Web Culture: Grid-Based Layout Designs
Semantic vefurinn hefur fært nýja kynslóð af Internet tækni. Eins og hönnuðir og verktaki vinna saman að því að endurskilgreina reglur vefsins, heldur áfram fjöldi opna verkefnis og forrita frá þriðja aðila.
Skoðanir vefur fræðimenn eru mismunandi um notkun grid kerfi . Margir halda því fram að stillingar ristmarka takmarki sköpunargáfu hönnuða. Aðrir halda því fram að rist veitir vísindalegan grundvöll fyrir hönnun sem verður fullkomin.
Báðir hliðar veita áhugaverð rök. Þessar hugmyndir hafa orðið hluti af einstökri vefur menningu sem einkennist af áhrifamiklum hönnunarreglum og opnum verkefnum.
Ristið er ekki lykill lykill að fullkomna hönnun. Hins vegar hefur stærðfræði reynst að ákveðnar hönnunarforskriftir veiti bestu hlutföllum fyrir síðuþætti og skipulag. Ef þú hefur heyrt um eitthvað af þessu áður , þú gætir verið kunnugur þeim fjölmörgu möguleikum sem ristarútgáfur bjóða upp á hönnuði.
Samanburður við Classic Web
Eldri kynslóðir notuðu hönnun sem eftirlitskerfi. Hönnun þeirra kynnti upplýsingar nákvæmlega og á þann hátt sem auðvelt var að stjórna. Þetta er enn í gildi í dag, en þessar ósviknar hönnunarreglur eru upprættir.
Í kjölfarið er nýr vefur menning hræra. A menning opna staðla og samskiptareglur, frjálsan samnýttur kóðinn og öflugur vettvangur sem rekið er af forriturum um allan heim.
Ein ástæðan fyrir þessari þróun er veruleg aukning í fjölda fólks sem vinnur á merkingartækni. Undirliggjandi orsök stafar af mannlegri akstri til að stuðla að eitthvað meira en sjálfum okkur.
Vinna fyrir launadag er fullnægjandi en ekki eitthvað til að vera ástríðufullur. Verktaki sem sannarlega annt um nýjar staðlar vill láta merkið sitt.
Hvar grids hafa þróast
Það hefur ekki verið stór rannsókn að bera saman fyrirfram staðla og staðlaðar vefhönnunartækni. Við getum fylgst með því hvernig grids hafa orðið vinsælli með tímanum.
Ristakerfið byggist á núverandi tækniþróun og framfarir. Þetta felur í sér tölfræði um fjölda fólks sem opnar internetið á tilteknum tíma, tækin sem þau nota til að komast á internetið og skjárupplausnir og stýrikerfi tækjanna. Ristakerfi veita uppbyggingu jafnvægis á vefskipulagi. Þau veita í samræmi mælingar og leyfa sveigjanleika milli ramma.
Á síðari hluta níunda áratugarins hljópu ekki margir heimilismaskiner á upplausn hærri en 800 × 600 og jafnvel færri 1024 × 768. Undanfarin 20 ár hafa flóknar og flóknar OSes verið þróaðar til að sýna miklu hærri upplausn. 1024 × 768 er algeng stilling þessa dagana.
Skjár ályktanir vaxa veldishraða og þessi þróun virðist ekki vera hægur. Skoðaðu gagnatöflunni frá Vefur Tölfræði og Stefna ; það upplýsingar skjár upplausn mælingar í gegnum W3Schools.
Visual Grid Designs
Allar vefsíður eru byggðar á grids, hvort hönnuðurinn sé meðvitaður um þetta eða ekki. Stafrænn vinna samanstendur af punktum og sem slíkur mun vera í samræmi við ákveðinn breidd og hæð og framleiða einnig listrænt áhrif sjónrænt með bili og fjarlægð milli punkta.
Í stað þess að mála í myrkrinu, þá er hægt að nota grids til að skína ljós á verkefnið. Grids varð fyrst vinsæll við tilkomu Adobe Photoshop sem reyndar tól fyrir vefhönnuðir. Námskeið í gegnum vefinn kynna leiðir til að birta og framkvæma ristilínur þegar þú býrð til mockups, lógó, grafík, tákn og aðra stafræna list.
Með tímanum tóku verktaki upp á þetta og tóku að innleiða kerfi í eigin vinnu. Hönnun ristarsniðs í Photoshop er mjög mismunandi en að búa til sömu uppsetningu í HTML og CSS.
