Hvernig á að byrja með Sass
Það er eitt viðvarandi vandamál með CSS; það styður ekki breytur. Í hvert skipti sem þú tilgreinir lit, textahólf eða myndamörk þarftu að endurtaka hexakóðann. Þegar þú vilt breyta litnum þarftu að gera það alls staðar. Auðvitað er valkosturinn 'skipta öllum' í textaritlinum þínum, en skortur á innbyggðu stuðningi við hlutbundin stíll er gríðarlegur galli við CSS.
Fjölmargir verkefni hafa reynt að leysa málið og einn af vinsælustu er Sass.
Fyrir þá sem ekki eru mjög kunnugir því, er Sass CSS forvinnari sem í raun stækkar getu CSS. Það gerir fleiri háþróaður forritunarmöguleikar kleift að nýta í stílblaðunum þínum.
Þessi grein mun ganga þér í gegnum grunnatriði og hjálpa þér við það sem þú þarft til að fá Sass að setja upp, þannig að þú getur notað það í eigin verkefnum.
Sass lögun
The Sass website lýsir tungumálinu sem hér segir:
Sass er meta-tungumál ofan á CSS sem er notað til að lýsa stíl skjalsins hreint og byggingarlega, með meiri kraft en flatt CSS leyfir. Sass bæði veitir einfaldari, glæsilegri setningafræði fyrir CSS og útfærir ýmsar aðgerðir sem eru gagnlegar til að búa til viðráðanlegan stíll.
Þú gætir verið að spyrja þig nákvæmlega hvers vegna þú ættir að taka tíma til að læra þetta allt nýtt tungumál til að stilla vefsíðuna þína? Svarið liggur fyrir neðan í þessari stuttu lista yfir frábærar aðgerðir sem Sass fylgir með og færir til borðsins. Eða meira rétt, á blöðin.
- Nemandi eiginleiki sem gerir þér kleift að hreppa barnalestarhópa innan foreldravalla eða hreiður, þannig að þú sparar mikla endurtekningu og höfuðverk.
- Variables Þessi eiginleiki gerir þér kleift að búa til fyrirfram ákveðnar breytur (eins og liti og tölur) til að nota í gegnum stílblöð þína sem gerir að fara í gegnum og gera breytingar á algera gola.
- Aðgerðir og aðgerðir einfalda stærðfræði sem hefur tilhneigingu til að koma með CSS stíl, sem gerir þér kleift að auðveldlega reikna stærð og / eða lit frumefni í stílblaðinu þínu án þess að þurfa að reikna þær sjálfur rétt.
- Mixins þetta er gríðarlegur tími og rými sparnaður lögun sem gerir þér kleift að stöðugt endurnýta allt blokkir innan stíll blaðsins án þess að venjulega þræta mikið af því að afrita og límdu kóðann.
- Rök þetta er þar sem Sass virkilega skín, með því að framkvæma lista yfir breytur sem eru úthlutað gildi í hvert skipti sem mixin er notuð, getur þessi eiginleiki virkilega aukið kraft mixedins þinnar.
Með því að sameina kraft þessara eiginleika, hækkar Sass algjörlega barinn með tilliti til stílhönnunar á vefsíðunni þinni. Bætir við nýju lagi af virkni sem er örugglega þess virði að líta á.
Eftir allt saman, sem hönnuðir, erum við alltaf að leita að lausnum sem auka um skilvirkni verksins. Og Sass er einn sem einfalda samtímis ferlið fyrir okkur líka. Hvað meira geturðu beðið um?
Gallarnir
Auðvitað er það ekki allt uppi. Jafnvel innan eigin þróunar frá upprunalegu Sass til SCSS (Sassy CSS), nokkuð af óþarfa ringulreiðinu sem gaf það svo mikið áfrýjun - frelsandi hönnuðir upp úr ótti sem saknaðist semicolon eða krappi - var bætt aftur inn til að fagna sumum meðlimum samfélagsins.
- Ekki staðallinn sem skiptir máli að einhverju leyti, en það þolir mörgum í samfélaginu að leita lausna sem þeir geta fullkomlega framkvæmt og stjórnað og með skort á viðurkenningu kemur skortur á hollustu.
- Ekki endilega liðs vingjarnlegur sem er reyndar lekið frá Sass ekki staðlað og notað víða innan samfélagsins. Vinna með lið þar sem allir þurfa að geta fengið aðgang að og meðhöndla kóðann er erfitt ef þú notar Sass.
