Tækni í Móttækilegur Vefhönnun
Við höfum talað mikið um móttækileg hönnun hér á Webdesigner Depot og deilt mikið af dýrmætum auðlindum. Í dag erum við að deila öðrum verðmætum úrræðum: Í lok þessarar greinar eru upplýsingar um að fá afslátt á svörtum hönnunarsvið Chris Converse á MightyDeals.
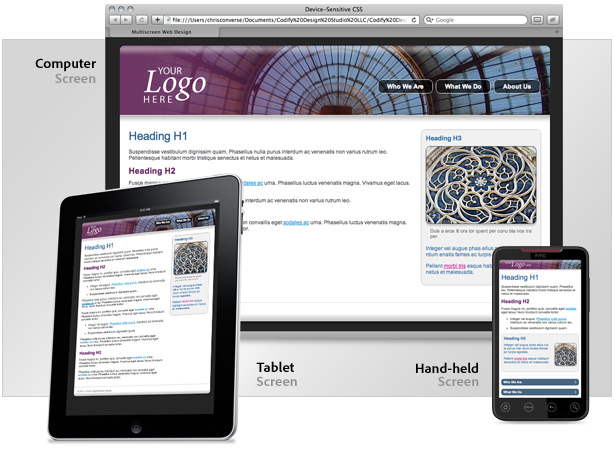
CSS3 fjölmiðlafyrirspurnir gera okkur kleift að breyta hönnun og uppsetningu vefsíðunnar í því skyni að skila hámarksupplifun notenda frá einum hópi HTML og CSS markup.
Aðferðirnar í þessari grein útskýra hvernig við getum nýtt sér þessa öfluga getu CSS til að breyta myndum, breyta leiðsögninni á handbúnaði og setja upp sjálfgefið CSS fyrir eindrægni eldri vafra.
Búa til mismunandi myndir
Þegar þú breytir hönnun þinni fyrir mismunandi tæki skaltu íhuga að búa til margar útgáfur af grafíkinni þinni. Þetta getur haft mikil áhrif á hraðann sem hönnunin þín hleður á smærri skjái og gefur þér tækifæri til að sérsníða hverja útgáfu myndarinnar.

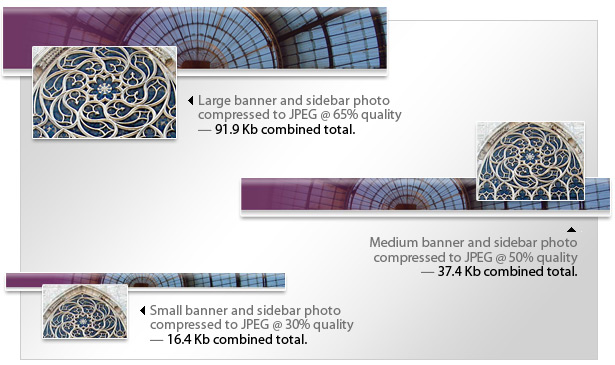
Dæmiið hér að neðan sýnir mismunandi límvatn og skurðarvalkostir, auk þess sem mismunandi magn af þjöppun er beitt á hvert sett af myndum. Þar sem mörg lítil skjár tæki hafa hærri upplausn skjár, auka samþjöppun er unnoticeable og skráarstærð er verulega minni.

Nýttu þá staðreynd að þú getur breytt myndunum þínum á virkan hátt og aðlaga límvatn og klippingu myndanna fyrir hvern skjástærð. Í dæminu hér fyrir ofan sýnir myndin á hliðarsvæðinu fyrir stærri skjástærð meiri upplýsingar um litaða gluggann, en smærri myndirnar sýna meira samhengi gluggans.
Taktu myndir í HTML-þætti
![]()

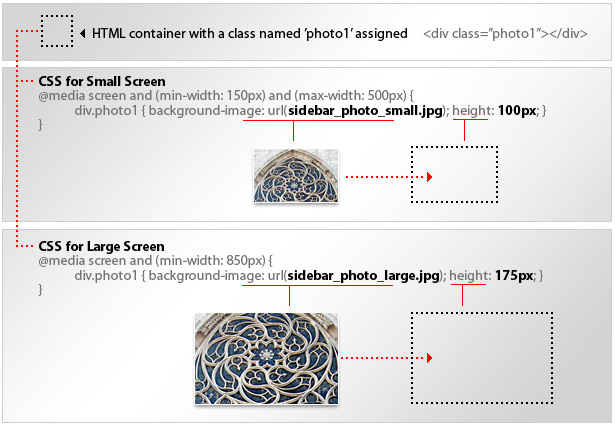
Með því að úthluta myndum á bakgrunni þáttarins gerir okkur kleift að breyta tilvísaðri grafísku skrá, auk þess að geta breytt stærð og stöðu eiginleika ílátsins.
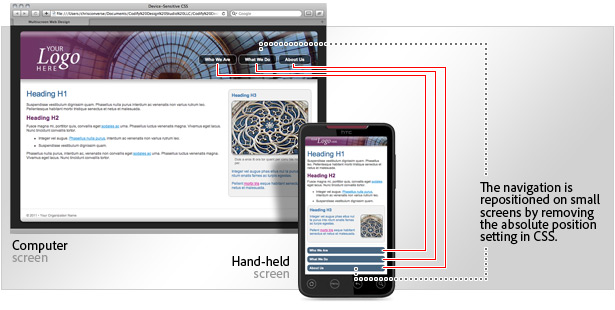
Skiptu um alþjóðlegt flakk á handbúnaði
Þegar þú skoðar vefsíður á stærri skjái er áætlað staðsetning leiðsagnarinnar efst eða vinstra megin á skjánum. Miðað við stærri skjái gerir okkur kleift að sjá efni auk leiðsagnar, hindrar þessi notandi reynsla notandans frá að fá efni. Í höndunum er hins vegar hægt að taka upp alla skjá fasteignina ef hún birtist efst. Þetta getur einnig leitt til þess að notandinn trúi því að þeir þurfi að gera aðra leiðsöguvali í stað þess að átta sig á innihaldinu sé lengra á síðunni.
Fyrir handheld tæki birtist alþjóðlegt flakk yfirleitt eftir innihaldinu, þannig að notandi getur slegið upp í gegnum efnið og þá kynnt með viðbótarleiðsögn. Áskorunin hér er að flytja flakk með CSS án þess að þurfa að breyta HTML.