Vinna sem krafist er fyrir hverja leið er mun ólík, en netkerfið sjálft er alhliða. Eins og opnar staðlar falla í staðinn, er núverandi hönnun menning að flytja í átt að rist byggir mannvirki.
Basic HTML og CSS reglur
Grids nota nokkrar algengustu eiginleika HTML vefsíður. HTML rist skipulag búa til sama heildar sniðmát í hvert skipti.
Uppbyggingin byrjar með því að innihalda umbúðirnar bara nógu breiður til að innihalda allar dálkurnar. Inni í umbúðir deildarinnar ætti að vera safn af undirflokkum. Fjöldi undirdeilda ætti að vera það sama og fjöldi dálka sem þú þarft.
Fyrir tvo dálka skipulag getur þú haft tvær deildir, flokkaðar sem .left og .right . Allar innri dálkar þínar ættu að hafa CSS float eign þeirra stillt til vinstri eða hægri, en umbúðirnar innihalda a clearfix bekknum .
Til að fá tilfinningu fyrir HTML kóða er hægt að skrá sig út á rauntímaútgáfu rafall. The vinsæll lausn úr símanum býður upp á mikla uppbyggingu og styður uppsetningar í mörgum dálkum. Öll HTML og CSS eru myndaðar þegar í stað og standast prófanir á stöðlum.
Breaking Out með Padding
Padding og gutters eru óaðskiljanlegur hluti af hvaða rist kerfi. Hlutar innihaldsefna sem eru formaðir við hliðina á hvoru öðru krefjast bils milli þeirra, sem gæti valdið því að skipulagið stækki óeðlilegt og veldur brotnum síðum.

Búðu til skilgreiningu á hnýttum svæðum með því að búa til skipulag fyllt með dummy efni. Settu dálka þína á síðu og gefðu þeim 1 punkta útlínur með ýmsum litum. Þetta veitir nákvæma lýsingu á því hvað hönnunin mun líta út og lýsir yfir innihaldi hvers svæðis.
Þessi tækni virkar bæði með föstum og vökva skipulagi, sem gerir aðlögun að núverandi grind ramma mun auðveldara.
Gutters þurfa einnig ekki að fylgja ákveðnum ramma. Þú gætir verið reiðubúinn að fórna innihaldssvæðinu til að auka bilið á milli tveggja dálka hættu. Opinn uppspretta ramma er sveigjanlegur og leyfir þér að breyta stílum beint eða jafnvel innleiða eigin til að skrifa yfir reglur og skilgreina eiginleika.
Skipulag Grid CSS Property
The layout-grid eign er eldri CSS forskrift samþykkt af Microsoft. Það er skrifað í styttri til að setja fjölmarga grindareiginleika. Sérstaklega vísar til þeirra layout-grid-mode , layout-grid-type , layout-grid-line , layout-grid-char og layout-grid-char-spacing .
Hver þeirra er hægt að skilgreina sem eigin eign og er hægt að skrifa án þess að fara yfir layout-grid . Hér er stutt listi sem útskýrir hvert:
layout-grid-mode
Stýrir hvaða tegund eða háttur af skipulagi rist er notaður. Möguleg gildi innihaldanonefyrir ekkert rist,linefyrir inline grid þætti,charfyrir stafi og blokkarþætti, ogbothfyrir allan stuðning.layout-grid-type
Stýrir hvaða rist er notað til að búa til leturgerð og innri textaþætti. Gildi pör eruloose, sem er notað fyrir kínverska og kóreska texta,strict, sem er notað fyrir japanska stafi, ogfixed, sem notar monospacing til að beita jafnri fjarlægð milli stafa, óháð tungumál.layout-grid-line
Stýrir ristlengdargildi þegarlayout-grid-modeer stillt álineeðaboth. Þessi eign hegðar sér svipuðline-heightog geta fengið töluleg gildi sett í cm, px, pt, em eða prósentur.layout-grid-char
Stýrir stærð stafatöflu fyrir texta innihald efnis þegarlayout-grid-modeer stillt álineeðaboth. Gildin sem þessi eign samþykkir eru þau sömu og hér að framan og hafa bein áhrif á línuhæð síðunnar. Munurinn er sálayout-grid-linehefur áhrif á síðu rist, meðanlayout-grid-charhefur áhrif á texta- og stafaviðmiðunarnetið.layout-grid-char-spacing
Stýrir stafalengd þegarlayout-grid-modeer stillt áchareðabothoglayout-grid-typeeign er stillt áloose. Þessi eign hegðar sér eins ogline-heightog ætti að nota fyrir textasvæði í blokkum.
