Kóðun á vefhönnun fyrir hraða og gæði
Fegurðin að vera vefhönnuður er að búa til nákvæma, skapandi og frumlega vefhönnun í Photoshop , án þess að þurfa að (að mestu leyti) hugsa um hvernig það verður kóðað .
Á hönnunarstiginu snýst allt um útlitið , og annaðhvort er hægt að sjá um kóðunina síðar, eða vera útvistuð til framkvæmdaraðila.
Hvort heldur sem er, ekki að hugsa um þróun nothæfi eða virkni er frábær leið fyrir hönnuður að líða ekki takmörkuð í hönnun.
Þetta er frábær leið til að hugsa, og getur leitt til bestu hönnunina. Hins vegar, þegar það þarf að vera dulmáli, erum við sem hönnuðir á erfiðum stað.
Í þessari grein er að finna nokkrar einfaldar ábendingar sem geta hjálpað hönnuðum að læra undirstöðu XHTML / CSS viðskipti á skilvirkan hátt fyrir fljótandi hleðslu vefsíðu sem er nákvæm við upphaflegu PSD.
Við verðum annað hvort að sneiða og kóða hönnunina sjálfan eða snúa hluta af hagnaði okkar til útvistunar PSD til XHTML / CSS fyrirtæki eða verktaki. Sem fyrst og fremst hönnuðir er annar valkosturinn venjulega besti kosturinn fyrir viðskiptavininn, því það mun veita bestu niðurstöðurnar.
Stundum þó, eins og með smærri verkefni eða annars, þurfum við að merkja vefsíðu sjálf . Hvað sem ástæðan er, það ætti ekki að vera fallhlé, eða eitthvað sem tekur of mikinn tíma.
Gerðu það sjálfur vs Útvistun
Þessi grein er markvissari gagnvart vefhönnuðum, þó að þeir sem eru forritarar geta vonandi tekið eitthvað í burtu frá því líka. Að einbeita sér að hönnuðum, þó er algengt að margir vefhönnuðir eigi ekki eins og að kóða vefsíður. Okkur langar til að hanna . Það eru nokkrar undantekningar, en að mestu leyti er þetta viðhorf til þess.
Margir hönnuðir hafa uppgötvað ávinninginn af útvistun : borga utanaðkomandi fyrirtæki til að sneiða og kóða hönnunina þína, fáðu það aftur eftir nokkra daga og sparaðu þér tíma og fyrirhöfn að gera það sjálfur.
Ef maður hefur ekki reynslu af að kóðun á vefsíðu duglegur nóg, getur það ekki verið þess virði að eyða of miklum tíma í það sem þú verður að greiða fyrir í verkefninu.
Til dæmis, ef óreyndur kóðari átti að eyða nokkrum klukkustundum og reyna að reikna út hvernig á að kóða hönnunar sem þeir hafa búið til, getur tíminn þeirra auðveldlega verið meira virði en það sem það kostar að einfaldlega útvista verkið.
Einnig er hægt að hlaða viðskiptavininn fyrir útvistunina í staðinn fyrir eigin vinnu þína og geta kostað árangursríkt fyrir þau, svo og tíma sem er árangursríkt fyrir þig. (Ó, og þú verður að hjálpa þróunarsamfélaginu með því að gefa þeim smá viðskipti líka!)
Það kemur þó tími í feril hvers hönnuðar, þó að það sé bara ekki raunhæft að útvista starf. Nokkur dæmi væri:
- Þú ert bara ekki á sterkum fjárhagslegum stað.
Sérstaklega fyrir frjálst fólk, sterkir fjármálamánuðir koma og fara. Ef þú ert svolítið lágur í bankanum gæti verið að það sé ekki besti kosturinn að eyða $ 150 eða meira í útvistun, þegar þú gætir greitt fyrir aukaverkann til að vinna verkið sjálfur. Þó að viðskiptavinurinn myndi bæta upp greiðslur til outsourcer sem hluti af verkefninu greiðslu, þá er það bara að fjármálin brjótast jafnvel fyrir þróun hluta vefsvæðisins. Með því að gera það sjálfur er það miklu meira að vinna, en það er líka mikið fé í vasanum. - Það er lítið verkefni.
Er verkefnið undir $ 1000? Er yfir 1/10 af fjárhagsáætlun verkefnisins ekki að fara beint til þín þess virði? Ef útvistun kóðunarhlutans er of stór af prósentu verkefnisins, er það líklega meira hagnýtt að bara fá það gert sjálfur. Einnig eru minni verkefni líklegri einfaldari, svo það þarf ekki endilega að taka mikinn tíma. - Þegar það þarf sérstakt þjónustu við viðskiptavini eða customization.