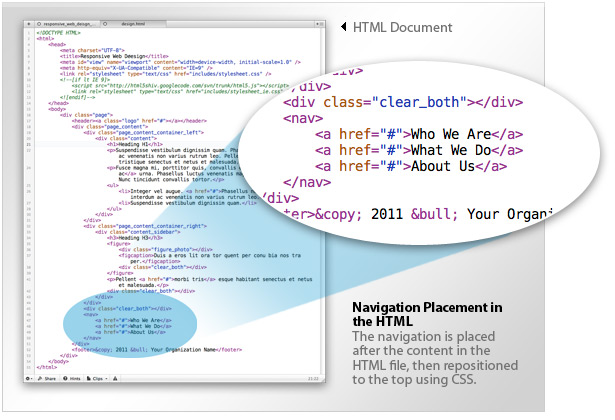
Myndin hér að ofan sýnir að leiðsagnarmerkið er sett eftir aðal innihaldsmatið. Þetta gerir okkur kleift að halda náttúrulegu flæði efnis fyrir handheld tæki og færa flutninginn á stærri skjái. Þetta er gert með því að setja alger staðsetningareiginleika á flakk gámsins þegar litið er á stærri skjái og fjarlægja stöðu eiginleika á litlum skjáum.

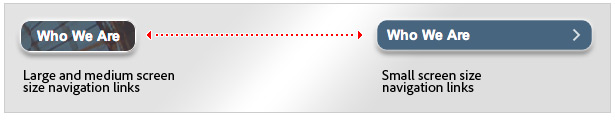
Auk þess að breyta stöðu leiðsagnar, getum við einnig breytt stílinni eins og heilbrigður. Standard akkeri tags eru restyled á litlum skjáum til að endurspegla útlit farsíma takkana sem almennt eru notaðar á handbúnaði. Myndin hér að neðan sýnir stórkostlegar umbreytingar sem CSS skrá okkar getur haft á flakkaslóðum okkar.

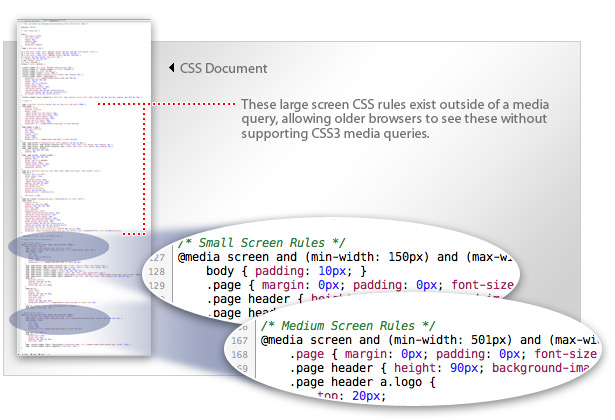
Notaðu stóra skjá CSS sem sjálfgefið fyrir eldri vafra
Til að halda aftur á bak við samhæfni við eldri vafra skaltu halda reglunum um stóra skjáinn fyrir utan fjölmiðlafyrirspurnir. Þetta mun tryggja að fyrri útgáfur af vöfrum sem skortir stuðning við fjölmiðlafyrirspurnir geta ennþá "séð" sett af CSS reglum.

Þegar viðmiðunarskilyrði fjölmiðla eru uppfyllt af skjástærð þinni, munu reglurnar, sem eru skilgreindar í fyrirspurninni, hunsa reglurnar fyrir utan fyrirspurnir fyrir stóra skjáborð. Þetta mun gefa þér innbyggða bakhliðarsamhæfni fyrir vafra sem styðja CSS-undirstaða skipulag, en ekki CSS3 fjölmiðlafyrirspurnir.
Lærðu að búa til móttækilegan vefhönnun
Fylgdu með Chris Converse eins og hann kennir þér að búa til ofangreind vefhönnun skref fyrir skref. Reglulegt verð fyrir Creating Responsive Web Design námskeiðið er $ 150, en í takmarkaðan tíma sem þú getur fáðu námskeiðið með Mighty Deals fyrir aðeins $ 39 !