Hvernig á að þróa Custom Tumblr Þema
Sem sjálfstætt vefur hönnuður og verktaki hef ég verið vanir að vinna í ákveðinni röð frá upphafi til enda á heimasíðu vefmanns viðskiptavinarins. Dæmigert vinnuafl byrjar með forritun / skissu sem leiðir síðan til þróunar og endurskoðunar allt með stöðugri sambandi við viðskiptavininn á leiðinni.
Þegar ég var spurður um að þróa fyrir Tumblr hélt hugur minn fyrst. Tumblr á þeim tíma var eitthvað sem ég vissi aldrei af eða skilið af hverju einhver myndi vilja nota hana. Ég hafði enga hugmynd um hvernig sérhannaðar það var sannarlega þar til ég grafið dýpra.
Tilgangur þessa færslu er að deila innsýn í Tumblr og hvernig hægt er að nota það í raun fyrir eigin komandi verkefni.
Helstu kostir
Sönn ávinningur af Tumblr er innan bloggsíðu hvers vefsvæðis. Eitt hugtakið sem stóð frammi fyrir mér var ókeypis hýsingu fyrir þema þína. Það eru skref til að gera þetta verk en þegar þú hefur þá út þá er allt sem þú þarft að vera lénið og þú ert gullinn.
Sama reglur eiga við þegar kemur að því að þróa hefðbundna vefsíðu með tumblr en allir fela í sér eins og CSS eða JavaScript skrár þurfa að hafa alger slóðir (meira um þetta í svolítið).
Að byrja
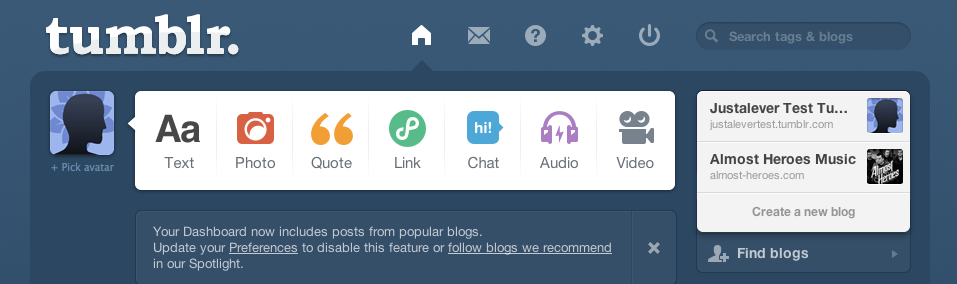
Til að hefjast handa þarftu fyrst að búa til Tumblr reikning. Settu einn upp og farðu síðan að stillingasvæðinu eftir að hafa skráð þig inn. Fyrir hvern viðskiptavin setur ég venjulega upp tvær Tumblr blogg eða notar eigin prófanir Tumblr og búið til lykilorðsvert blogg fyrir þróun og skoðun áður en vefsíðan fer fram. Í þeim tilgangi að þessi kynning hef ég tekið nýjustu blogghönnun bandsins (tónlist kemur fljótlega :)). Inni hliðarstýrið sérðu prófaprófið mitt og síðan helstu bloggið með Tumblr hljómsveitarinnar.

Þú gætir verið að velta því fyrir mér að ég bjó til tvö blogg? Jæja að lykilorð vernda blogg eða gera það einkarekið þarftu að hafa grunnblogg á sínum stað á Tumblr, sem ég gerði hér til að gera það. Seinna getur þú slökkt á þessari aðgerð og heldur heldur áfram að framlengja sitename.tumblr.com eða skipta því yfir á bein vefslóð eins og ég hef. Þú getur líka sleppt þessu skrefi ef þú hefur ekki áhyggjur af því að sleppa því aðeins þegar það er að fullu þróað.
