Google afhjúpar Material Design Lite
Í gær tilkynnti Google að gefa út Efni Hönnun Lite . Ekki eins og nafnið gæti gefið til kynna, straumlínulagað útgáfa af Material Design; frekar ramma til að auðvelda framkvæmd efnishönnunar á vefsíðum.
Á árinu frá því Google kynnti Efni Hönnun á I / O 2014, hefur það breyst óhagstæðri framleiðsla Google án viðurkenningar. Allt frá Google Drive til Android OS í lágmarki (ish) stíll í Material Material Design. Jafnvel Google flaggskip leitarsíða hefur samþykkt Material Design frumefni.
Einn af æðstu hindrunum fyrir víðtæka samþykki meginreglna um hönnun hugmynda utan eigin vörumerkja Google hefur verið að keppa um stíl sem sett er á ramma. Það hafa verið nokkrir samfelldar tilraunir til að hagræða efnishönnun og, til dæmis, stígvél; Efni Hönnun Lite er tilraun til að veita Google viðurkenndan framkvæmd.
Efni Hönnun getur skipta mörgum hlutum Bootstrap. Hins vegar er ekki ætlað að lögun-passa öllu Bootstrap tilboð. Þess í stað ætlar MDL að framkvæma þá hluti sem tilgreind eru í forskrift um efni hönnun. Þetta gerir það kleift að veita umfangsmesta og nákvæma lausnina sem í boði er. - getmdl.io/faq
Hvernig nota ég Material Design Lite?
Kóðinn framkvæmd Material Design (MD), Material Design Lite (MDL) er lítill (um 27Kb gzipped) bókasafn af íhlutum til notkunar á vefsíðum og vefur apps.
