Hvernig á að nota hringi í Website Design
Hringir eru tiltölulega nýjar í vefhönnun. Frá æskilegum dögum unglinga vefhönnunar hafa nútímaverkin okkar þróast umfram það sem margir myndu hafa ímyndað sér á þessum snemma daga www. Þessi núverandi faðma hringlaga vegna er líklega vegna þess að þar til nýlega var ekki auðvelt að búa til hringlaga þætti án þess að nota myndir.
Með vellíðan sem maður getur nú notað CSS til að búa til hringi, verða þeir að verða miklu algengari í vefhönnun. Þeir eru cropping upp um allt landslag. Margir telja að hringi er erfiðara að nota í vefhönnun, og það eru rök að gera þar. Hins vegar, ef við höldum við góðan rist og viðheldur nógu miklu um allt, getur hringlaga hönnun skapað ferskt og spennandi andlit á vefsvæðinu.
Nú mun meira en líklegt að hringir í öllum eftirfarandi þætti á staðnum leiða til mjög ruglaðra og óþægilegra staða, þar sem hringir hafa tilhneigingu til að teikna notandann og gera þátt í því. Þannig að við viljum velja rétta þáttinn og setja til að innihalda þetta hringlaga mynstur. Hér fyrir neðan höfum við sundrað nokkrar lykilatriði sem hafa tilhneigingu til að vinna vel fyrir vefsíðu.
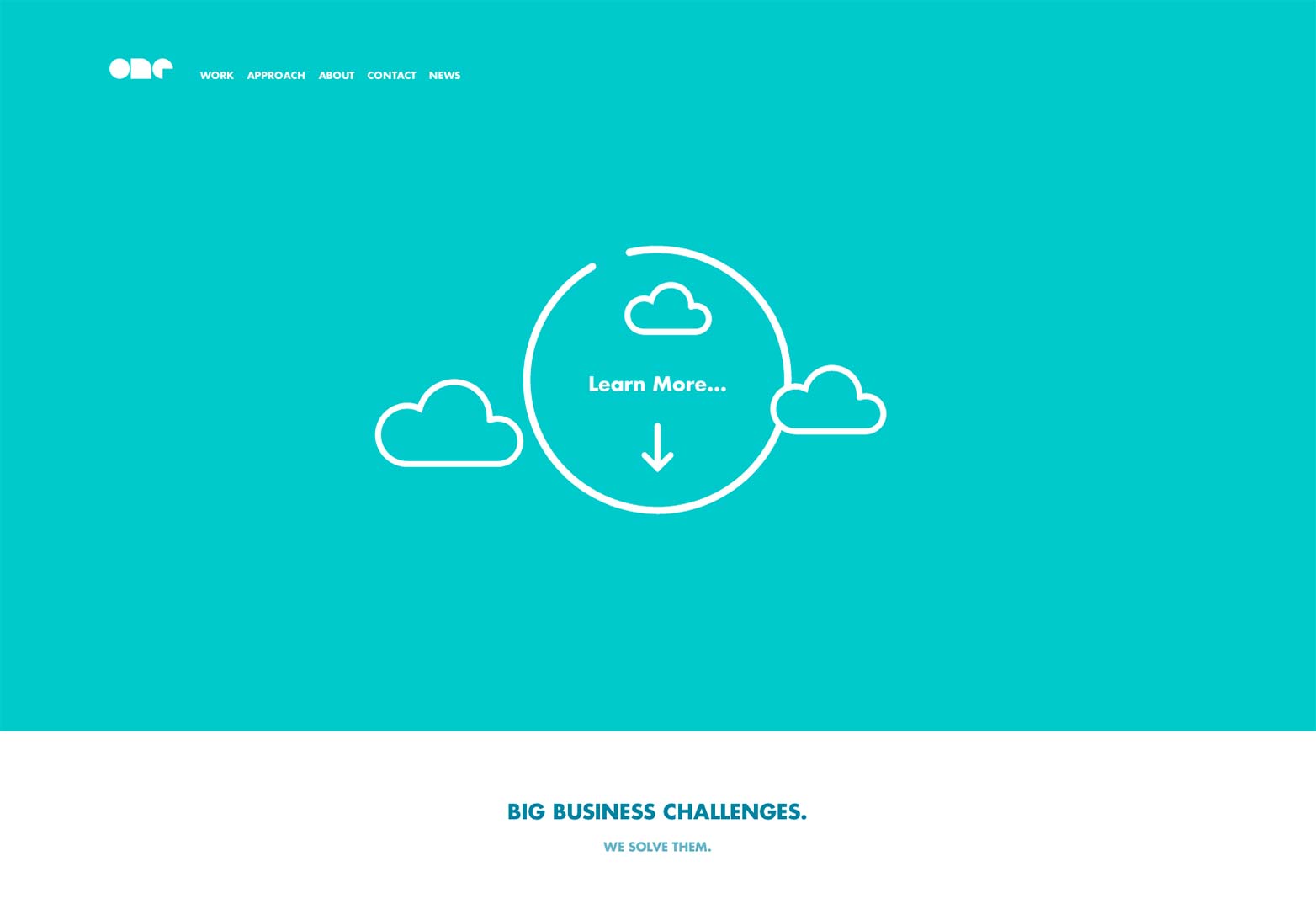
Merki
Notkun hringlaga merkis á vefsvæðinu gefur ekki aðeins hreint og lægstur tilfinning, heldur gefur það einnig til kynna fágun og bekk. Hringurinn er einn af elstu táknunum sem vitað er að er mannlegt, sem oft táknar lífið sjálft. Þessi staðreynd er líklega hluti af þeirri ástæðu að svo margir hönnuðir nota það til að tákna vörumerki þeirra og vefsvæði. Notkun hringa hefur orðið nokkuð vinsæl val fyrir lógó þessa dagana.
Siglingar
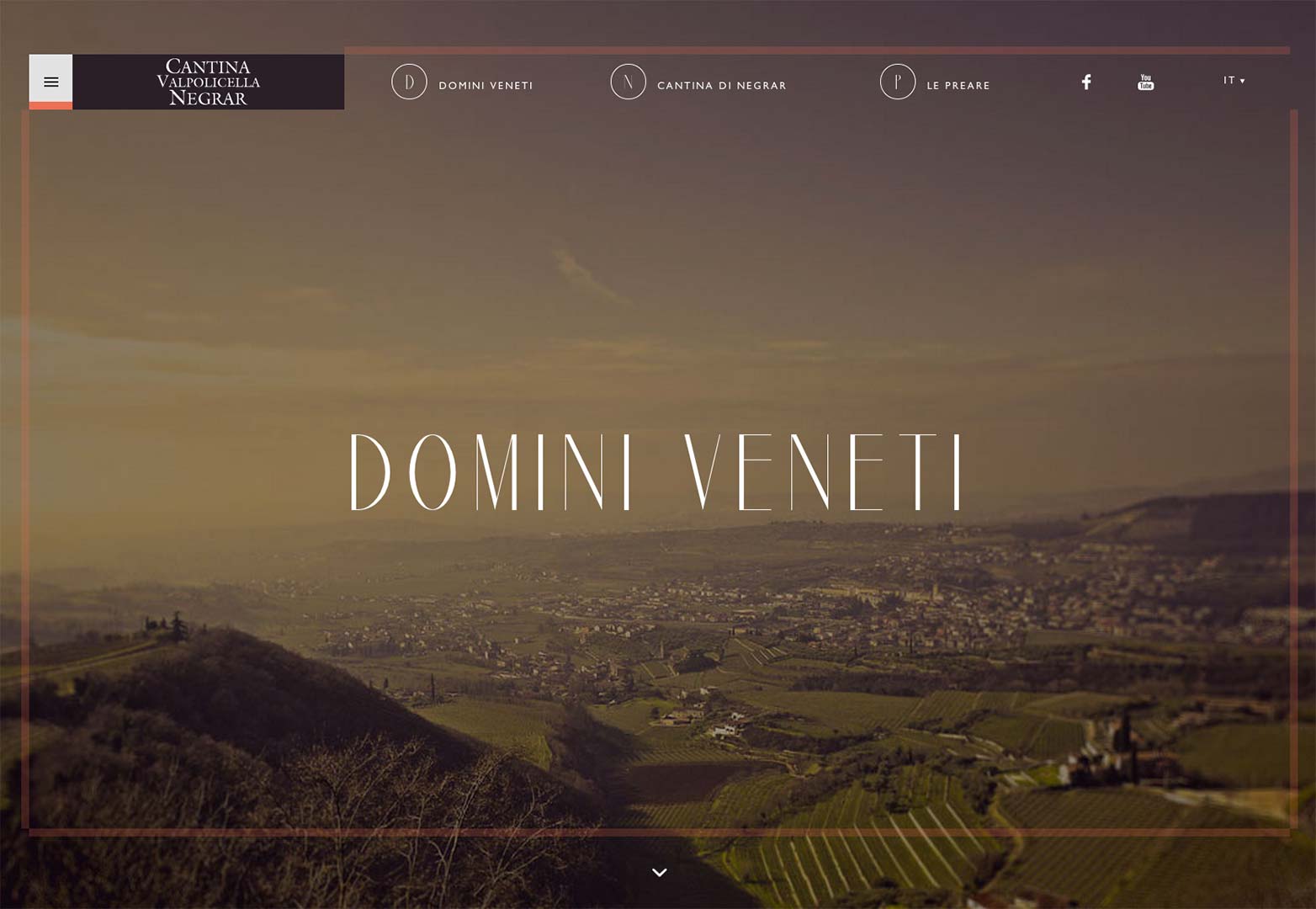
Notkun hringa til siglingar er að verða sífellt vinsæll og rökrétt val í vaxandi og þróandi mörkuðum í dag sem stuðlar að hreyfanleika. Með hækkun snerta skjár tæki, nú að fara út fyrir bara sviði sími og töflur, að ýta fyrir patterning