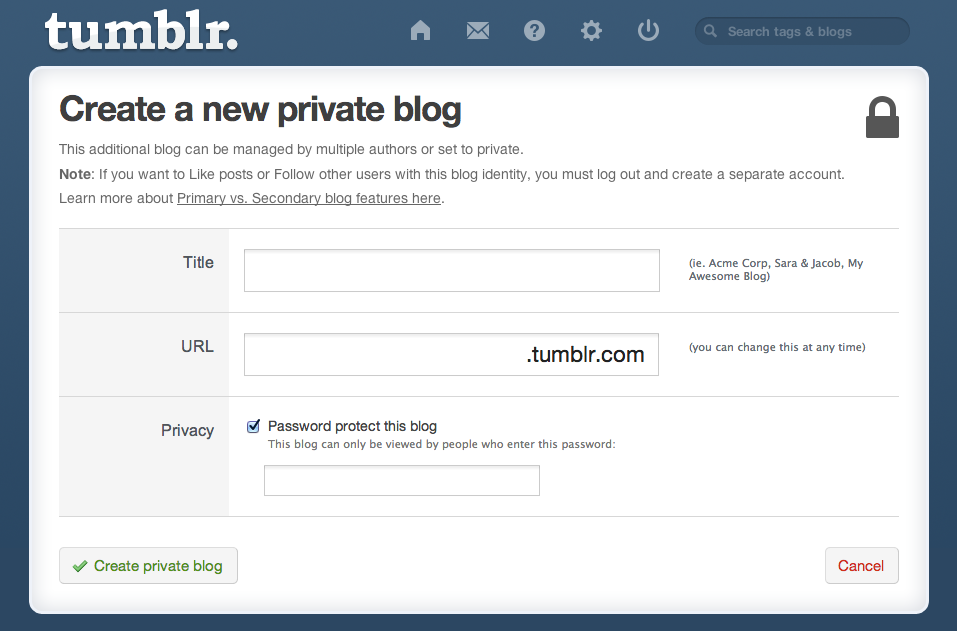
Til að búa til lokuð blogg skaltu smella á Búðu til nýtt blogg tengil á hliðarstikunni og þú verður tekin á síðunni hér að neðan. Gakktu úr skugga um að auðkennið sé valið og þú ert góður að fara.

Halda áfram
Nú erum við að flytja inn í kjöt Tumblr: eftir að þú hefur búið til vefsvæðið þitt hönnuð og lokað er kominn tími til að fara í sneið og dicing þess til að hámarka það fyrir Tumblr. Það eru tvær gerðir af rekstraraðilum til að gera efni inn í núverandi HTML. Þú verður að hafa grunn HTML skel byggt þegar þú byrjar sérsniðið þema.
Sumir lykilatriði og gagnlegar linsur:
- Variables: eru notuð til að setja inn dynamic gögn eins og titil eða lýsingu bloggsins þíns.
- Blokkir: Notaðir til að gera HTML eða setja gögn eins og fyrri tengil eða bloggfærslu.
Það er heill listi yfir mismunandi gerðir af breytum og blokkum sem þú getur tengt HTML þínum hér. Frekar en að afrita síðuna, mæli ég með að þú heimsækir þessa síðu og kynnast því. Það væri best að jafnvel gera þetta áður en þú byrjar hönnunina þína. There ert a einhver fjöldi af lögun laus fyrir hvaða Tumblr þema sem hægt er að nota eða ekki notað innan eigin hönnun. Vefsvæði hljómsveitarinnar er bein staður. Ég þurfti stað fyrir fólk til að fara til að finna út meira og sjá hvað við erum alltaf að og það er um það.
Þú vilt fá áætlun fyrir allar gerðir af innleggum sem eru í boði innan Tumblr. Kóðaðu þetta og stíll þau á réttan hátt fyrir hvert blogg sem þú býrð til og auðvitað sjá skjölin til að innihalda önnur atriði sem eru nauðsynleg eins og siglingar, pagination, metagögn, reposts, athugasemdir (athugasemdir) osfrv:
- {blokk: Innlegg} Þetta er umbúðir eða flokkar við hvaða færslu {/ blokk: Posts}
- {blokk: Texti} Fyrir textatengdar færslur {/ blokk: Texti}
- {blokk: Mynd} Fyrir myndatöku {/ blokk: Mynd}
- {blokk: Myndir} Fyrir myndatölur í myndasafni {/ blokk: Photoset}
- {blokk: Quote} Fyrir tilvitnanir {/ blokk: Quote}
- {blokk: Tengill} Fyrir tengla {/ blokk: Tengill}
- {blokk: Hljóð} Fyrir hljóðfærslur {/ blokk: Hljóð}
- {blokk: Video} Fyrir myndspjall {/ blokk: Video}
Svo hvar set ég kóðann minn?