Það er skrifað inn Sass nota BEM , og getur verið niður frá GitHub þá breytt til eigin nota. Eða þú getur, eins og fram kemur í vali Google, flytja inn alla ramma frá CDN Google.
Þú getur valið þætti kirsuberja til að samþætta við hönnunina þína, eða ef þú ert að leita að mjög einföldum valkosti, hefur Google veitt þér þema customizer sem gerir þér kleift að gera (mjög) minniháttar breytingar á ramma áður en þú notar það.
Hvað er með í Material Design Lite?
MDL hluti bókasafn lögun MD útgáfur af sameiginlegum UI þættir eins og kassar, innslátt sviðum og hnappa. Það eru einnig MD UI þættir eins og spil, renna, spinner og flipa.
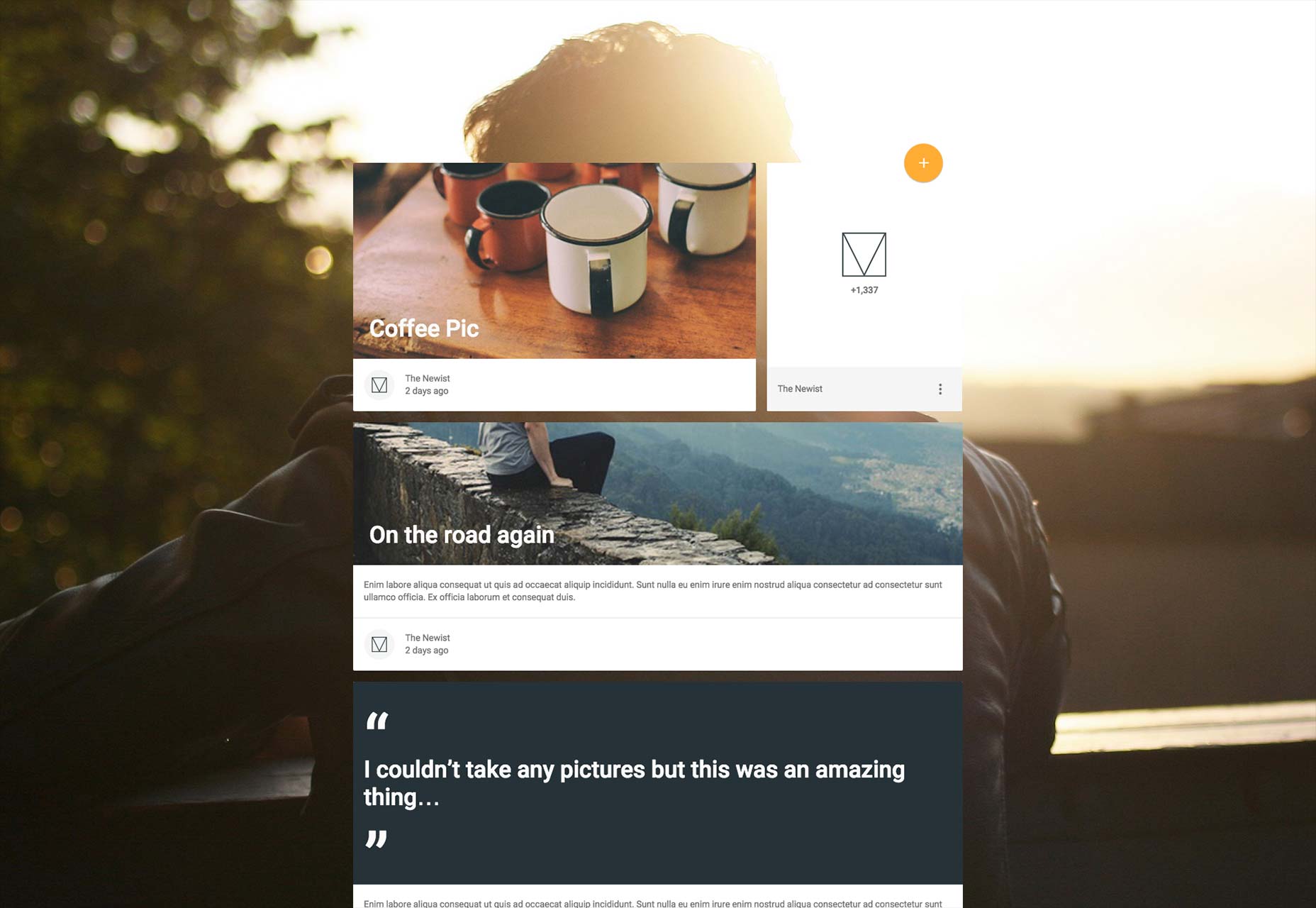
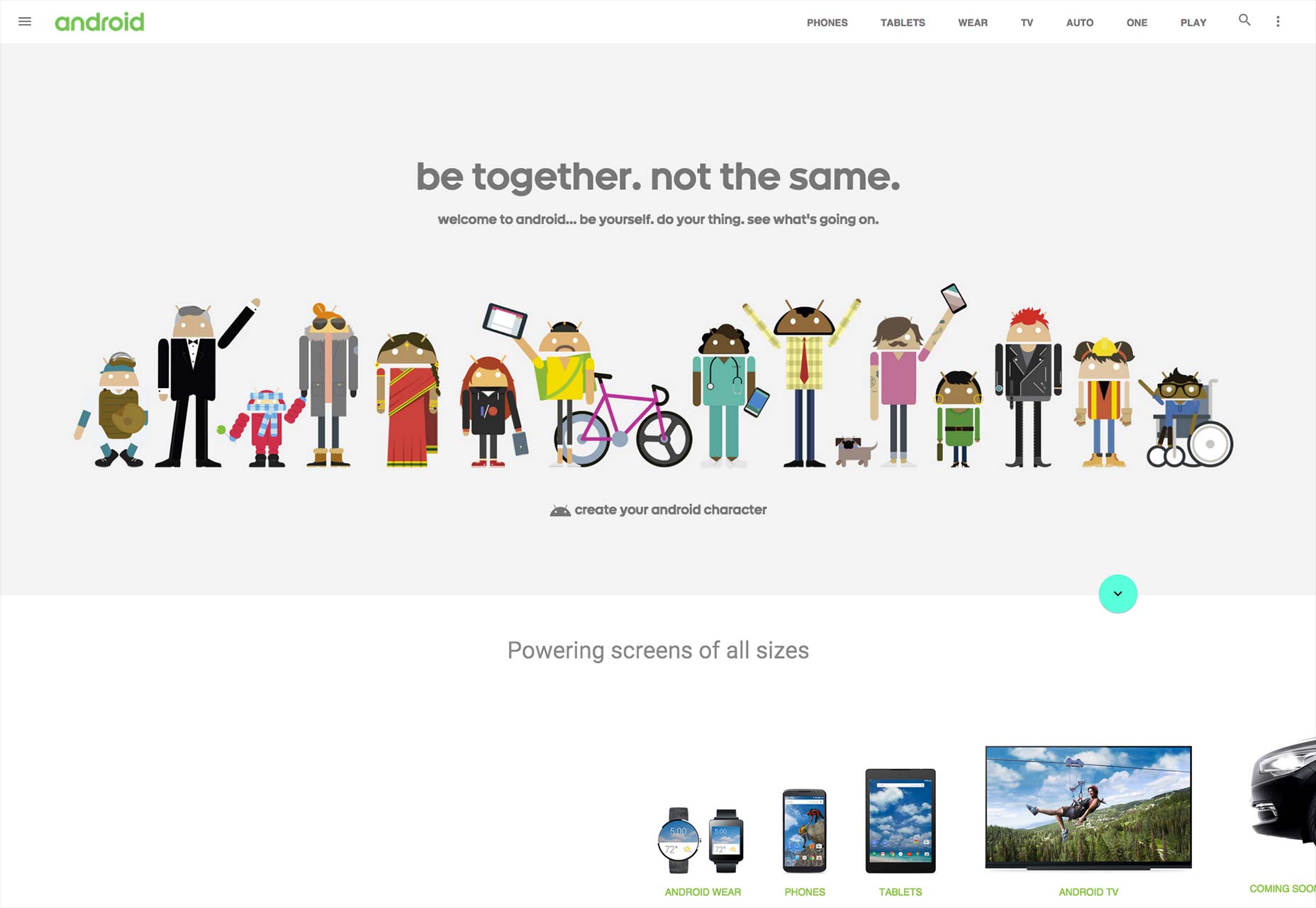
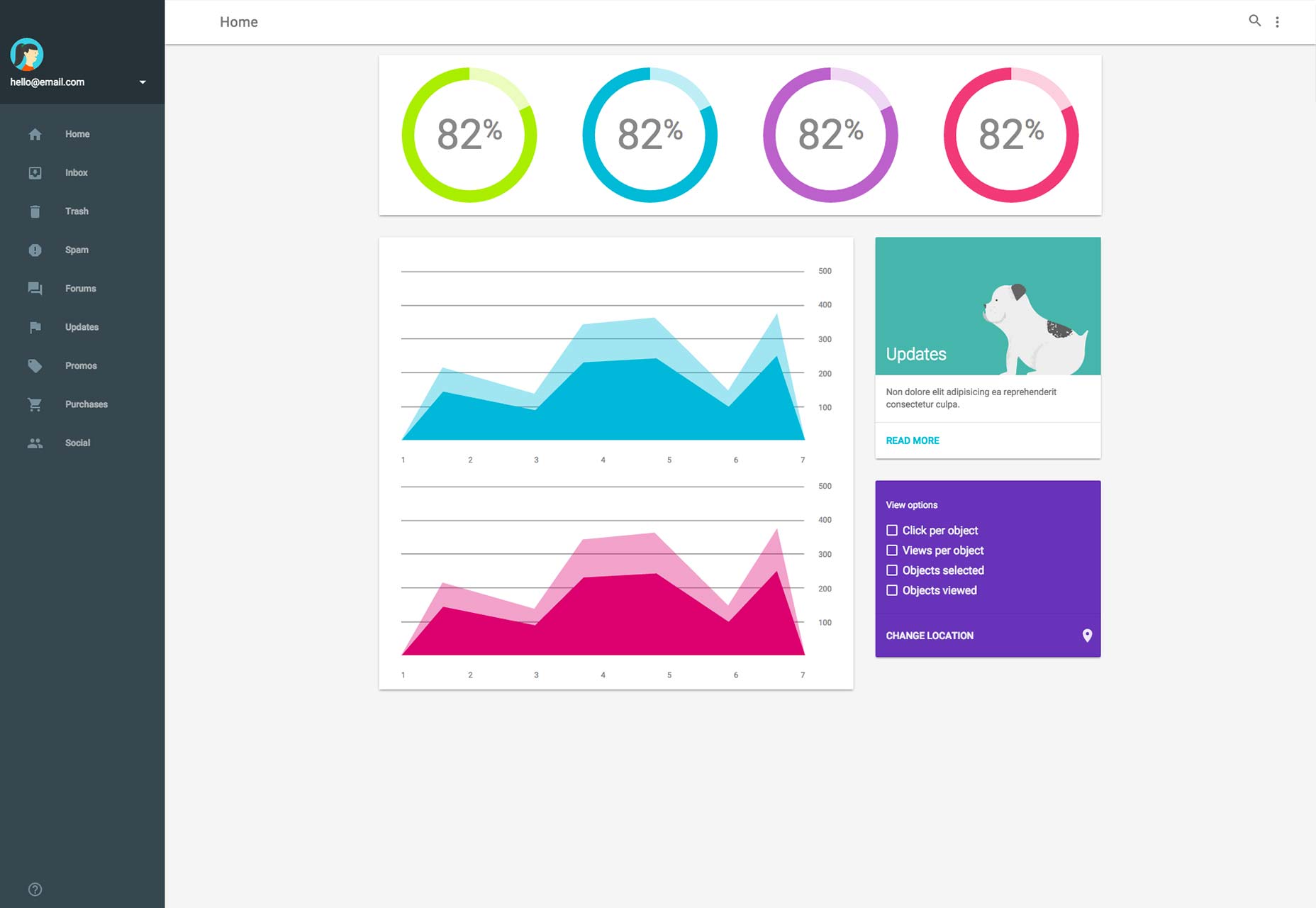
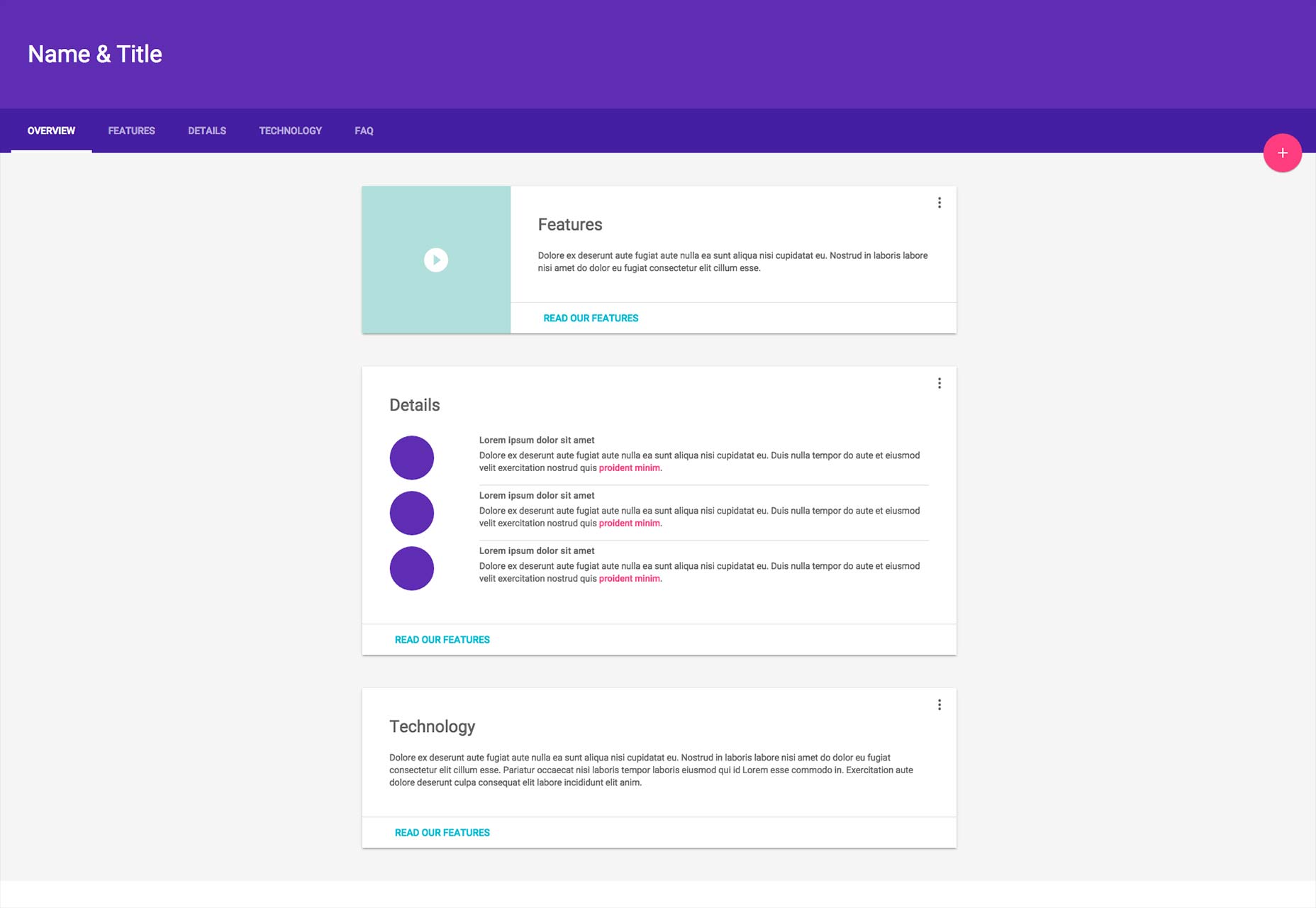
MDL inniheldur einnig fimm sniðmát : blogg, the android.com húð, mælaborð, textaþungur vefur blaðsíða og sjálfstæð greinarsíða:
Vefur stuðningur fyrir Material Design Lite
MDL mun, samkvæmt Google, vinna í "nútíma grænu vafra (Chrome, Firefox, Opera, Microsoft Edge) og Safari". Lúmskur högg á Apple til hliðar, þetta þýðir að við getum búist við því að vinna í síðustu tveimur helstu útgáfum allra athyglisverðra vafra.