Tilgangur þess að búa til þessar eiginleikar er að laga ristarútgáfur fyrir Asíu-dulmáli síður. Stafirnar á asískum tungumálum þurfa oft sérsniðnar síðuuppsetningar.
Þegar litið er til í öðrum löndum gætu þessi persónur hegðað sér undarlega og brotið út úr útreikningum þínum. Þessar einstakar eiginleikar gera betra sjónrænu formi kleift að nota eitt eða tvívítt ristarkerfi.
Lóðrétt Page Rhythm
Margir grafískur listamenn munu gljáa mikilvægi lóðréttrar bilunar í risthönnun. Gridlines styðja lárétt skipulag hönnun og samræma lóðrétta síðu þætti og leturfræði. Fjórir mikilvægir eiginleikar vinna með lóðréttu bili: leturstærð, línahæð, efri og neðri mörk og padding.
Línahæð er stærsti þátturinn í lóðréttu bili. Page texti er minnkað með því hversu stór einstakra stafi birtast og eftir því hversu mikið pláss línurnar á milli þurfa. Venjulega er línahæð skilgreind í dílar eða ems, eftir því hversu sveigjanleg útlitið er. Ems halda typographic samræmi í öllum upplausn og vafra. Besta aðferðin er að beita leturgerð á allar helstu HTML þættir, þ.mt fyrirsagnir, blokkatilkynningar og málsgreinar.
Hægt er að endurræsa lóðrétta takt þegar einu ristinu hefur verið sett á sinn stað, sem gerir einföldun fyrir mismunandi umhverfi einfalt. Desktop notendur munu hafa miklu mismunandi reynslu en fartölvu og farsíma notendur, sem eru að takast á við miklu minni ályktanir.
Þú getur ekki áætlað lóðrétta röðun með nákvæma nákvæmni, en í flestum tilfellum mun menntað giska framleiða góðar niðurstöður.
Reglan þriðja
Skiptu hönnun í þrjú lárétt og lóðrétt rými. Þetta mun búa til rist af níu rétthyrningum sem eru staðsettar í nýstofnum vasa. Það er miklu auðveldara að vinna með hönnun sem er sundurliðað í blokkir með endanlegum stigum.
Vísindin að baki þessari þróun koma frá "guðdómlegu hlutfalli", einnig þekkt sem "guðdómlegt hlutfall". Hlutfallið 1,618, sem er guðlegt hlutfall, er stærðfræðilegur stöðugleiki. Þegar við deilum hvaða stærð sem er í fastri stærð í þetta gildi getum við reiknað nákvæmasta deild fyrir tveggja dálka uppbyggingu.
Taka dæmi um 960 punkta útlit. Ef við deilum 960 með 1.618, fæum við um það bil 593. Samkvæmt gullnu hlutfalli þá ættum við að stilla aðal dálk lengd okkar í 593 punkta. Þessi aðferð fer aftur til listamanna um aldir síðan. Til allrar hamingju, með útbreiðslu opinn uppspretta ramma, flest stærðfræði hefur þegar verið reiknuð.
Búa til Golden Rectangle
Þessi kenning um að búa til fallegan rétthyrndan skipulag byggist á reglu þriðja. Split rétthyrninga eru geometrically hljóð miðað við gullna hlutfallið. Töluleg gildi fyrir breidd og hæð rétthyrningsins eru í réttu hlutfalli við gullna reglan.
Þessar gerðir rétthyrninga eru þekkt sem "gullna rétthyrninga." Styttri og lengri hliðin ætti að halda gildi breytanna a og b, í sömu röð.
Þessar rétthyrningar eru gagnlegar til að byggja upp síðuuppsetning: þeir mæla hversu stórir blokkarþættir ættu að vera. Þau eru ákaflega auðvelt að reikna út og verkfærin fyrir margar vinsælar ristir eru byggðar inn.
Þessir þættir eru mjög gagnlegar fyrir vefhönnuðir sem nota stærðfræðitæki. Ímyndaðu þér margar aðstæður þar sem vandlega byggð gullstíll rétthyrningur myndi auka fagurfræði síðu. Þetta gæti falið í sér hliðarbúnað, e-verslun vöru myndir og jafnvel efni ríkur borðum.
Byrjun Með 960gs
Með allar þessar upplýsingar aðgengilegar almenningi hafa vefhönnuðir byrjað að skilgreina eigin staðla.
