Stærðartegund með Lucas Sequences
Sambandið milli texta og annars staðar á síðunni er eitt lykilatriði hvers hönnun.
Rhythm, áhersla og tónn eru öll í hættu án þess að vera réttur kvarði. Hins vegar er val á textastærðum oft bæði vandvirkur og pirrandi reynsla, án þess að staðlað upphafspunkt sé að upplýsa okkur.
Þar af leiðandi finnum við oft vefhönnuðir sem falla aftur á sjálfgefnar valkosti sem umsóknir bjóða upp á - 8pt, 10pt, 12pt, 14pt, 18pt - til að fá betri lausn.
Þessi betri lausn er að setja tegundarstærðir ekki af einstökum hegðun, en samkvæmt fyrirfram ákveðnu kerfi; kerfi sem er einfalt í notkun, hagnýt til að framkvæma á vefnum og síðast en ekki síst, sveigjanlegt nóg til að leyfa hönnuðum alhliða tjáningu. Cue: Lucas Sequence.
Lucas Sequences
Fibonacci Sequence - fyrst skráð í vestur á 13. öld af Leonardo Fibonacci - er eftirfarandi hópur heiltala (heil tala):
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987 ...
Röðin var nefnd fyrir Fibonacci af fræga 19. öld franska stærðfræðingnum François Édouard Lucas sem framleiddi svipaða röð af sjálfum sér, sem hann nefndi Lucas Numbers:
2, 1, 3, 4, 7, 11, 18, 29, 47, 76, 123, 199, 322, 521, 843 ...
The Fibonacci Sequence og Lucas Numbers eru bæði sérstakar afbrigði af almenna Lucas Sequence.
Lucas Sequences og heiltala röð almennt hafa verið háð rannsóknarlífi fyrir fjölmargir fullorðnir stærðfræðingar, þannig að við ætlum að draga saman hugtakið sem hér segir:
- Sérhver tala í röðinni er summan af tveimur tveimur tölum sem lýst er í þessari formúlu: n = n-1 + n-2
- Fyrstu tveir tölurnar í röðinni - þekktur sem fræ númer - eru valdir geðþótta.
Af hverju notar Lucas Sequence að setja tegund?
Lucas Sequences, sérstaklega í formi Fibonacci Sequence, bera náið samband við Golden Ratio, sem er endurtekið um náttúruna í skeljum, vefjum kóngulós, skýmyndun og fjölmargir aðrir náttúruaufar. Það eru sterkar vísbendingar sem benda til þess að allt sem við finnum sjónrænt aðlaðandi sé vegna tengsl þessarar myndar við gullhlutfallið.
Mikilvægast er að Lucas Sequences veitir okkur stigstærð til að setja gerð sem er bæði tignarlegt og hrynjandi.
Ákvarða fyrsta fræ númerið okkar
Mikil umræða er um rétta stærð texta fyrir vefsíðu. 12px er enn algengasta, en það er ekki óvenjulegt að sjá allt frá 10px til 16px. Þetta er verulega fæddur af skorti á skilningi á því hvað leturmælingar þýða í raun. Einkennilega, fyrir þá sem við erum vanir við stöðlun - eða að minnsta kosti vonir um stöðlun - er engin staðall mælikvarði á gerð hönnunar; tveir mismunandi gerð hönnuðir, teikna nákvæmlega sömu hönnun í letur framleiðslu hugbúnaður er líklegt að draga það í mismunandi stærðum. Afbrigðið milli mismunandi letur er óvænt, allt of algengt.