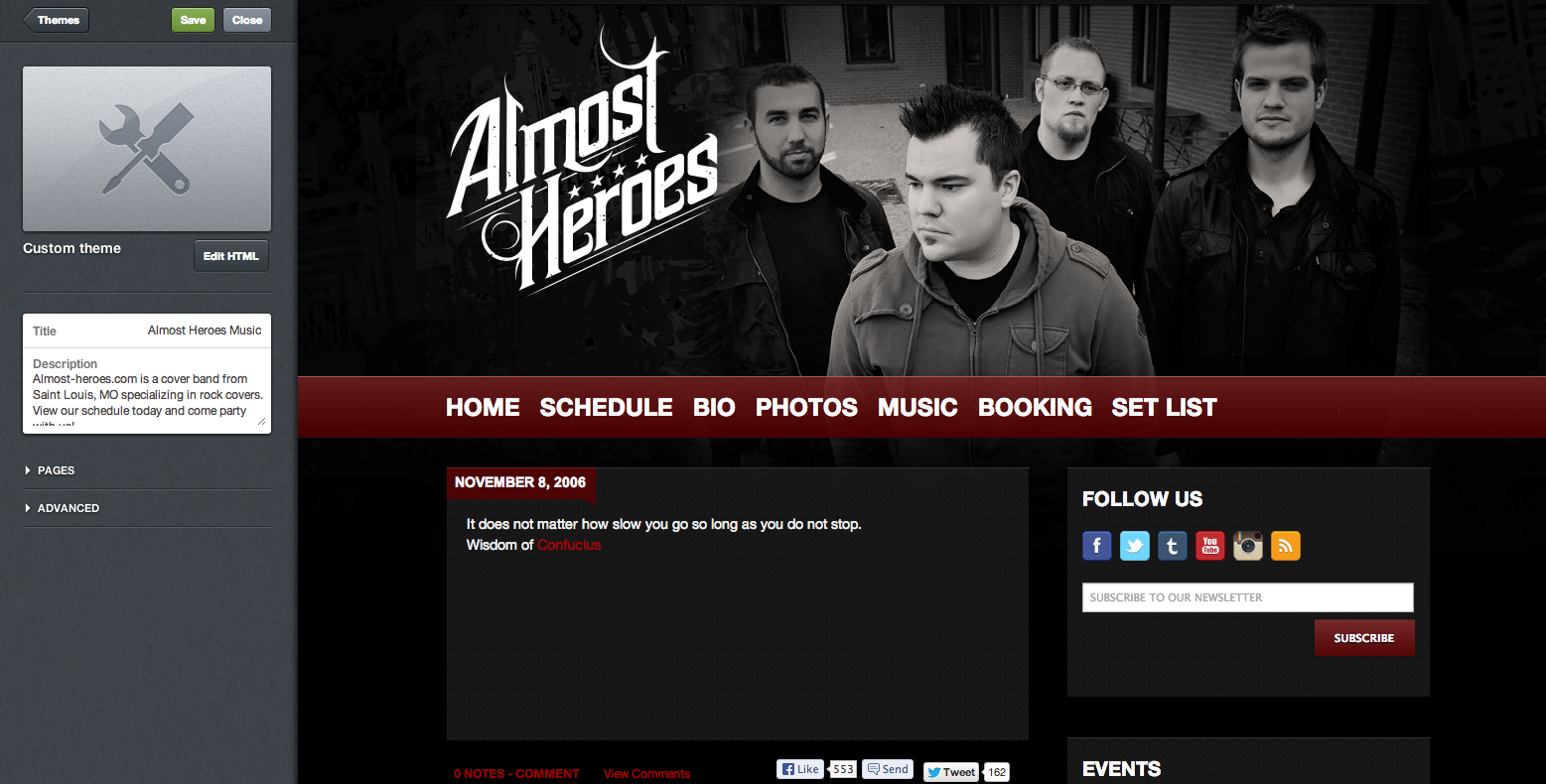
Til að flytja inn nýtt slétt HTML í sérsniðið þema þarftu að skrá þig inn og veldu viðeigandi blogg á vinstri hliðarstikunni inni í Stillingarhlutanum á mælaborðinu. Horfðu á heitið titlað þema og smelltu á aðlaga hnappinn.
