Algengar mistök fyrir farsímahönnun
Hreyfanlegur Internetnotkun er að aukast og heimurinn í vefhönnun heldur áfram að þróast, svo hönnuðir verða að læra að hýsa farsíma. Hugsun "Ó, notendur mínir munu ekki heimsækja vefsíðu mína á farsímanum" er versta mistök allra.
Enginn getur stöðvað hreyfanlegur notkun frá því að aukast, og líkurnar eru á að hver vefsíða muni fá gesti á farsímum. Svo er besta leiðin til að vera eins undirbúin og mögulegt er.
Að bara hugsa um notendur farsíma er ekki nóg til að takast á við ástandið. Margir mistök eru enn framin á meðan á ferlinu stendur og að vita hvað þau eru er fyrsta skrefið í því að forðast þau í framtíðinni.
Eftirfarandi eru algengustu mistökin á farsímasvæðum.
Ekki reiknað fyrir breidd tækisins
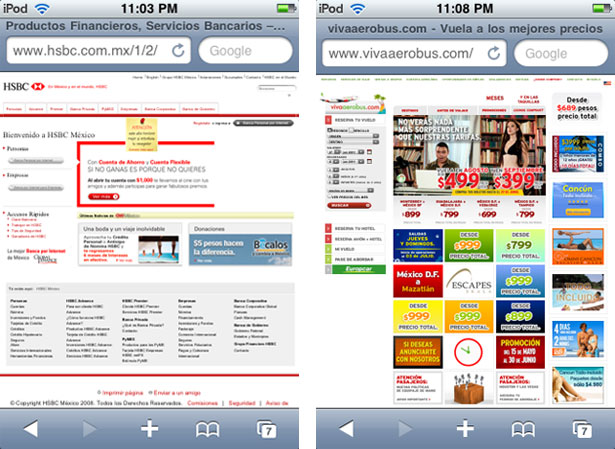
Þetta gæti hljómað augljóst, en ógnvekjandi margar vefsíður líta svona út á farsíma (í þessu tilviki iPhone):

Þú ættir að skilja hámarksbreiddina sem þættir á síðu eiga að hafa og geta sniðið heilt HTML skjal til að reikna fyrir ýmsum skjástærðum.
Í skjámyndinni hér að ofan til vinstri er vefsíðan sniðin fyrir breytilegar breiddarbúnað, en þættir þess eru ekki. Vefsíðan til hægri er ekki sniðin fyrir breytilegar breiddar búnaðarins, svo þættir hennar birtast allt of lítill. Jafnvel ef body Einingin var stillt á þrengri breidd (320 pixlar, til dæmis), það myndi bara verða ýtt langt til vinstri á skjánum og ennþá lítið og ólæsilegt.
Þetta er hægt að laga með einföldum HTML línu í af hverju skjali:
Þetta litla smáatriði, ásamt formgerðareiningum, mun gera góða farsímaupplifun.