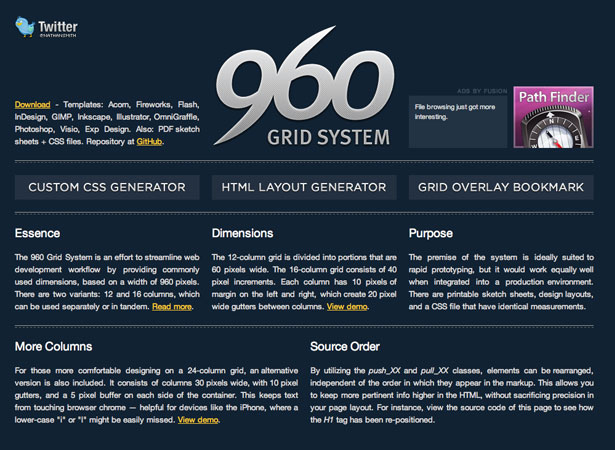
Af öllum ramma, the 960 Grid System (960gs) er líklega best þekktur. Þetta er ekki til að segja að það sé best-ekkert ristarkerfi passar fullkomlega fullkomlega en það er auðvelt að vinna með. 960gs er aðlögunarhæfur og virkar vel með næstum öllum vefsíðum. Og það gerist vel á flestum vöfrum og tækjum
Í stærðfræði eru 12 dálkar með 60 punktum hvor og 10 punkta á hvorri hlið og framleiða 20 punkta rennibraut. Flestir grindarrammar eru byggðar á 12 til 24 punkta dálka. Auðvitað er ekki gert ráð fyrir að fella inn 12 dálka í útlitið.
Að lokum muntu sameina dálka og gutters í eina rist eining. Vefútgáfu er miklu auðveldara þegar þú getur búið til sérstakar upplýsingar um myndir, búnað, myndskeið og aðrar síðuþættir.
960gs hefur safnað svo miklum umfjöllun vegna þess að það passar vel á netið. Flestar skjárupplausnir geta sýnt 960 pixla vefsíðu án lárétta flipa. Í auknum mæli eru skipulag passar inn í þetta hlutfall, sem gefur til kynna að þetta sé framtíð vefurinnar. The auka breidd tekur ekki í burtu frá hönnun og stækkun eða samning sniðmát er alveg mögulegt.
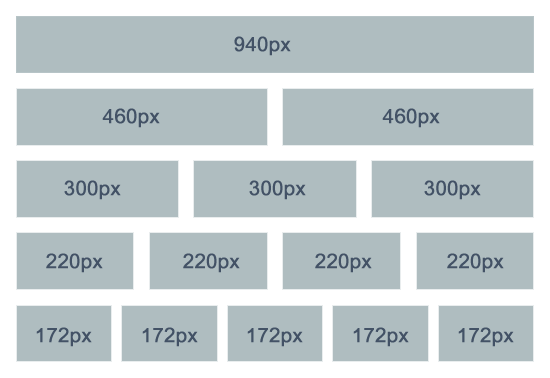
Skilningur á Full 960 Layout
Aðeins svo margir dálkar geta skynsamlega passað inn í hönnun. Rist er ekki ætlað að læsa þér í takmarkandi hugarfari. Grids eru leiðsögumenn til að fylgja: þeir auka notendaviðskipti og staðsetningu á síðuþáttum.
Stærsta ristið sem þú gætir búið til er 940 pixla innihaldssvæði með 20 pixla rennurum. Það er goofy notkun ristarinnar, en það er gott að skilja möguleikana. Tveir dálkur skipulag eru frekar einföld og veita nóg pláss fyrir efni. Algeng dæmi:
- 780 x 140,
- 700 x 220,
- 620 x 300.
Takið eftir að þessi allt bætist við 920. Hægt er að taka upp 40-punkta tapið með gutters á hverju "blokk" í útliti. Þessar rýmið halda notendum kleift að einbeita sér og leyfa efninu að brjóta sundur í sundur. Með hættulegum innihaldsefnum, höfum við gutters á farhliðinni og á milli blokkanna, hver reikningur fyrir 10 af 40 punktum.
Þessi rými aukast þegar þú bætir nýjum blokkum við útlitið. Þrír dálkur hönnun hefur aðeins minna pláss fyrir efni en tveggja dálka hönnun.