Sum verkefni þurfa aðeins meiri þjónustu við viðskiptavini, frá þér, hönnuður. Það fer eftir bæði viðskiptavininum og verkefninu, það gæti verið best að brjóta niður sneið og kóðunarhlutann í fleiri viðráðanlegu verk, þar sem nokkur atriði eru breytileg eftir skoðun viðskiptavinarins í gegnum ferlið. Í öllum aðstæðum þar sem þú, hönnuðurinn, þurfti að halda áfram að breyta kóðanum til að passa þarfir viðskiptavinarins eftir að upphafsstaðurinn er kóðaður, er það líklega best að gera allt sjálfur.
Þannig er það byggt á hverju verkefni, hver viðskiptavinur og hverju sett af aðstæðum til að ákveða hvort útvista kóðunarhlutann eða ekki.
Til góðs fyrir útvistun geta reyndar merkjamál búið til sömu kóða útgáfu í PSD hönnunina þína , en haldið er áfram að hlaða hraða og notagildi.
Ef þú ert í því ástandi þar sem þú vilt / sneiða og kóða vefsíðu sjálfur, hér eru nokkrar almennar ráð til að 1) spara þér tíma þannig að þú þarft ekki að vinna fyrir $ 2 / klst og 2) veita betri árangur fyrir viðskiptavinur þinn, sem reyndur verktaki myndi, en samt sparnaður útvistunarkostnað.
1. Slice áhrifaríkan hátt
Photoshop og Fireworks koma með innbyggðri sneið tól sem gerir hönnuði kleift að kóðaðu vefsíðu beint inn í HTML. En jafnvel nútíma útgáfur af þessum stykki af hugbúnaði búa til töflu-undirstaða merkingu. Þetta er ekki mjög gagnlegt fyrir nútíma vefur hönnuður, auðvitað.
Þess vegna er þróun og viðbótarkóðun sérgrein sem tekur sinn eigin hæfileika og reynslu. Öll vefhönnun þarf einhvern höndakóðun og hugsunarferli á bak við það. Engin hugbúnaður getur gert allt fyrir þig.
Enn er hægt að nota sneið tólið í Photoshop og skoteldunum til góðs fyrir þróun hluta vefhönnunarinnar . Markmiðið er að vita hvernig á að nota sneið tólið á áhrifaríkan hátt.
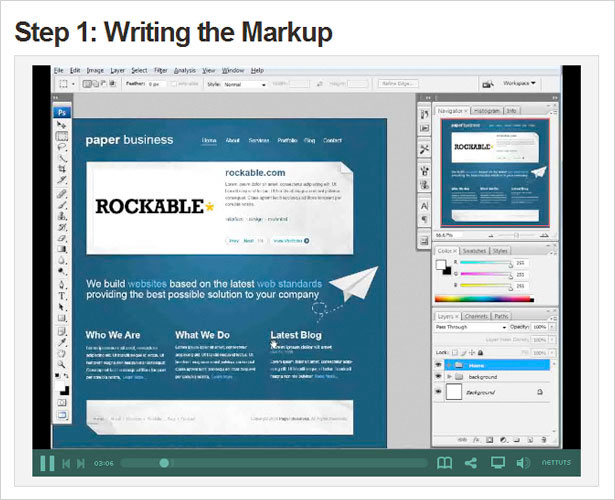
Í stað þess að grípa inn í heilan sneið og kóðunarleiðbeiningar hérna, getur frábær kennsla á netum + hjálpað mörgum: " Skerið og Dice þessi PSD . "Það fer yfir helstu hugsunarferlurnar, sem og tæknilegu leiðin til að sneiða vefhönnun á nútíma og réttan hátt - meðan þú notar hefðbundna sneið tólið.
Það er í tímaröð, með mismunandi skjánum fyrir hverja áfanga þróunarferlisins, auk gagnlegra tengla við svipaðar og fleiri skjámyndir.
Fyrsta skrefið er að skoða þessar leiðbeiningar og taka mikilvægustu punktana frá þeim: Vita hvaða myndir sem eru að sneiða, hvernig á að hagræða þessum myndum fyrir jafnvægi á gæðum og hraða og hvaða þættir PSD þín ætti að vera látlaus XHTML og CSS .
Aðeins að horfa á ferli og reynslu af meiri reynslu verktaki getur hjálpað hönnuði með litlum sneiðum og kóðun reynslu vitni ferli sem er skilvirkari.
2. Einfalda CSS
Stundum er fyrsta leiðin sem einn útskýrir hvernig á að nota CSS til að ná ákveðnum árangri ekki besta leiðin til að gera það. Ef þú finnur sjálfan þig að búa til of marga sérsniðna flokka eða flókna tækni annars, til að ná einum árangri skaltu hugsa um aðra leið til að gera það betur.
Að mestu leyti kemur þetta með reynslu. Því meira sem þú kóðar vefsíðu og uppgötvar nýjar aðferðir, því auðveldara að nota CSS mun í raun fá.