- Ef óhreint kóðinn þinn sést þá þýðir það að ef þú endar með fullt af óreiðu í bakinu, ekki búast við að framleiðslan sé hreinn og leyndu því fyrir þér (hér getur búið að vinna hreiður ef þú notar of mikið hóp þegar það er þýtt).
- Ekki of byrjandi vingjarnlegur þú verður að vera kunnugt um erfðaskrá CSS þegar til að geta stjórnað Sass. Stökkva beint í án rudimentary skilning á CSS mun aðeins leiða til vandamála.
Nú þegar vogin hafa verið jafnvægi getur þú tekið upplýsta ákvörðun um hvort Sass sé fyrir þig. Ef við höfum pottað forvitni þína, þá gerðu þig tilbúin til að fá Sassy.
Uppsetning Sass
Það fyrsta sem þú ættir að vita um Sass er að þú verður að þurfa að nota stjórn línuna.
Linux notendur hafa fótinn hérna, þar sem þeir eru líklega nánast kunnugir stjórnarlínunni. Windows og OSX notendur geta ekki verið eins heppnir. Ef þú þarft hjálp að byrja, skoðaðu annaðhvort OSX stjórnunarleiðbeiningar eða Windows Command Prompt Guide
Áður en þú getur sett upp og keyrt Sass þarftu að ganga úr skugga um að þú hafir Ruby uppsett. Windows hefur tilhneigingu til að hafa ekki Ruby fyrirfram, þannig að þú þarft að setja upp Ruby með Windows installer. Ef þú ert Linux notandi skaltu opna stjórnalínuna þína og setja bæði Ruby og Ruby Gems. Ef þú ert að keyra OSX færðu hlé hérna síðan Ruby kemur fyrirfram.
Nú þegar þú skilur stjórnarlínuna þína og hefur Ruby uppsett, þá ertu loksins tilbúinn að setja upp Sass.
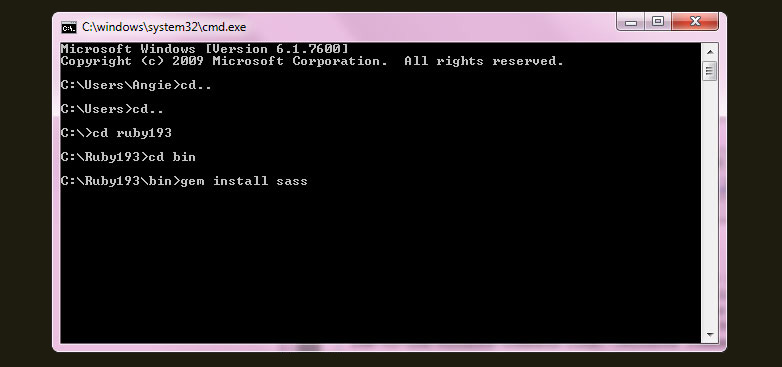
- Opnaðu stjórnalínuna þína
- Farðu í Ruby bin möppuna þína
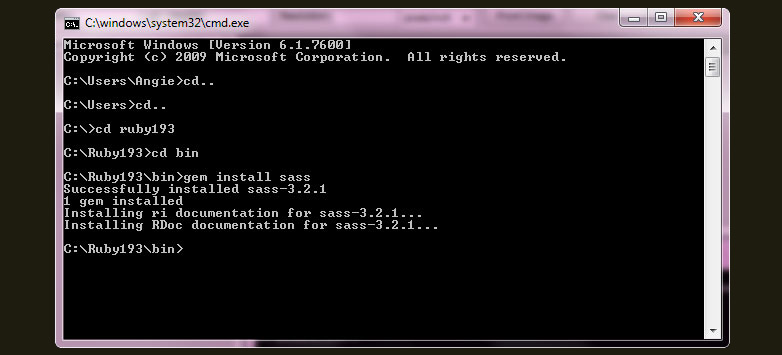
- Sláðu inn "gem install sass"

Það er það! Sass er uppsett, þú ert tilbúinn að fara.

Notkun Sass
Nú munum við búa til mjög einfalt sýnishornarsnið sem mun gefa þér hugmynd um hvernig Sass virkar og hvernig á að nota hann.