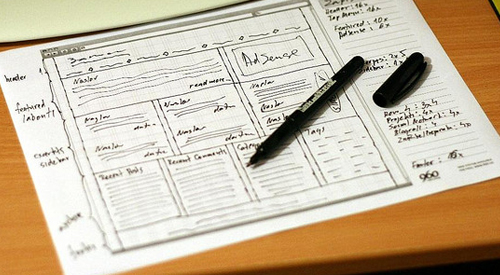
Ef þetta hugtak er enn ruglingslegt skaltu vísa til myndarinnar hér fyrir ofan. Einföldasta leiðin til að vinna með grids er að hanna tilvísunarsíðu svipað myndinni hér að framan, með öllum mögulegum hléum fyrir innihaldsefni. Með þessum upplýsingum skaltu blanda saman og passa stíll til að ákvarða gerð hönnunar sem best hentar verkefninu.
Til dæmis segjum við að við viljum búa til mock-up með þremur dálkum og stærsta mögulegu innihaldssvæðinu. Með myndinni hér fyrir ofan getum við brotið niður innihaldssvæðið okkar í tvo hluta: eitt fullt af efni en skipt í tvennt til að innihalda tvö dálka. Þetta myndi þurfa 450 punkta innihaldsefni og tvær 210 punkta dálka.
Aftur eru þessar ristir ekki ætlaðar til að kúga sköpunargáfu. Þeir leyfa sveigjanleika en halda uppbyggingu bakhliðarinnar örugg. Flestir hönnuðir vilja ekki vísvitandi yfir vísindin um allt þetta. Tíminn sem þessi opinn uppsprettakerfi bjargar verkefnum er ótrúlega, auðvelt að virða skimming í gegnum skjölin og innleiða eigin skipulag.
Vökvakerfi
Það er ekki algengt að sjá ristir sem eru festir við vökvaútlit. Punktar eru nákvæmasta mælieiningin fyrir vefsíðu. Til að flytja inn í mælingu, svo sem prósentur eða ems, krefst nákvæmar athugunar. Slíkar skipulag eru mögulegar með nokkrum breytingum og fleiri CSS-vali.
Vökva 960 Grid System er vel þekkt, þó að flestar kóðarnir séu ekki aðgengilegar eldri útgáfum af Internet Explorer. Með gagnvirkum prototyping og vinna á óteljandi skjáupplausn getur þú skorið 960 pixla hönnun á mörgum skjáupplausnum. Þessi opna ramma er ekki nákvæm afrit af 960gs, og það kemur með nýjum skjölum. Ef þú hefur áhuga skaltu skoða GitHub geymsla fyrir virka umræðu umræður og geymdar Q & A fundur.
Eins og restin af vefhönnunarsamfélaginu ertu líklega kláði fyrir eitthvað stöðugra. Nokkrar vökva ramma sem mynda ótrúlega skipulag.
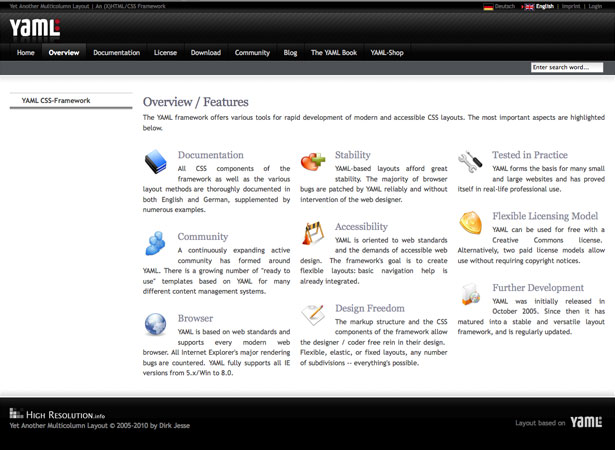
YAML Grid Layouts
Ennþá er önnur margskammta skipulag (YAML) ein vinsælasta CSS ramma. Það inniheldur stóran kóða grunn til að vinna úr sveigjanlegum XHTML og CSS skipulagi. Það er stöðugt uppfært af virku samfélagshönnuði.
Ramminn er mjög fjölhæfur og býður upp á fjölmargar hagnýt dæmi með kóða. Minnstu festa breiddarútlitið mun vera í samræmi við 740 dílar og passa 800 × 600 skjáupplausn. Hámarksbreiddarupplausnir eru stilltir á 80 em og bjóða upp á sveigjanleika milli farsíma og skjáborðs.
Setjið með venjulegum vefritum, um 75% af útliti munu vera í samræmi við 960 punkta hámark, þó að hægt sé að skrifa það yfir.