Fyrir leiðir byrjenda til að einfalda CSS, skoðaðu grein Woork á " Top-Down nálgun til að einfalda CSS númerið þitt ".
Greinin gefur til kynna ábendingar um jafnvægi á því að nota CSS til að búa til helstu vírramma og sérsniðna stíl, hvernig á að endurnýta forstilltu HTML-þætti á áhrifaríkan hátt og þegar það er rétt að búa til eigin námskeið eða kennitölu.
3. Notaðu CSS Shorthand og minnka HTML Markup
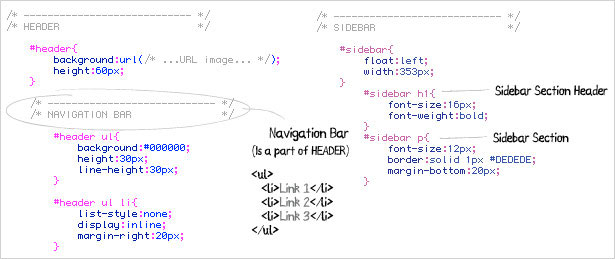
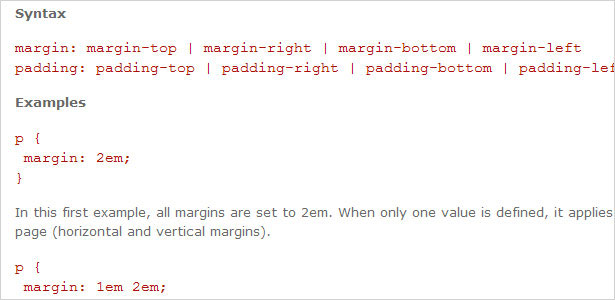
Því minni sem skráarstærð er, því hraða sem það er að hlaða, og það er eins einfalt og það. Notkun CSS styttis og lágmarka lengd XHTML markup með því að endurnýta þætti er frábær leið til að gera þetta.
Kóðun á heilt vefsvæði verður að vera jafnvægi markup og stíl sem merkja með CSS. Markup ætti að nota fyrir uppbyggingu og CSS ætti að nota til að stilla, þannig að frábær leið til að finna það jafnvægi er að hafa þetta í huga.
Að öðru leyti en æfingin þarf aðeins að skilja tækninýjungar CSS styttunnar og öðlast reynslu.
Skoðaðu nokkrar af námskeiðunum hér fyrir neðan til að læra CSS stenð:
Einnig að fjarlægja óþarfa hvíld getur hjálpað til við að hlaða hraða markup og CSS skrár. Rétt eins og með lágmarka JavaScript-skrá (eins og jquery.min.js), munu minni skrár gera hleðslutíma skilvirkara og leyfa vinnsluminni að lesa þær hraðar.
Eins og með CSS og markup, þó, það er ekki hagnýt að fjarlægja allt whitespace til að breyta og stjórnun.
Í staðinn, komdu inn í æfingarpróf og notaðu línubrestur aðeins þegar nauðsyn krefur. Fjarlægðu einnig allar athugasemdir innan merkingar og stílblöð sem ekki eru nauðsynlegar til að viðhalda vefsíðunni.
4. Smush.it
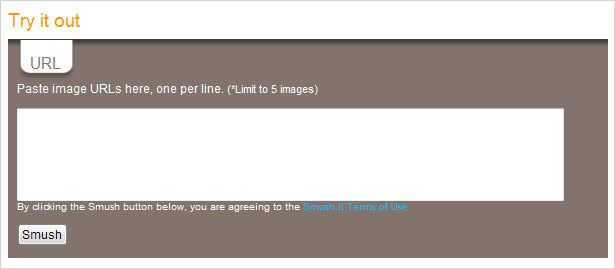
Notaðu tól eins og Yahoo's Smush.it að mylja myndirnar enn frekar. Verkfæri eins og þetta notar þjöppunarreiknirit sem dregur úr skráarstærðinni verulega án þess að fórna myndgæði. Að meðaltali um 40% minnkun á öllum myndum getur orðið fyrir miklum mun á hleðslutímum vefsvæðis.
Bara hlaða einfaldlega inn myndir fyrir vefsvæðið, eftir að þeir hafa verið bjartsýni upphaflega í Photoshop, inn í Smush.it forritið. Það mun gefa þér nýjan lista af myndum til niðurhals, útskýra hversu mikið pláss var vistað og hvernig.
5. Borgaðu athygli á CSS og Markup Order
Ef þú hefur skipulagsþættina fyrir innihaldsefnin eða stækkunarstíllinn fyrir stíllarlistinn mun ekki gera stíllinn að hlaða hraðar. Stílblöðin hlaða þó í þeirri röð sem hún er sett fram í stíllarkinu , þannig að hægt er að nota það til að birta vefsíðu 'eins og hún hleðst hraðar.
