreyfa hreyfingu sína.
Dæmi # 3
Smelltu og haltu!

Yfirfærslur, ríki og aðgerðir
En vertu þar um stund, Tex. Áður en þú ferð í umbreytingar verðum við að skilja hinar ýmsu ríki sem þáttur getur skipt um.
Ríki skilgreina hvernig tiltekinn þáttur stundar samskipti við notandann eða blaðsíðuna og þau eru tilgreind í CSS með gervitímum. Til dæmis, þegar notandinn sveiflar yfir frumefni, þá er þessi þáttur stíll með hover gervi-bekknum.
Dynamic Pseudo Class | Hlutir sem hafa áhrif á | Lýsing |
: hlekkur | Aðeins tenglar | Unvisited tenglar |
: heimsótt | Aðeins tenglar | Heimsóknir |
: sveima | Allir þættir | Músarbendill yfir frumefni |
:virkur | Allir þættir | Mús smellur þáttur |
: áhersla | Allir þættir sem hægt er að velja | Element er valið |
Enginn | Allir þættir | Sjálfgefið ástand allra þátta |
Yfirfærslur vinna með því að breyta stíl um tíma milli mismunandi þáttastaða. Til dæmis, lit gildi sjálfgefið ástand frumefni mun fara í gegnum millistig litum í litrófinu áður en birtist sem lit gildi fyrir sveima ríkisins.
Einföld skipting
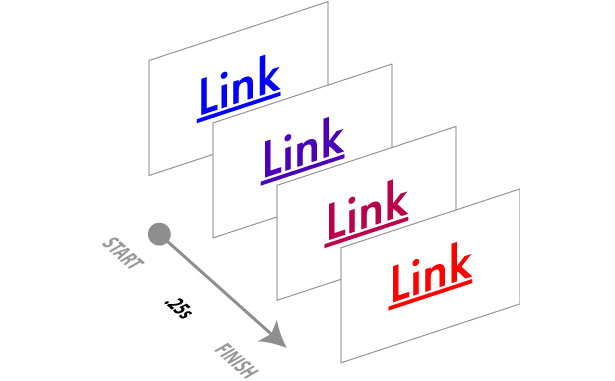
Við skulum íhuga einfaldan umskipti frá einum lit til annars þegar notandinn hovers yfir tengil. Eins og allir aðrir CSS eignir, eru umbreytingar bætt beint við valinn sem það á að beita. Eignin getur þá tekið eitt af eftirfarandi fjórum gildum.
CSS eign
Eignin sem á að breyta (til dæmis litur). Sjá töflunni hér að neðan til að sjá lista yfir allar CSS eiginleika sem hægt er að skipta um.
Lengd
Hversu lengi mun breytingin endast, almennt í sekúndum (til dæmis, .25s ).
Tímasetningaraðgerð
Leyfir þér að stjórna hvernig tíminn er tíminn. Frekar en að nota einfaldan línulegan fjölda, getur þú flýtt fyrir eða hægjað á umskipti eða jafnvel gefið slá eða tölu (til dæmis, linear ). Meira um þetta seinna í greininni.
Tafir
Hversu lengi á að bíða milli aðgerða og upphafs umskipta, venjulega gefið upp í sekúndum (til dæmis, .1s ). Þetta gildi er sleppt ef þú vilt ekki tefja.
Vegna þess að umskipti eignin byrjaði sem Webkit eftirnafn, verðum við að innihalda bæði transition og -webkit-transition eiginleikar fyrir afturábak eindrægni.
Skulum fyrst bæta báðum þessum eiginleikum við :hover gervi-flokkur:
[css]
a: sveima {
litur: rauður;
-webkit-umskipti: lit.25s línuleg;
umskipti: litur .25s línuleg;
}
[/ css]
Nú, þegar tengill er sveiflast yfir, frekar en að stökkva frá bláum til rauðum, mun það breytast um fjórðung af sekúndu með millistigslitunum.

Auðvitað viljum við einnig umskipti aftur í sjálfgefna hleðslulitann, svo við munum bæta við umskipti í :link (og líklega :visited ) gervi-flokkar, með aðeins mjög stuttan tafar (einn tíunda sekúndu) áður en hún hverfur:
[css]
a: hlekkur, a: heimsótt {
litur: blár;
-webkit-umskipti: lit.25s línuleg .1s;
umskipti: lit.25s línuleg .1s;
}
[/ css]
Bæti mörgum breytingum
Vegna þess að umskipti er CSS eign, ef þú bætir við mörgum tilvikum umskipunar eignarinnar í sömu reglu, þá mun síðasta ganga frá fyrri hlutum, frekar en bæta við þeim. Svo í eftirfarandi reglu, eina breytingin væri bakgrunnsliturinn:
[css]
a: sveima {
litur: rauður;
bakgrunnslit: rgb (235.235.185);
-webkit-umskipti: lit.25s línuleg;
umskipti: litur .25s línuleg;
umskipti: bakgrunnslit.15s línuleg .1;
}
[/ css]
Margfeldi umbreytingar eru bætt við sem kommaseparað lista í sömu umskipunar eign skilgreiningu:
[css]
a: sveima {
litur: rauður;
bakgrunnslit: rgb (235.235.185);
-webkit-umskipti: lit.25s línuleg, bakgrunnslit.15s línuleg .1s;
umskipti: litur .25s línuleg, bakgrunnslit.15s línuleg .1s;
}
[/ css]
Þetta mun skapa bæði lit og bakgrunnslitaviðskipti.
