8 bestu ókeypis bókasöfn fyrir SVG
Allir nútíma vafrar styðja SVG filetype og það er fljótt að verða valið val meðal vefhönnuða.
Þú getur hannað fallegar tákn sem SVGs og kvarðað þær í hvaða stærð sem er án þess að gæða tap. Þetta er ein stærsta kosturinn við SVG sniði miðað við sjónhimnuskjár eru að aukast.
Ef þú vilt virkja eða vinna með SVG sem mun taka smá vinnu. En þessar ókeypis bókasöfn bjóða upp á bestu verkfæri fyrir starfið ef þú ert tilbúin til að rúlla upp ermarnar og fá hendurnar óhreinar í sumum kóða.
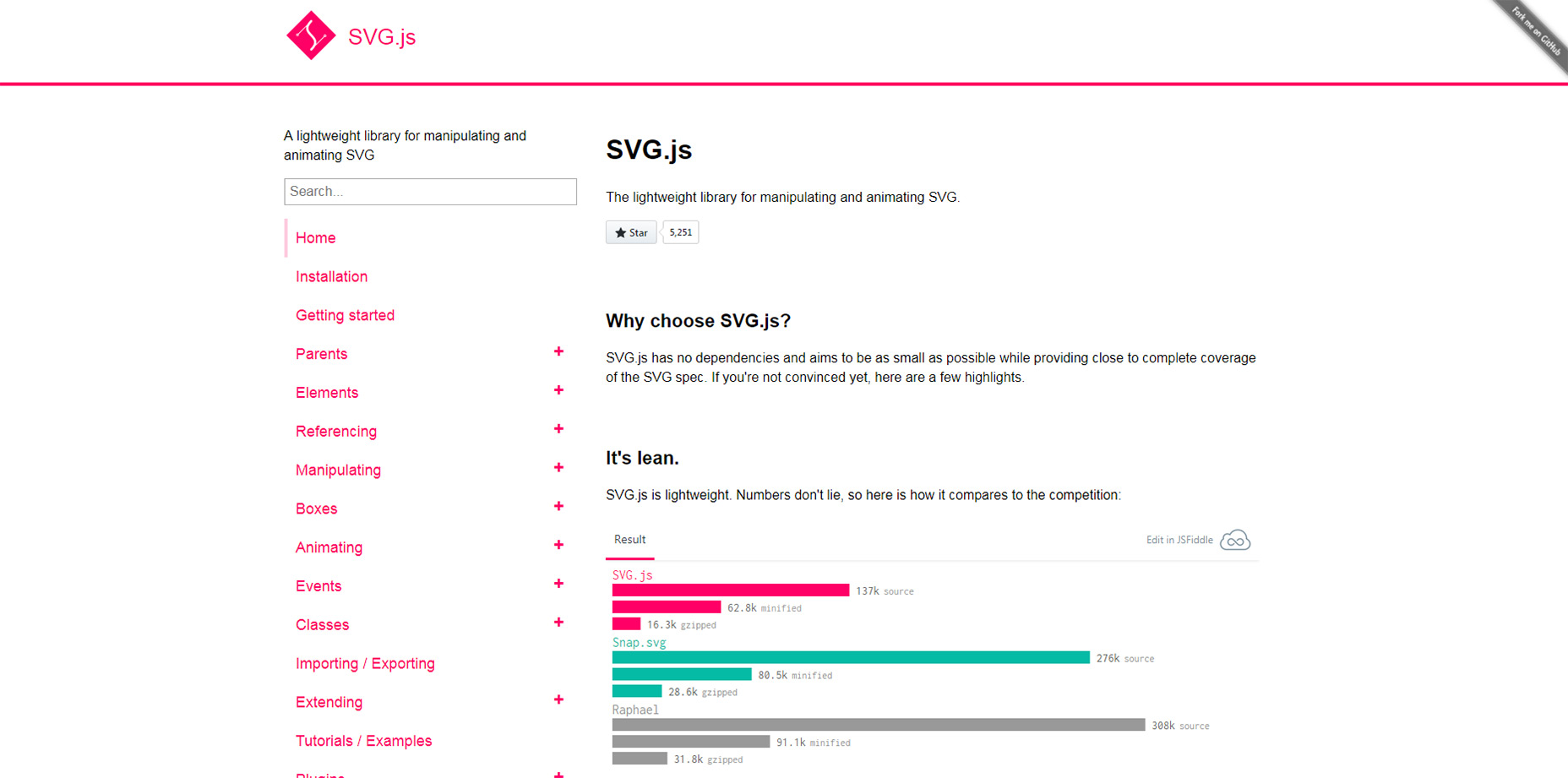
1. SVG.js
Fyrsta bókasafnið sem ég þarf að mæla með er SVG.js . Auðvitað er þetta algerlega frjáls og opið uppspretta til notkunar í hvers konar vefverkefni.