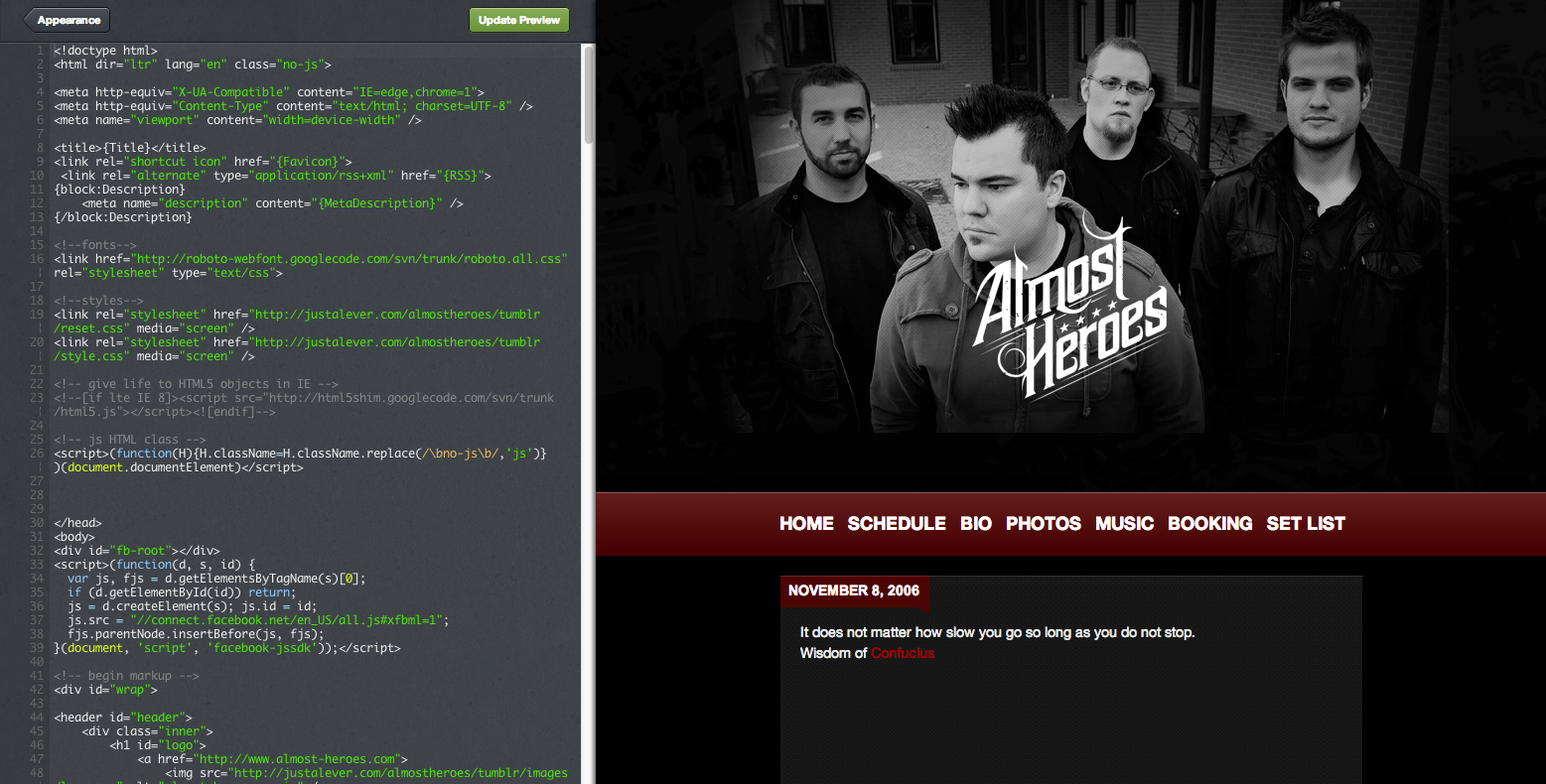
Þegar þú smellir á hnappinn ertu heilsaður með nýrri síðu með nokkrum sérsniðnum breytingum fyrir síðuna þína. Hér fyrir neðan sérðu hvernig lokið er með síðuna Tumblr dummy. Þetta svæði er frábært að sjá uppfærslur á öllum breytingum sem þú gerir inni í ritstjóra Tumblr en ég mæli með því að þróa síðuna með því að nota undirstöðu kóða ritstjóri og vafra frá upphafi. Þegar kóðinn er til staðar getur þú sett inn sérsniðnar Tumblr byggðar breytur og blokkarþætti innan HTML. Síðan afritaðu og smelltu einfaldlega breytingarnar þínar á sérsniðnar Tumblr síðu.

Til að breyta HTML smelltu á Breyta HTML hnappinn (já það er svo auðvelt) og ný hlið gluggi birtist. Þú munt sjá HTML með hvaða grunnþema þú sért að sérsníða. Eyða eða breyta þessum kóða til að passa við eigin stíl og hönnun og smelltu síðan á Uppfæra forsýning til að sjá uppfærslu síðu til hægri. Eitt sem ég get ekki stressað nóg er að nota algera vefslóðir til að hýsa myndirnar þínar, CSS, JavaScript og hvað sem þú getur haft vegna þess að þeir munu ekki tengja