Hvað er hægt að skipta um?
Næstum allir CSS eignir sem hafa lit, lengd eða stöðu hluti, þar á meðal margir af nýju CSS 3 eignir, má gefa umskipti. Ein athyglisverð undantekning virðist vera kassaskugga.
Beint frá W3C's Transitions spec, hér er listi yfir CSS eiginleika sem hægt er að gefa umskipti, ásamt þeim þáttum sem eru umbreyttar. Ég hef lagt áherslu á nokkrar af gagnlegri eignunum.
CSS eign | Hvaða breytingar |
bakgrunns litur | Litur |
bakgrunnsmynd | Aðeins hallar |
bakgrunnsstaða | Hlutfall, lengd |
landamæri-botn-litur | Litur |
landamæri-botn-breidd | Lengd |
landamærum lit. | Litur |
landamærin til vinstri litar | Litur |
landamærin til vinstri-breiddar | Lengd |
landamæri-hægri-litur | Litur |
landamærin-hægri breidd | Lengd |
landamæri | Lengd |
landamæri-toppur-litur | Litur |
breiddarbrún | Lengd |
landamærum breidd | Lengd |
neðst | Lengd, hlutfall |
litur | Litur |
uppskera | Rétthyrningur |
Leturstærð | Lengd, hlutfall |
leturþyngd | Númer |
rist- * | Ýmsir |
hæð | Lengd, hlutfall |
vinstri | Lengd, hlutfall |
bréfabili | Lengd |
línuhæð | Fjöldi, lengd, hlutfall |
framlegð-botn | Lengd |
framlegð-vinstri | Lengd |
framlegð-hægri | Lengd |
framlegð-toppur | Lengd |
hámarkshæð | Lengd, hlutfall |
hámarksbreidd | Lengd, hlutfall |
lágmarkshæð | Lengd, hlutfall |
mín breidd | Lengd, hlutfall |
ógagnsæi | Númer |
útlit-litur | Litur |
útreikning á móti | Heiltala |
útlínur-breidd | Lengd |
púði-botn | Lengd |
padding-left | Lengd |
padding-hægri | Lengd |
padding-top | Lengd |
rétt | Lengd, hlutfall |
textaritun | Lengd, hlutfall |
textaskuggi | Skuggi |
efst | Lengd, hlutfall |
lóðrétt-takt | Leitarorð, lengd, hlutfall |
sýnileiki | Skyggni |
breidd | Lengd, hlutfall |
orðalengd | Lengd, hlutfall |
z-vísitölu | Heiltala |
zoom | Númer |
Umskipti Tímasetning og frestun
Með umbreytingum er hægt að breyta tíðni, telja hægari í upphafi og hraðakstur í lokin, öfugt, eða eitthvað á milli. CSS umbreytingar koma með fimm leitarorðum fyrir tímasetningar umskipti og leyfa þér að tilgreina gildi fyrir eigin tímasetninguferil.
Nafn | Hvernig það virkar |
rúmmetra-bezier (x1, y1, x2, y2) | X og Y gildin eru á milli 0 og 1 til að skilgreina lögun bezier ferils sem notaður er fyrir tímasetningu. |
línuleg | Stöðug hraði |
vellíðan | Gradual hægagangur |
vellíðan | Flýta |
vellíðan | Hægðu á þér |
vellíðan-í-út | Hraðaðu upp og taktu síðan niður |
A Universal Transition?
Yfirfærslur verða fljótt að verða staðlaðar verklagsreglur fyrir allar vefsíður og auka viðmót við notendaviðmót.
Til að bæta við ósamþykktum umbreytingum á öllu vefsíðunni þinni er ein kostur að bæta við umskipti í alhliða val, svipað CSS endurstilla. Þetta á við um sjálfgefna breytingu á öllum þáttum á síðunni, sem gerir þér kleift að halda stöðugu umskipti:
[css]
*: hlekkur, *: heimsótt, *: sveima, *: virkur, *: brennidepill {
-webkit-umskipti:
litur .25s línuleg,
bakgrunnslit.25s línuleg,
landamærum lit.25s línuleg;
umskipti:
litur .25s línuleg,
bakgrunnslit.25s línuleg,
landamærum lit.25s línuleg;
}
[/ css]
Eitt rifrildi gegn alhliða umskipti, og örugglega gegn því að nota alhliða val fyrir CSS endurstillir almennt, er að beita stíl við hvert frumefni á síðunni getur hægja á síðu flutningur. Hins vegar hef ég aldrei fundið nein merki um að þetta sé raunin. Hver veit annað?
Jason Cranford Teague er höfundur fleiri en 13 bækur um stafræna fjölmiðla, þar á meðal Talandi í stílum: Grundvallaratriði CSS fyrir vefhönnuðir . Fyrir frekari upplýsingar um CSS og vefritgerð, skoðaðu nýja bók Jason, Vatnsvefsritgerð . Fylgdu Jason á Twitter: @ jasonspeaking .