Margar af galla sem finnast í eldri vöfrum hafa verið lappaðar. YAML styður Google Chrome, Mozilla Firefox, Safari og allar útgáfur af Internet Explorer 5+. Sjá Yfirlit yfir og ramma ramma fyrir frekari ítarlegar upplýsingar.
Yahoo! User Interface Library
YUI er sett af JavaScript og CSS bókasöfnum settar út af Yahoo. Flestar verkefnakóðar og villuleiðréttingar hafa verið skrifaðar af faglegum forritara frá YUI samfélaginu. Núverandi endurskoðun er þó YUI2 YUI3 API skjöl hefur verið sleppt í v3.1.1.
The YUI2 heimasíða hefur tengla sem leiða til vinsælustu verkefna. Undir botninum, sem eru taldar upp undir "YUI2 CSS Tools", eru fjórir áhrifamikill rammar: CSS Reset, Base, Fonts og Grids. Þessi grein fjallar um CSS Grids, þó að margir af þessum öðrum ramma hafi verið vísað til.
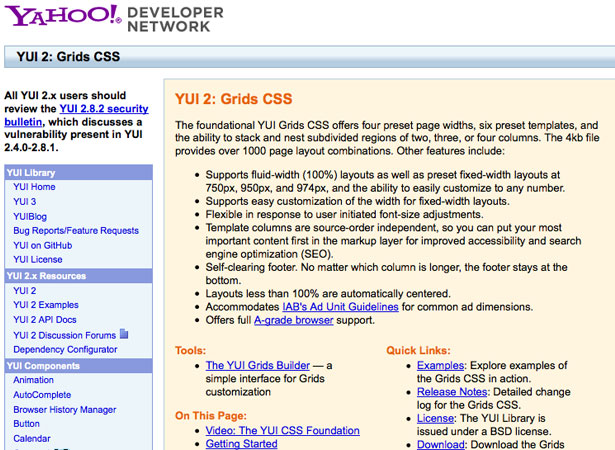
Niðurhalskráin er aðeins 4 KB og býður upp á yfir 1000 einstaka vefsíðuuppsetningar. Innbyggðar stillingar leyfa bæði stærð og breidd stærðar. Dálkar eru sjálfstætt hreinsaðar, þannig að hvort sem þú ert að keyra tveggja eða fjögurra vega kljúfa mun fóturinn innihalda alltaf undir aðal innihaldinu. Lyfjafræðilegir eiginleikar eru bundnar saman fyrir sveigjanlegan notendasértækar breytingar. Mörg algerlega eiginleikar eru gætt, sem gerir að vinna í YUI2 svo gott.
The CSS Grids ramma býður upp á lítið af hreyfanlegur-undirstaða skipulag. Þetta er aðeins rétt á vöfrum með tiltölulega nýjum útgáfu af Webkit vélinni. Þetta felur í sér smartphones eins og Android tæki, iPhone, BlackBerry og marga Windows Mobile tæki.
Samþættingin er góð, en þetta nýja fjölmiðla hefur ekki verið prófað vandlega og getur samt verið sýnt óviðeigandi á sumum farsímum. En í lok dagsins er það þess virði að þræta, því að flestir farsíma gestir sem eru tilbúnir til að lesa efni á vefsíðunni þinni eiga sennilega snjallsíma.
Þróun vefmenningar
Vefur hönnuðir hafa orðið mjög áherslu á opinn kerfi og reglur. Snemma vefurinn var ekki mikið samfélag alls. Það voru HTML og CSS staðlar, en hugsunin á bak við flestar skipulag var "hvað sem er." Eftir að veruleg þróun hefur orðið á veftækni hefur internetið orðið besta miðill fyrir útgáfu um allan heim.
Vefhönnuðir og verktaki miða að því að einfalda ferlið við að búa til vefsíður án þess að taka í burtu frá gæðum eða reynslu af vefsíðu. Grids eru samræmd tæki í því að þeir gefa hönnun röð og uppbyggingu. Chaos og handahófi sköpun gefa yfirleitt ekki niðurstöður.
Þetta er ástæðan fyrir því að hönnun ristarinnar er svo aðgengileg. Vefurinn hefur verið endurbættur í öruggt þróunarkerfi. Rist byggðir skipulag framleiða stöðugar vefsíður: það er ekki á óvart að samfélagið hefur samþykkt ramma sem algengt.