Til dæmis, ef í stílsíðu var allt innihald, myndir og textastíll fyrst skilgreindur, þá voru þessi þættir hleðst áður en bakgrunn, byggingarþættir eða hönnunarsnið voru hlaðin.
Vegna þessa virðist sem vefhönnunin er að hlaða aðeins hægar en ef við sáum bakgrunninn og uppbyggingu fyrst.
Með uppbyggingu og aðalmyndatöku fyrst hefur áhorfandinn eitthvað til að einbeita sér að þeim sekúndum þar sem efni er enn að hlaða.
6. Vita hvenær á að nota Viðskiptavinur-hlið eða Server-Side Scripting
Fyrir undirstöðuverkefni munu vefhönnuðir sennilega ekki komast í of mikið forrit. Hins vegar getur verið krafist einhverrar forskriftar fyrir einfalt sambandsform eða fyrir sérstakar siglingaráhrif.
Hvað sem það er fyrir, er hægt að nota tvær tegundir af forskriftarþrepum: Viðskiptavinur-hlið (þar sem tungumálið á forskriftarþarfir keyrir á vafra notandans), eða miðlarahlið (tungumál forskriftarþarfir keyrir á þjóninum).

JavaScript, og hvaða bókasafn sem er undir því, er algengasta forskriftarþarfir fyrir viðskiptavinarhlið. Vegna þess að það keyrir á staðnum í vafranum notandans þarf það ekki að keyra alla leið til miðlara til að gera vinnslu sína og gera það því hraðar. Prentun á netþjónum er örlítið hægari en keyrir bara fínt í litlum skömmtum og þegar það er notað á viðeigandi hátt.
Notaðu forskriftarþjónn á netþjóni fyrir allt sem krefst gagnagrunns eða eitthvað sem er nauðsynlegt fyrir tilgang vefsetursins. Þar sem notandi getur gert JavaScript óvirkt, en ekki er hægt að slökkva á tungumál fyrir miðlarahlið, er ritgerð á netþjónum öruggur til notkunar fyrir vefþörf.
Til dæmis er tengiliðareyðublað, þótt það sé ljóst og gæti ekki krafist gagnagrunns, notað best með tungumál fyrir miðlarahlið vegna þess að það er enn aðgengilegt fyrir einhvern með JavaScript slökkt.
Á heildina litið þurfa flest vefsvæði sem krefjast viðbótar forskriftarþarfir að hafa jafnvægi bæði. Sumir smærri vefsíður gætu aðeins þurft eitt eða annað, en það er mikilvægt að ekki bara nota einn fyrir sakir þess. Vita hvenær og hvers vegna að nota hvert.
7. Síðast en ekki síst, staðfesta
Þetta er augljóst fyrir flest okkar, en eins og með hvaða grein eins og þetta verður að segja: Allt ferlið við erfðaskrá, og þegar allt er sagt og gert, staðfestu CSS og XHTML kóða.
Við þekkjum öll ávinninginn af staðfestingu, þar sem það getur gert ýmsar vöflur á sama hátt, látið vefsíðuna hlaða hraðar og er almenn villa villa fyrir merkingartækni.
Annar kostur við að fara í gegnum þetta ferli er þó að kanna nýjar aðferðir til að meðhöndla CSS kóða og merkingu.
Ef þú hefur sett ákveðna áherslu á vefhönnun sem staðfestir ekki eða gefur viðvörun, eru líkurnar á að W3 hafi ástæðu fyrir þessu. Þetta er frábært augnablik til að rannsaka aðra möguleika til að skapa sömu áhrif, en á betri, fullgildari hátt.
Klára
Sumir hönnuðir óttast að þeir þurfi að fórna gæðum í myndmál hönnunarinnar þegar kóðun er á XHTML / CSS til þess að hægt sé að hlaða upp vefsíðu fljótlega. En það er bara ekki satt.
There ert margir lifnaðarhættir til að kóða greindur sem getur búið til fyrir notendavænt, fljótlega hleðslu vefsíðu sem uppfyllir gæði hönnuður. Notkun þessara ráðlegginga getur hjálpað, en margt fleira er að læra.
Mundu að ef þú ert óreyndur slicer og kóðari getur það verið hægfara í fyrstu, sérstaklega þegar þú ert enn í námsferlinu. Við kunnum að vita XHTML og CSS, en það er algjörlega mismunandi hæfni til að læra hvernig á að gera það á skilvirkan hátt. Rétt eins og við þurftum að læra hönnun, verðum við að læra hvernig á að kóðast fallega líka .
Skrifað eingöngu fyrir WDD eftir Kayla Knight .
Þetta eru almennar ráðleggingar, svo vertu viss um að deila einhverjum viðbótarheilum til að skera hönnun og kóðun, sérstaklega frá sjónarhóli hönnuðar.