Gera notendum kleift að fylla út langar gerðir
Að fylla út eyðublöð er pirrandi, jafnvel á skjáborðs tölvum, og það er jafnvel meira leiðinlegt á farsímanum. Hannað vefform fyrir farsíma er flókið verkefni; leggja áherslu á að byggja upp einföld eyðublöð sem ekki spyrja mikið frá notendum.
Stilltu tegund inntaks sem óskað er eftir af notandanum þannig að lyklaborðið hafi þá þætti sem notandinn þarf þegar þeir leggja áherslu á svæðið. Til dæmis, að stilla innsláttartegund svæðis sem number mun setja lyklaborðið til að birta tölur sjálfgefið, í stað bókstafa.
Ekki endurskoða efni
Flutningur efnis frá stóru skjár vefur umhverfi hefur komið til að taka eigin áætlun sína, eins og hvenær efni þurfti að flytja frá prenti til vefur. Rými og áherslur á farsímum eru mun mikilvægari en þær sem eru á tölvum.
Luke Wroblewski's "design for mobile first" aðferðafræði skilgreinir sterkan nálgun sem við getum tekið. Það dregur okkur úr því að búa til eitt sett af efni fyrir skjáborðið og annað sett fyrir farsímavefinn. Farsímafyrirtæki ættu að íhuga hvort efni sem ekki birtist í farsímaútgáfu er jafnvel nauðsynlegt? Kannski þarf það ekki einu sinni að birtast í skjáborðið.
Notkun efnis fyrir skreytingarskyni eða bara til að fylla rými tryggir næstum því að það verði fjarlægt seinna, svo af hverju ekki að íhuga bara nauðsynlegt efni frá upphafi?
Að fara í gegnum þetta ferli getur afhjúpað aðrar algengar mistök og vandamál.
Útrýma efni og virkni án ástæðna
Endurskoðuð efni getur verið erfiður og þéttir tímar geta valdið því að það gerist hraðar en það ætti að gera. Þetta leiðir oft til að fjarlægja efni og virkni ranglega í raun, næstum af handahófi.
Ferlið felur í sér ítarlega greiningu áður en breytingin er hafin. Gera þarf grein fyrir núverandi efni til að aðgreina efni sem bætir við gildi og uppfyllir væntingar notenda frá efni sem bara afvegaleiðir eða fyllir upp pláss.
Til að skilja betur stefnu um að búa til og breyta efni, skoðaðu bókina Efnisstefnu fyrir vefinn eftir Kristina Halvorson. Það fjallar um hvert smáatriði, frá grundvallarinnihaldsstigi til endurskoðunar og breytinga á verulegu efni.
Gleymdu stærð og takmörkunum á fingri
Þegar við notum tölvu notum við nákvæmar músaklúsar fyrir hvert verkefni. Við getum auðveldlega smellt á 16 × 16 táknið; Ferlið felur í sér engar erfiðleikar.
A hreyfanlegur notandi hins vegar hefur nákvæmni fingra-fingur sem er næstum aldrei þunnur.
Apple hefur ákveðið 44 punkta sem lágmarks viðunandi stærð fyrir farsíma stjórna (44 × 30, til að vera nákvæm) og hefur innleitt þessa staðal yfir vörur sínar.
Í viðbót við stærð þætti er oft bilið milli þessara þátta. Hugsaðu um lista yfir valkosti, hver fylgir útvarpshnappi, með línuhæð 0 milli þeirra. Notendur verða að gera mistök, jafnvel þótt þeir taki tíma sinn. Af hverju skyldum við flækja það á þennan hátt?
Luke Wroblewski hefur kannski farið lengra en einhver í því að skilgreina staðlaðar stærðir fyrir farsímahönnun, með því að safna tillögum frá nokkrum vettvangi. Samkvæmt Windows Phone UI og Interaction Guide, staðall stærð milli þætti ætti að vera 8 pixlar, lágmarki.
Langtímahleðslur: Þungar myndskrár
Þungar myndaskrár hafa verið vandamál frá upphafi í vefhönnun. Og farsíminn veitir jafnvel meiri áskoranir vegna þess að hleðslutímar hafa tilhneigingu til að aukast þegar þú sameinar takmarkaðan möguleika sumra tækja með breytilegum gagnaflutningsmerkjum (sem fer eftir gerð nettengingar).
Mynd hagræðing heldur áfram að vera mikilvægur íhugun í farsímahönnun.
Langtímasímar: Of mörg myndir
Margir litlar myndir eru sömu fötlun og einn þungavigtarmynd.
Þetta er sérstaklega vandamál þegar hönnuðir reyna að líkja eftir útliti innfæddra snjallsímaforrita, þar með talin stigamörk og ávalar horn IOS hausar og hnappa.

Það leiðir til ennþá algeng mistök ...
Ekki nýta sér CSS3 og HTML5 getu
Margir tegundir af myndum er hægt að forðast að öllu leyti núna þar sem HTML5 og CSS3 eru í kring. Auk þess eru farsímavafrar gefnar miklu meira frelsi en skrifborðsflettitæki vegna þess að næstum öll þau voru byggð á Webkit vél, sem styður bæði HTML5 og CSS3.
Af hverju ekki að nýta þetta? The þáttur í HTML5 getur dregið úr þörf fyrir myndir, eins og hægt er að nýju CSS3 eiginleikarnir sem bjóða upp á undirstöðu stíl eins og stigum og ávalar hornum. Það er mikil leið til að spara á síðasta hleðslustundum.
Nóg með grafíkina núna. Notkun of margra mynda er ekki eini leiðin til að skemma farsímahönnun, og myndirnar eru ekki eini hlutinn sem hægir á því heldur.
Langtímahleðslustundir: Of margir innflutningur
Við sjáum þetta aðallega með rammaumhverfi (og viðbætur fyrir þá ramma). Við skulum takast á við það: það gerist mikið núna og það hefur verið að gerast síðan komu óháð nauðsynlegra og hagnýta AJAX ramma eins og jQuery og MooTools. jQuery verktaki fór jafnvel svo langt að búa til farsíma aukabúnað sem heitir jQuery Mobile.
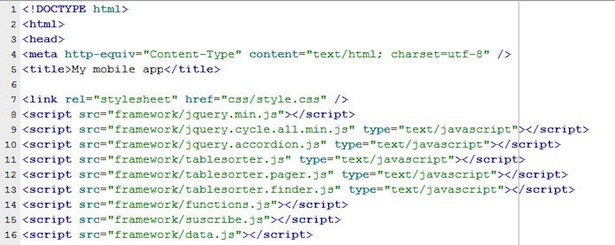
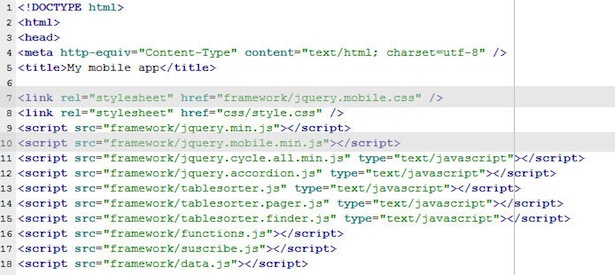
Þetta gerir starfið svo miklu einfaldara að margir hönnuðir hafa ekki áhyggjur af afleiðingum þess að leggja mikið á sig. Þú hefur sennilega séð eitthvað eins og þetta í a tag:

Og við skulum ekki gleyma jQuery Mobile innflutningi:

Sérhver innflutningur í þessum haus er afturköllun á þjóninum og það hægir á síðunni eins og hleðsla myndin myndi.
Það eru leiðir í kringum þetta mál. Þú gætir smíðað innflutninginn. Af hverju er hægt að flytja inn margar litlar forskriftir ef þú getur hringt í einn stóran? Þú gætir líka metið hvort þú þarft ramma yfirleitt. Er maður virkilega þess virði? Gætirðu fengið vinnu við minna flókið ?.
Langtíma hleðslustundar: Ekki að tilkynna aðgerðir greinilega
Segjum að ákveðnar aðgerðir á farsímanum þínum taka lengri tíma að hlaða en aðrir. Það er í lagi; Það er ekki eitthvað að fara brjálaður ef þú hefur gert alvöru átak til að flýta því upp. Það mikilvægasta sem þarf að íhuga núna er hvernig á að gera bíða betra fyrir notandann?
Lausnin er að gera hönnunina eins gagnsæ og mögulegt er. Hvað er að gerast? Notandinn ætti að geta svarað þessari spurningu ávallt. Fyrir hvert hleðslutæki í hönnuninni ætti að vera skýr yfirlýsing þar sem notandinn er um það.
Aldrei vanmeta kraft einfalda "Loading ..." strenginn.
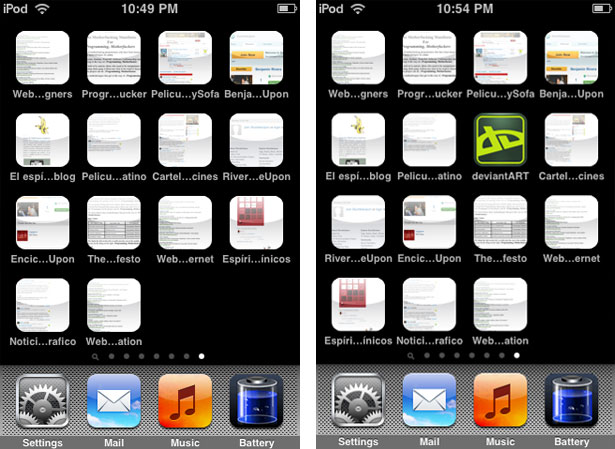
Ekki stillt tákn heimaskjásins

Enginn vill að flýtileiðin í farsímaforritið þeirra lítur út eins og eitthvað af þeim vinstra megin hér að ofan. DeviantART táknið til hægri er miklu meira aðlaðandi og líklegri til að fá smellt á.
Málið um notendur er að þeir hafa tilhneigingu til að lesa ekki. Og heimaskjár sem er full af flýtivísum með engin sérstök tákn gerir notendum 100% háð titlum. (Og jafnvel þá eru langar titlar þjappaðir og fylltir með sporöskjulaga, eins og fram kemur hér að framan, sem gerir þá ennþá minna áberandi).
Ekki er erfitt að setja upp heimaskjáartákn. Eftir að búið er að búa til táknið sem PNG-skrá (sem ætti að vera 158 × 158 dílar) skaltu bæta eftirfarandi kóða við af HTML skjalinu þínu:
Einfalt og gagnlegt. Þessi lína af kóða virkar á Android síma líka. Þú þarft ekki einu sinni að bæta við gljáðum eða ávölum hornum; iPhone bætir því við sjálfkrafa.
Ekki vera móttækilegur
Móttækileg vefhönnun er eitt svar við öllum þessum málum. Það er erfiður að framkvæma, en árangursrík þegar það er gert vel. Ethan Marcotte skrifaði nýlega heil bók um efnið. Ég mæli með því mjög ef þú vilt fá inn í þetta í miklu meira smáatriðum.
Móttækileg hönnun snýst um að skapa hönnun sem snýst vel, óháð stærð gámsins. Það felur í sér sjónarmið eins og vökvakerfi (þar sem þættir endurskipuleggja þegar vafrinn breytist í stærð) og myndir sem laga sig eins og blaðsíðan stækkar og samverkar.
Marcotte skrifaði einnig nákvæmar kynningar á móttækilegri hönnun , sem gæti hjálpað þér að skilja betur efni.
Hefurðu persónulega reynslu af viðfangsefnum fyrir farsímahönnun? Hvaða vandamál hefur þú upplifað? Sem hreyfanlegur notandi hefur þú fundið fyrir erfiðleikum öðrum en þeim sem getið er hér?