Í stað þess að treysta á eldri óáreiðanlegar aðferðir, getur meðaltali vefhönnuður í dag lagt áherslu á að búa til vefsíður sem eru ánægjulegar fyrir notendur, frekar en að samræma pixla-fullkomna sköpun.
Í dag eru hönnuðir mun yngri og halda meiri ástríðu fyrir hönnun en nokkru sinni fyrr. Þetta, ásamt opnu vefferlinum, þýðir að straumur nýrrar veffangar er stöðugt að gefa út til almennings. GitHub geymslur býður upp á net tækifæri með öðrum CSS verktaki.
Custom Grid Framework Development
Hönnuðir hafa gagnrýnt mörg opin ramma sem of uppblásin. Margir eru merktir sem ruglingslegt, með of mörg námskeið og reglur til að vinna með. Þetta kann að vera satt fyrir suma og ég trúi því sannarlega ekki þessum athugasemdum.
Á endanum, sveigjanlegri hönnun, því betra. Listamenn leita að verkfærum sem auðvelda starf sitt. Rammar eru ekki hentugar fyrir alla hönnun. Þróun ramma um smærri vefverkefni mun spara tíma til lengri tíma litið. Hins vegar skaltu íhuga CSS kerfin sem meira af námsefni en framleiðslu umhverfi.
Grids geta verið ruglingslegt í fyrstu, enginn vafi á því. Að hafa ramma til viðmiðunar og skjala til að fylgjast með öllu ferlinu mun hjálpa nýliði að samþætta fljótt og með minna streitu.
Með nægum æfingum verður að þróa sérsniðið CSS ramma einfalt. Kostir þessarar miklu vega þyngra en kosturinn við að vinna með uppsprettu einhvers annars. Þú getur skipulagt öll skipulag snið á einum stað og skilgreindu eiginleika eins og leturstærð, línuhæð og blokkarþætti. Enginn hefur alltaf skrifað fullkominn CSS kóða, svo halda fast við það sem virkar best fyrir þig.
Common CSS Grid Framework
Hér fyrir neðan eru nokkrar af þeim vinsælustu CSS rammaumhverfinu. Þó ekki öll þessi ramma einbeita eingöngu á risthönnun, bjóða þeir upp á gagnlegar bókasöfn til að læra og framkvæma í vefhönnun. Verkefnið kóðinn er ókeypis í hverju tilfelli og kemur venjulega með skjölum.
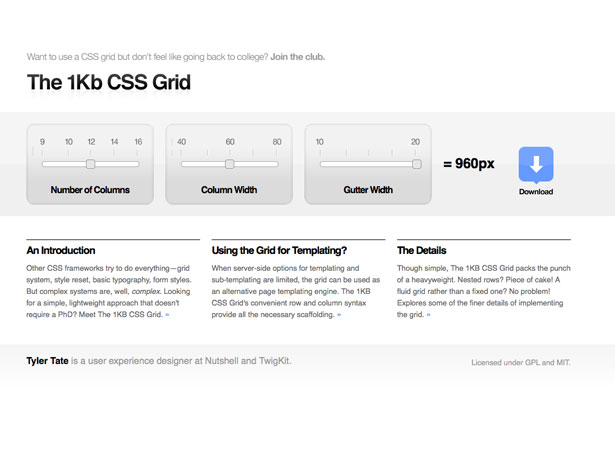
1KB Grid
1KB Grid er frábær CSS ramma sem einkum leggur áherslu á hraða. Niðurhalskrárnar eru minna en 1 KB að jafnaði og halda flestum CSS-valmælum sem þú þarft til að búa til fallega vefútlit. CSS númerið er sérhannaðar fyrir niðurhal, sem er gríðarlegur ávinningur fyrir alla vefhönnuðir. Þú getur valið á milli margra dálka sem fylgja með og hversu breiður dálkar og gutters ætti að birtast. Þetta rist er mjög vingjarnlegt fyrir nýliða og góð leið til að brjóta þig inn.