rétt innan Tumblr ef þú ert ekki. Ég geri ráð fyrir að hafa hýsingu fyrir heimasíðu mína svo ég bjó bara til möppu til að tengja myndirnar og inniheldur. Þú getur eins auðveldlega notað mynd eða skrá vefhýsingar fyrir frjáls. Ég myndi bara gera það ef þú ert alveg viss um að tenglarnir muni ekki falla og yfirgefa vefsvæðið þitt án þess að stíll eða myndir, osfrv. ...

Hvað ef ég vil fá fleiri síður?
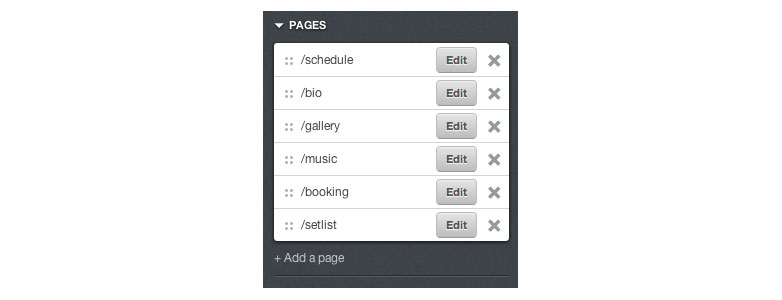
Auðvelt. Eftir að þú hefur smellt á HTML hnappinn, eins og ég nefndi hér að ofan, flettirðu niður á blaðsíðuna í hliðarstikunni vinstra megin sem birtist. Hér sérðu dæmiið sem ég hef veitt viðbótarsíðum á vefsíðu bandarins. Þú getur dregið röð þeirra og breytt hvert fyrir sig.
Einfaldlega smelltu á tengilinn + Bæta við síðu til að búa til annan. Með hverri nýrri síðu þarftu að uppfæra innihaldið auk leiðsagnar ef td þú hefur virk ríki sem breytast í gegnum CSS. Þetta ætti að vera ekki brainer ef þú hefur unnið með HTML og CSS áður. Ef ekki, ættir þú að kíkja á fjölmargar námskeið og færslur um þetta efni á þessari síðu.