Svarið við hvar á að byrja er ógurlega einfalt; sjálfgefið textastærð okkar verður 1em, sem þýðir að fyrsta fræ númerið okkar verður 1.
Það eru nokkrir helstu kostir við að nota 1em sem upphafspunkt: Eins og hlutfallsleg mælieining er em mjög vel til þess fallin að mæta hönnun. með því að nota ems og margfeldi af ems getum við breytt stærð kerfisins með því að breyta grunn leturstærðinni; Að lokum er það snyrtilegur hugmyndafræðilega passa við Lucas röðina og mun þjóna okkur til að minna okkur á nákvæmlega heiltala röð ef við þurfum að endurskoða hönnun síðar.
Það er ekkert í eðli sínu rangt með því að nota prósentur í stað ems, eða jafnvel punkta eða punkta, en em er meira en líklegt framtíð vefhönnunar, þannig að við getum líka orðið að venjast því.
Ákvarða seinni fræ númerið okkar
Það eru fjölmargar aðferðir opnar fyrir okkur til að ákvarða seinni fræ númer okkar. Sumir hönnuðir hafa sérstaka val og myndu velja 1.2em eða þess háttar. Aðrir hönnuðir, sem njóta dulspeki í Golden Ratio, vilja frekar nota 1.618em.
Hagnýt lausn er að ákvarða seinni fræ númerið með línuhæð líkamsins. Hins vegar vegna þess að línahæð er venjulega ráðist af lengd línunnar og línulengdin er ákvörðuð af rist er það meira til þess fallin að prenta eða óviðráðanlegur vefhönnun. Vegna þess að við erum að leita að framtíðinni og framtíðin er móttækileg, mun það ekki virka fyrir okkur.
Það sem við erum eftir með, að hluta til með brotthvarf og að hluta til vegna þess að það er viðeigandi, er x-hæð tegundarinnar. Eða nánar tiltekið er sambandið við x-hæðina við afganginn af gljúfunni.
Eitt einkenni góðrar hönnunar er endurtekningin á lykilþáttum og að bera hlutföll af gerðinni yfir á blaðsíðuna í heild er frábært tækifæri til að bæði viðurkenna verk tegundarhönnuðarinnar og draga fram hönnun okkar með einhverju stafritinu.
Finndu x-hæð okkar
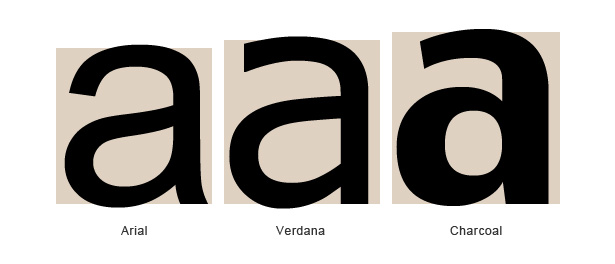
Til að finna x-hæð letrið þarftu að opna eitthvað eins og Photoshop eða Illustrator og bæta við texta sem inniheldur ascender (td 'd') og stafinn 'x'. Ef þú notar bitmap ritstjóri eins og Photoshop skaltu stilla textann eins mikið og mögulegt er til að tryggja að þú færð nákvæmar niðurstöður. Í þessum dæmum hef ég sett letrið í 500pt til þess að mæla það.
Næst skaltu mæla hæðina frá uppstigningarlínunni í upphafsgildi og hæðina frá toppnum á x í upphafsgildi.

Auðvitað, ef þú ert heppin að hafa aðgang að góðri leturhönnunar hugbúnaði geturðu einfaldlega opnað leturgerðina sem þú munt nota og lesa af x-hæð og hæð stigi.
Skiptu nú x-hæðinni eftir stigann til að finna x-hæðina sem hundraðshluta af heildinni:
x-hæð / hækkun hæð * 100 = annað fræ númer
Þegar um er að ræða letrið í dæminu (sem er Museo Slab) er niðurstaðan sú:
253/353 = 0,71671388
eða 0.716em
Af hverju mælum við ekki frá toppur skipsins til botns niðursins? Vegna þess að stafar hafa ekki tilhneigingu til að hafa bæði ascender og descender (einstaka undantekningin er bókstafurinn 'f') og þar af leiðandi eru samböndin innan formanna sem innihalda leturgerð byggð á tengslin milli x-hæð og einn lengri stafa. Það er mögulegt að mæla descender í staðinn, en eins og húshæðin (hæð höfuðborganna) er venjulega mjög nálægt ascender sem er val mitt. Ef þú finnur sjálfan þig með letri með meiri ríkjandi gæðum - andstæða í þykkt mismunandi högga til dæmis - gætirðu viljað nota þessi gildi í stað uppstigningsins í x-hæð hlutfall.
Ákvörðun um hvernig á að koma á seinni fræ númerið þitt er ein af helstu takmörkunum um hönnun sem þú þarft að gera, þó að það sé ekki eitthvað til að örva yfir; velja númer úr hatti ef þú vilt, og haltu áfram, þá er gott efni ennþá að koma.
Það er þess virði að taka eftir því að ef þú skiptir um jöfnunina og skiptir upp hæðinni með x-hæðinni þá endar þú með fjölda sem er stærri en einn. Í því tilviki mun röð þín vera brattari og svolítið dramatískari.
Búa til röð okkar
Svo höfum við tvær fræ númer okkar: 1em og 0.716em og við höfum formúluna n = n-1 + n-2:
1 + 0,716 = 1,716
0,716 + 1,716 = 2,432
1.716 + 2.432 = 4.148
o.fl.
Sem leiðir í eftirfarandi röð:
1, 0.716, 1.716, 2.432, 4.148, 6.58, 10.728, 17.308, 28.036 ... ad infinitum
The hönnun hluti
Hingað til höfum við valið okkur í gegnum nokkur grunn, en gagnleg stærðfræði, og við höfum komist að röð sem gefur okkur úrval af stærðum frá 1em til 28.036em og víðar ef þörf krefur.
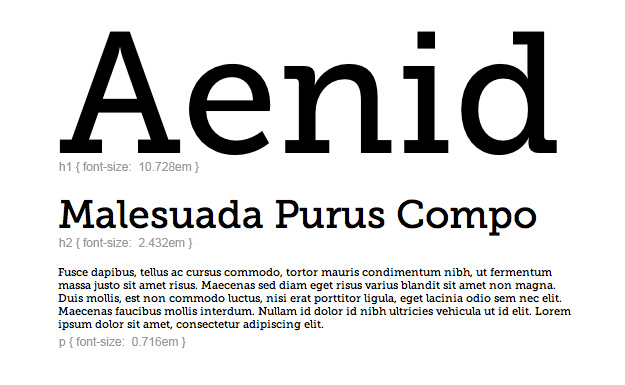
Við getum nú notað þessi gildi sem tegundarstærðir okkar í röð til að búa til vel hlutfallstegundaráætlun:

Þú munt taka eftir því að við byrjum með p sett á 0.716 og h4 stillt á 1, þrátt fyrir að það sé ekki raðrétt. Ástæðan er sú að hvað varðar stigveldi h4 er mikilvægara en p. Lucas Sequence okkar má ekki fyrirmæli um stigveldi á síðunni, það ræður umfang sambönd mismunandi þátta. Aðeins efnið þitt getur fyrirmæli um stigveldi .
Vegna þess að við erum ekki bundin við samfelld gildi í röðinni okkar og getum valið og valið hvaða heilar sem við notum, náum við alltaf takt og uppbyggingu með sömu röð. Jafnvel ef við gerum mjög stórkostlegar nálgun:

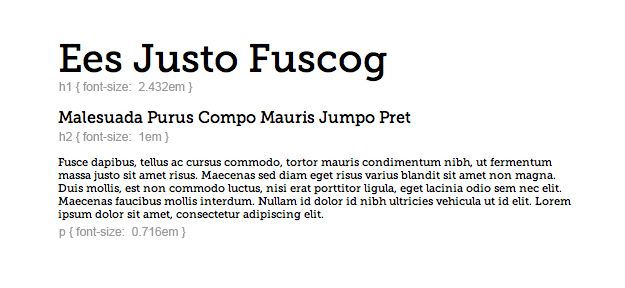
Nákvæmlega sama Lucas röð getur einnig verið notaður til að búa til fleiri áskilinn, viðskipti-eins kerfi:

Kjarni þessarar kerfis er að mælikvarðarhöldin eru viðhaldið, stigveldið er í réttu hlutfalli við það, en mikið er í boði fyrir hönnuðurinn. Þetta er þar sem þú verður að vinna sér inn peningana þína: með því að velja stærðirnar á mælikvarða til að búa til stigveldi og áherslur.
Sveigjanleiki
Oft er tegund stærðar ráðist af meira en áherslu: Aðgengi að því er varðar aðgengi ef við erum að tala um áhorfendur með sjónræn vandamál; Hreint magn af efni getur kastað upp takmörkunum; Við gætum þurft að vera sveigjanleg - bókstaflega - þegar við hönnun á vökvaformi.
Sem betur fer, CSS annast þetta ástand með vellíðan. Vegna þess að við erum að nota ems fyrir stærðir okkar getum við sett upp tegund okkar með því að nota Lucas Sequence okkar og síðan kvarða allt með því að setja sjálfgefin stærð á líkamsmerkinu, halda taktinum hönnunar okkar, en auka eða minnka raunveruleg gildi.

Takið eftir í þessari mynd að p, h2 og h1 stærðirnar séu þau sömu, allt dregin úr röðinni okkar. Það er breytingin á leturstærðinni á líkamsmerkinu (0.8em til vinstri og 1.4em til hægri) sem cascades niður, skapa róttækan mismunandi niðurstöður.
Loksins
Eins og það er háð undirliggjandi stærðfræði eins og þetta kerfi er, þá er mikilvægt að viðurkenna að hönnun er ekki hægt að minnka í jöfnuröð. Þessi aðferð við gerð límvatns gefur þér uppbyggingu sem á að vinna og mun hjálpa þér að búa til vel hlutfallstegundaráætlanir, en það er niður til þín sem hönnuður til að nota kerfið sem tæki, ekki sem hækja.
Minnispunktur og vog í tónlist, jafnvel Jazz, er hægt að minnka í jöfnur sem lýsa sambandi þeirra, en það tekur einhvern eins og John Coltrane að koma þessum samböndum til lífsins.