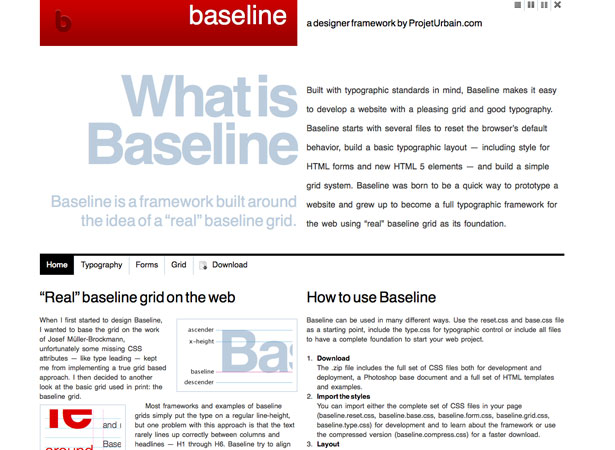
Grunnlínu CSS
Grunngildi er annar staðall CSS sniðmát laus til niðurhals. Ekki aðeins er þetta pakki með kóða fyrir rist, en það byggir einnig á leturfræði og blokkum. Öll kóða er samhæft við CSS3 og HTML5 þætti, sem gefur verktaki stjórn á því hvernig á að stilla blaðsíðni. Grunnlínu CSS býður upp á lausnir fyrir lóðrétta rými með því að samþætta síðuþættir í sveigjanlegt rist.
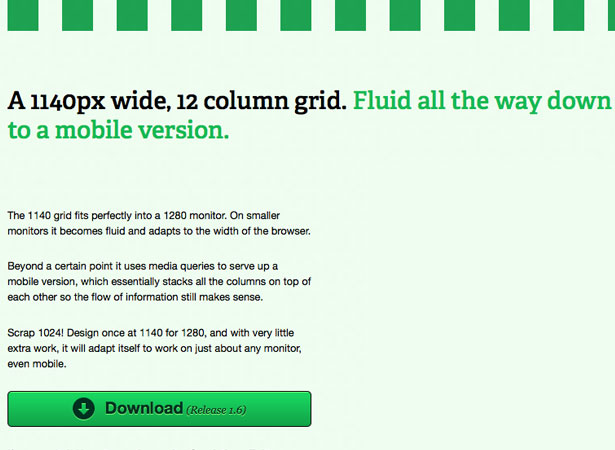
1140px CSS ristarkerfi
CSSGrid.net er heim til nýrra vökva ramma fyrir net byggir vefsíður. Með 1140 punktum og 12-dálki skiptist uppbyggingin rétt á öllum tækjum, frá stærstu skjáupplausnunum við handhelds. Ramminn notar fjölmiðlafyrirspurnir til að athuga hvenær á að birta ákveðna uppsetningu og hvernig á að dreifa innihaldi síðunnar. Höfundur Andy Taylor oft uppfærir verkefnið og þú getur hlaðið niður nýjasta 1.6 útgáfan hér .
YAML
YAML veitir sveigjanlegasta ramma til að þróa skipulag. Skjölin bjóða upp á heildarlausn fyrir allar fastar, teygjanlegar og vökvaútlit. Kjarnaskrár hafa verið prófaðar mikið á litlum og stórum vefsíðum. Ef þú ert að leita að stöðugum CSS ramma er YAML frábær lausn.
Teikning CSS
Teikning inniheldur mörg af ávinningi af upphafsgildi. Kosturinn við þessa ramma er vel þekkt vörumerki hans. Margir virka forritarar hafa uppfært verkefnið með nýjum flokkum. Grids samanstendur af stórum hluta ramma, en mörg módel eru notuð til að mynda leturfræði, farsíma og prenta skjár og fleira!
CSS Boilerplate
The CSS Boilerplate Verkefnið var hafin af einum af teymið í Teikningunni. Kóðinn er hreinsaður, niðurdreginn útgáfa af rammaáætluninni, bjartsýni fyrir hraða og auðveldan læsileiki. Þó að verkefnið hafi ekki verið uppfært nýlega, þá er það tækifæri fyrir byrjendur að útiloka eigin skilgreiningar CSS verkefnisins.
YUI 2: Grids CSS
YUI2 Grids er mjög vinsæll rammi settur út af Yahoo undir YUI2 línu. Kóðinn er fullkominn fyrir bæði fastar og vökva skipanir, eftir reglum sett í CSS2 og CSS3. Ramminn er vel skjalfestur undir Yahoo User Interface Library og er talinn einn af betri ramma fyrir byrjendur.
Þessi færsla var skrifuð eingöngu fyrir Webdesigner Depot by Jake Rocheleau , ástríðufullur vefur hönnuður og félagslegur fjölmiðla áhugamaður. Jake elskar að lesa og skrifa um nýjustu stafrænu þróun á netinu og net innan hönnunar samfélagsins. Athugaðu hann út á Twitter @jakerocheleau fyrir meira um starf hans.
Notar þú rist byggt ramma fyrir hönnunina þína? Deila skoðunum þínum með okkur!