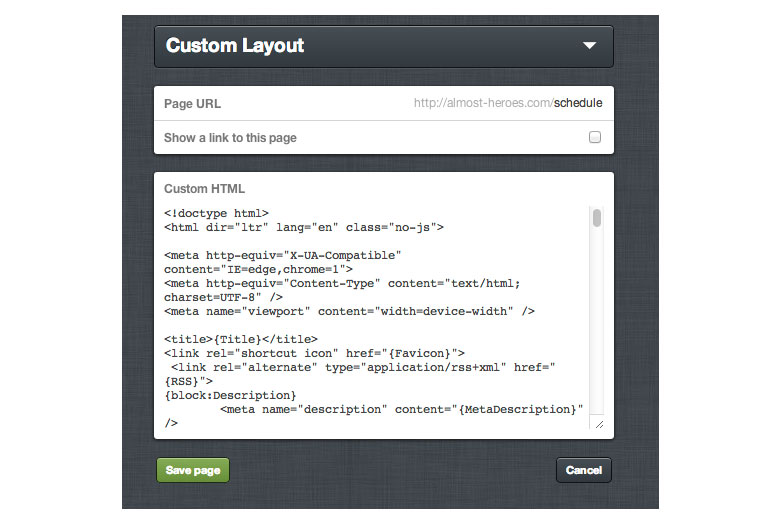
Eitt sem þarf að hafa í huga er að þegar þú smellir á Breyta við hliðina á núverandi síðu sem þú munt sjá að nýr gluggi birtist eins og að neðan. Gakktu úr skugga um að sérsniðin skipulag sé virk í niðurfellingunni þar sem þú ert að búa til sérsniðna skipulag fyrir hverja síðu. Valkosturinn er til staðar til að nota staðlaða skipulag og hafa leiðsöguhleppu tilvísun til annars.

Ítarlegri aðgerðir
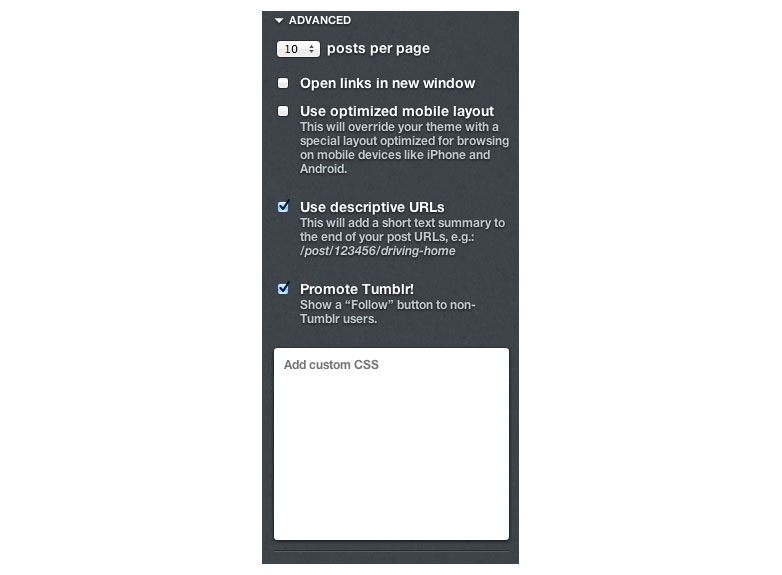
Auk þess að búa til eigin CSS stíl og HTML skjöl hefur þú getu til að nota nokkrar af háþróaða eiginleika Tumblr, sem eru búnt með hverju bloggi. Rétt fyrir neðan Síðuþáttinn muntu sjá ítarlegri hluta með nokkrum valkostum í boði.