siglingar á þennan hátt er að taka hátt burt. Og með góðri ástæðu. Notkun hring fyrir hnappinn tengir innsæi við notandann, jafnvel eftirlíkingu lögun fingurgóms; biðja notandann að ýta á hann.
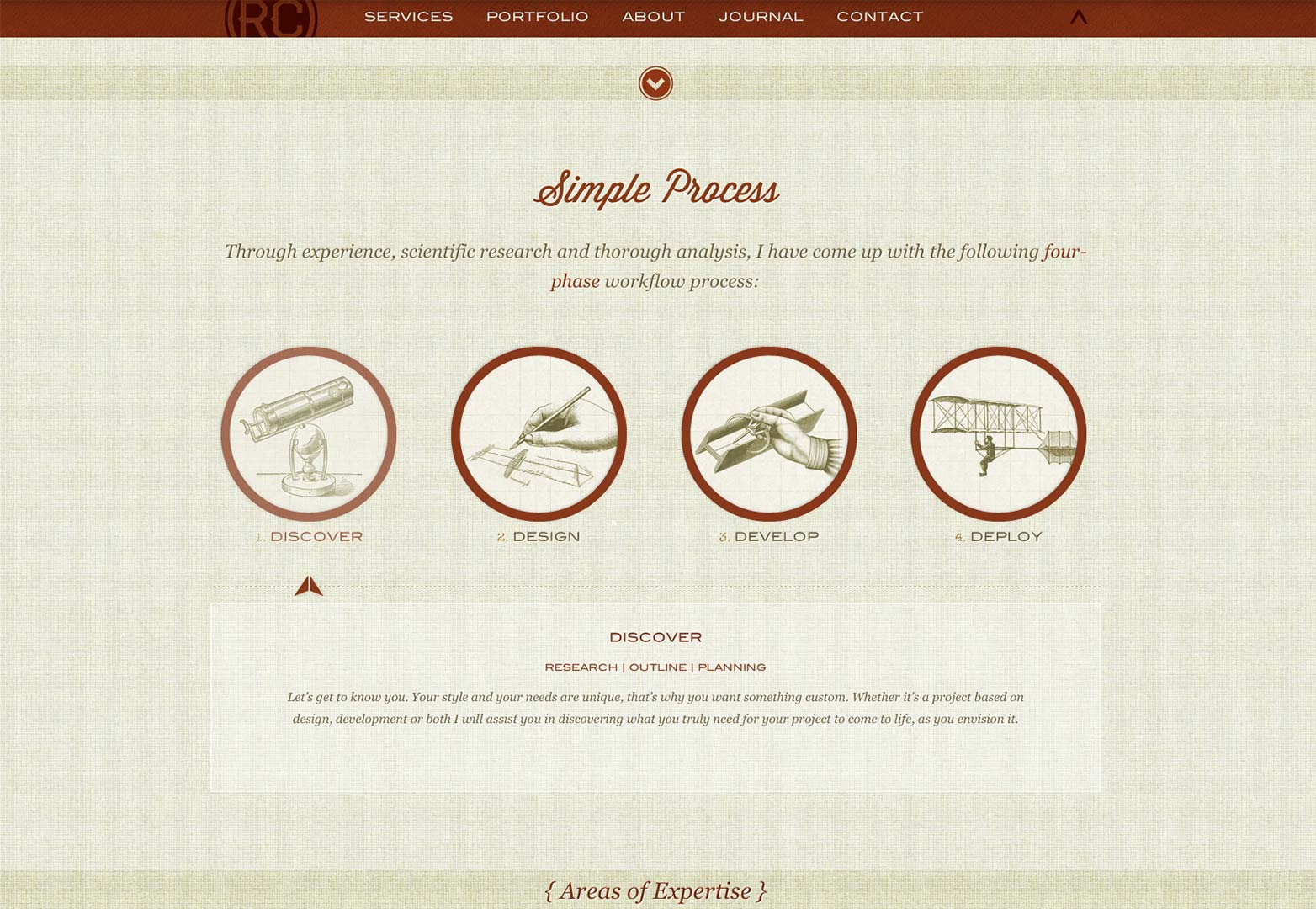
Tákn
Hringlaga tákn eru örugglega vinsælasti og lengi hlaupandi hringlaga þátturinn sem notaður er í vefhönnun. Þetta er líklega vegna þess að þeir eru venjulega myndar byggðar þannig að CSS getu þurfti ekki að gegna hlutverki í notkun þeirra. Þeir gátu leitt til jarðar í gangi. Sumir gætu hugsað að í ljósi þess tíma sem hringlaga táknin hafa verið að skreyta vefinn gæti verið tími til að skipta um gír aðeins og fara í aðra átt. En það er ástæða þess að þetta fagurfræðilegu hönnunarmerki hefur stóð lengi í sambandi við tákn. Það virkar bara.
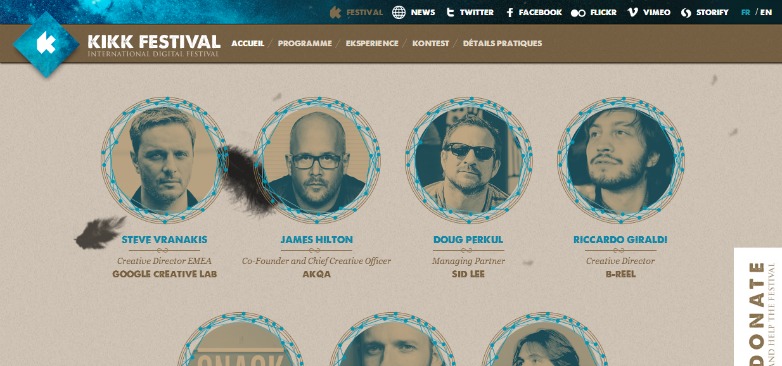
Myndarskýringar