MDL hefur verið bjartsýni til að styðja efni þungur staður. Helstu markmið hennar eru vafrafærni, tæki sjálfstæði og tignarlegt niðurbrot. Fyrstu tveir markmiðin eru í takt við móttækilegar hönnunaraðferðir í hönnun og þótt tignarlegt niðurbrot hafi verið smitað með framsæknum aukahlutum á síðustu árum þýðir arfleifð stuðningur graceful niðurbrot er mikilvægur þáttur.
MDL inniheldur "Prófun á skurði á sinnepi" sem þarf að fara fram áður en JavaScript-aukahlutir MDL eru beittar á ramma. Eldri vöfrum, eins og IE9, mun mistakast prófið og fást í CSS-eini útgáfu. Forn browsers, eins og IE8, munu ekki einu sinni styðja CSS-eina útgáfu. Það er til dæmis notkun Flexbox sem hvorki IE8 né IE9 geti brugðist við; Hins vegar er tignarlegt niðurbrot MDL að jafnvel IE8 ætti að sýna sumar ramma rétt.
Málefni með Material Design Lite
Fjölmargir UX málefni uppskera með MD, og náttúrulega MDL erfa þá alla. Til dæmis er ein af eftirtöldum þáttum MD, fljótandi hnappinn oft staðsettur ósamræmi, og á farsíma þarf oft auka hnútur í þumalfingur til að smella á hann.
MDL líður eins og ramma með dagskrá
Í meginatriðum er MDL vel byggð, en það eru nokkrar vafasama aðferðir. Það er til dæmis ennþá annar ramma sem byggir á JavaScript fyrir uppsetningu.
MDL nær jafnvel út í leturfræði, sem er þar sem hlutirnir verða mjög klæddir. Sjálfgefin leturgerð er Roboto, og þótt þú getir breytt þessu, er ég ekki viss um að meirihluti notenda muni gera það.
CSS ramma eins og Bootstrap, og Foundation, hefur alltaf verið með sjónræn atriði. Þeir hafa þó ekki verið eins ólíkir og MDL. MDL tekur skref lengra en flestar ramma með því að skila heill sjónrænum stíl; MDL líður eins og ramma með dagskrá.
Ættir þú að nota Material Design Lite?
MDL er sú leið sem Google telur að flestar vefsíður skuli byggðar. Og meðan það er engin tillaga um að Google muni framfylgja þessum byggingarstefnu gætu þau vissulega ef þeir kjósa að; Google vill tryggja að leitarniðurstöður sem það þjónar viðskiptavinum eru fljótleg, hreinn, notendavænt síður, hvaða betri leið en að bæta við notkun ramma sem það stýrir til reikniritarinnar?
Notkun á hvaða ramma sem er óhjákvæmilega kynnir einhverjar lántökur. Hins vegar eru farsælustu rammar árangursríkar vegna þess að þau eru sveigjanleg. Hvar MDL er frábrugðið, er það ekki bara ramma, heldur ramma sem hentar ákveðnum hönnunaraðferðum.
MD, sem hönnunarleiðbeiningar, er vel iðn og greindur tilraun til að hagræða framleiðsla Google í heildstæðu vörumerkinu. Það mistakast er að það er of merkjanlegt að vera beitt utan vörusviðs Google.
Við getum lært mikið af hönnunarsamfélaginu í MD, en framkvæmd heildsölu - sem er frábær styrkur MDL - gerir lítið vit í flestum tilfellum.