Notaðu valinn textaritilinn þinn til að búa til skrá sem heitir "test.scss"
Sláðu inn aðeins smá einföld stíl svo sem:
.black {color: #000;}Til að ganga úr skugga um að Sass sé að virka eins og það ætti að vera skaltu opna stjórnalínuna þína og fara í möppuna sem inniheldur prófaskrá. Sláðu inn "sass test.scss" og framleiðslain ætti að vera það sem er í css skránni.

Þú gætir fengið villuna 'sass' er ekki viðurkennt sem innri eða ytri stjórn ... Ef þetta gerist þarftu líklega að bæta við slóð á Ruby bin-skránni. Til að gera þetta skaltu fara í stjórnborðið þitt> System> Advanced> Environment Variables. Smelltu á bæta við . Breytuheitiið verður slóð og breytilegt gildi verður heimilisfang ruby bin möppunnar (c: Ruby ### bin)
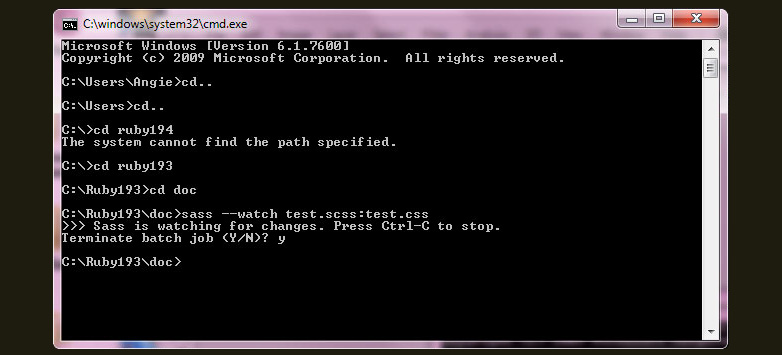
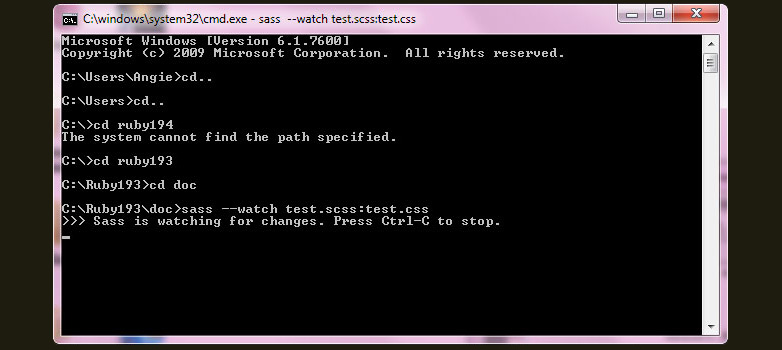
Þýða Sass skrá inn í CSS skrá þannig að þegar þú breytir test.scss skránni mun test.css uppfæra sjálfkrafa. Gerðu þetta með því að slá inn eftirfarandi í stjórn lína.
sass --watch test.scss:test.css
Þú getur líka skoðað alla möppur með því að nota eftirfarandi.
sass --watch stylesheets/sass:stylesheets/cssSetningafræði
Original Sass notar .sass eftirnafnið og býður upp á hreint, auðvelt að lesa sniði sem notar ekki sviga eða hálfkúlur og er í stað hvítt svæði. Þetta var upphaflega útgáfan af Sass og verður aldrei afskriftir þó að Sass hafi flutt á SCSS (sem heldur hefðbundnu útlitinu á CSS, hvetur til betri hreiður og er auðþekkjanlegt og viðurkennt þegar unnið er í hópi).
Original Sass lítur svona út:
.blackcolor: #000Eins og við höfum þegar séð, SCSS lítur svona út:
.black {color: #000;}Það er ekkert rétt eða rangt svar sem þú ættir að nota. Bæði bjóða upp á kosti og galla. Ég mæli með að reyna hvert og sjá hver finnst rétt fyrir þig.
Niðurstaða
Að lokum er óhjákvæmilegt að Sass sé öflugt tæki, og eins og með allar vaxandi tækni, því fleiri fólk í samfélaginu sem kanna og nota það, því líklegra er að það muni vaxa og blómstra.
Ert þú Sass eða SCSS notandi? Hvað finnst þér um möguleika Sass býður? Láttu okkur vita í greininni hér að neðan.
Valin mynd og smámyndir, straumlínulagað mynd um Shutterstock