Þessi tækni sem við höfum tilhneigingu til að sjá mikið í söfnum um netið, þar sem umferðar myndir bjóða upp á fagurfræðilega ánægjulega leið til að sýna fram á verkið fyrir notendur. Aftur hefur þessi mynsturþrátta mjög að draga augað, þannig að setja forsýningarnar þínar í snjöllum hringi, en ekki aðeins er sjónrænt bein leið til notandans, en það talar við þá. Og eins og fyrir nothæfi, hringlaga myndir gefin nóg af andrúmslofti á milli þeirra sem geta gefið vefsvæðinu skapandi og samræmda útlit.
Símtöl til aðgerða
Mjög eins og með siglingu og algengi snertiskjás og væntanlegrar getu, eru aðgerðir til aðgerða þjónað vel með því að taka þetta afmarkaða mynstur. Þó, ef þú ert að kynna bæði leiðsögnina og einhverjar CTAs sem þú gætir haft á vefsvæðinu á svipaðan hátt, þá ættirðu að reyna að gera þær áberandi á mjög mismunandi hátt. Navigation er nauðsynleg, já, en CTA eru forgangsmál sem við þurfum að vera viss um að fá meðferð sem slík. Og frægur sem slíkur. Að búa til sjónrænt stigveldi er ekkert nýtt fyrir vefhönnuði, og þetta er einfaldlega framhald af því.