Flestir þessir eru sjálfskuldar. Ef vefsvæðið þitt er ekki með farsíma bjartsýni skipulag eins og minn gerir þá myndi ég kveikja á því að nota bjartsýni fyrir farsímaútlit . Lýsandi vefslóðir gera leyfi til einhverrar færslu miklu meira auðkenndar. Að lokum, ef þú ert í klípu getur þú sett inn sérsniðna CSS undir það en það er jafn auðvelt að innihalda eigin CSS með algerum hlekk.
Ég vil ekki .tumblr eftirnafnið
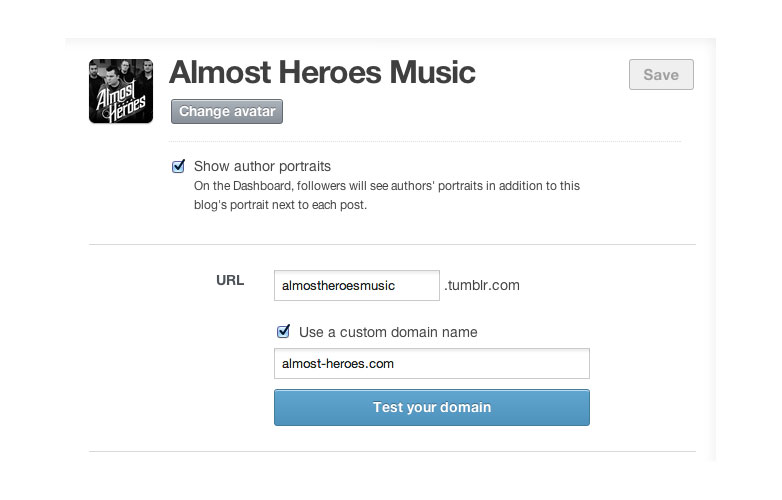
Fólkið á Tumblr gerði þetta auðvelt. Allt sem þarf er að þú eigir lénið sem þú ert að reyna að beina Tumblr blogginu þínu til.

Til að missa eftirnafnið þarftu að vafra um stillingar svæði mælaborðsins. Þaðan er valið Notaðu sérsniðið lén innan vefslóðarsvæðisins. Sláðu inn viðeigandi lén sem þú hefur skráð þig og vertu viss um að prófa lénið þitt með því að smella á bláa hnappinn sem horfir aftur á þig. Þegar þú hefur gert það þarftu að uppfæra A-skrá núverandi lénsveitanda til að benda á Tumblr, sem er 66.6.44.4 . Heill leiðbeiningar um hvernig á að gera þetta eru fáanlegt hér.
Til að draga saman
Notkun Tumblr er frábær kostur fyrir þá sem hafa áhuga á að halda virku bloggi eða jafnvel þróa heill vefsíðu.
Ég byggði dæmi vefsíðunnar sem þú hefur séð í þessari handbók frá grunni. Vefsíðan var fyrst hönnuð inni í Photoshop. Þegar ég ákvað að stíllinn og útlitið byrjaði ég að þýða truflanirnar í gagnvirkri reynslu, líkt og svipuð vefsvæði en þá bætti við breytum og blokkum sem þarf til að Tumblr virki sem viðbótar en auðvelt skref. Þaðan bjargaði ég það til að passa á farsímum og restin er saga.
Það eru nóg fleiri sérstillingar í boði eins og að samþætta Google Analytics, sérsniðnar valkosti sem hægt er að kveikja og slökkva á í stillingarborðinu, tengingin við önnur forrit eins og Instagram, Facebook og fleira, en ferlið í heild var mjög auðvelt og mjög mælt með því að einhver áhuga á nýjum leið til að vera gestgjafi á vefsíðu sem byggir á bloggi.
Þessi kennsla er ætlað að vera mjög breitt yfirlit yfir hvernig á að byrja að þróa vefsíður með Tumblr. Til að fá meiri upplýsingar og til að öðlast betri skilning vinsamlegast lestu Fullt skjöl frá Tumblr.
Hefur þú byggt upp verkefni í kringum Tumblr? Hvaða ábendingar myndi þú bæta við? Láttu okkur vita í athugasemdunum.