Það er mjög léttur samtals aðeins 16kB þegar gzipped og um 62KB minified. Gefin þetta er nokkuð stór í heild, en í samanburði við svipaðar bókasöfn er það á smærri hliðinni.
Uppsetningin er frekar einföld með stuðningi við npm og heildarsíðu tileinkað að byrja .
Hver síða í skjölunum hefur nóg af JS og HTML kóða til að skoða og byrja. Auk þess er hægt að finna innbyggðar kynningar hýst á JSFiddle til að sjá hvernig þetta bókasafn virkar í aðgerð.
2. Snap.svg
Annað vinsælt SVG bókasafn er Snap.svg . Það er JavaScript bókasafn með núllleysi og nokkuð stórt stuðningsfélag sem rekur í gegnum vefsíður eins og Slaki .
Eins og er er verkefnið í v0.5.1 svo það hefur langa vegu til að fara áður en fullt v1.0 losun.
Ég myndi samt telja þetta tilbúið til notkunar í atvinnuskyni þar sem það hefur verið prófað mikið fyrir galla í hverri útgáfu og byggð til að vinna yfir allar tegundir SVG. Þetta felur í sér fluttar skrár úr Illustrator, InkScape eða harða dulmáli SVGs í HTML þínum.
Kíktu á kynningar síðu til að smakka hvað Snap getur gert.
3. Bonsai.js
Fyrir meira almennt grafík bókasafn ég mæli mjög með Bonsai.js . Það hefur verið í kring fyrir mörg ár og það er eitt af þeim vel viðhuguðum verkefnum með kjarnahópi stuðningsmanna.
Þetta leyfir þér að búa til nokkuð flott efni með SVGs og striga þátturinn. Þú getur hannað litla tákn fyrir lenda síður eða flóknari myndir eins og baka töflur.
Ekki sé minnst á að þú fáir fulla stjórn á leiðum í SVGs ásamt hreyfimyndum með keyframes í Bonsai bókasafninu.
Taktu kíkja á dæmi síðu fyrir nokkrar lifandi kynningar og heimsækja online skjöl til að byrja með fyrsta Bonsai grafíkina þína.
4. Paper.js
Paper.js kallar sig svissneska hernum hníf grafík forskriftarþarfir grafík. Og á margan hátt er þetta rétt á peningunum.
Sjálfgefið virkar Paper.js ofan á HTML5 striga þætti með eigin DOM líkani til að vinna. Þú getur breytt bezier ferlum rétt inni í kóðanum sem gefur þér miklu meiri stjórn með jafnvel undirstöðu forskriftarþarfir.
Kíktu á þeirra dæmi síðu ef þú ert forvitinn að sjá þetta í aðgerð.
Ég myndi segja að þetta sé meira af vefnaðarhjálparsafninu en bara sérsniðið fjör eða SVG bókasafn. En það er örugglega öflugt og gott val fyrir alla að komast inn í SVGs fyrir netið.
5. Raphaël
Hér er klassískt JS bókasafn fyrir grafíkvinnslu og SVG forskriftarþarfir. Raphaël er algerlega frjáls undir MIT leyfinu og í boði á GitHub til niðurhals.
Eins og með þetta skrifað er það nú í v2.2.1 og hefur frekar stóran grunn þátttakenda. Öll kóðinn keyrir í látlausu JavaScript en það getur falið í sér TypeScript ef þú vilt frekar kóða.
Hver grafík á síðunni fær eigin DOM hluta og er hægt að vinna með eins og DOM frumefni. Sérsniðnar aðgerðir í Raphael gera þetta frábært bókasafn fyrir byrjendur, bara að læra reipi HTML5 striga .
Það er líka nokkuð brjálað kynningar ef þú grafir í gegnum helstu síðuna.
6. Two.js
Opinn uppspretta Two.js Handritið er sérsniðin 2D teikningaskilaboð sem er innbyggður í JavaScript.
Þetta er ekki ætlað fyrir bara striga þætti þótt það virkar best fyrir þessar tegundir af skipulagi. En þú getur notað Two.js til að vinna með nokkrum algengum sniðum á vefnum: SVG, Canvas og WebGL.
Ég myndi segja Two.js hefur brattari læra fyrir einhvern sem er ekki frábær kunnugt um JavaScript. Þetta er vegna þess að þú getur gert það mikið með þessu bókasafni og lögunin virðast endalaus.
En einn lítur yfir dæmi síðu og þú munt fá hugmynd um hversu mikið er mögulegt.
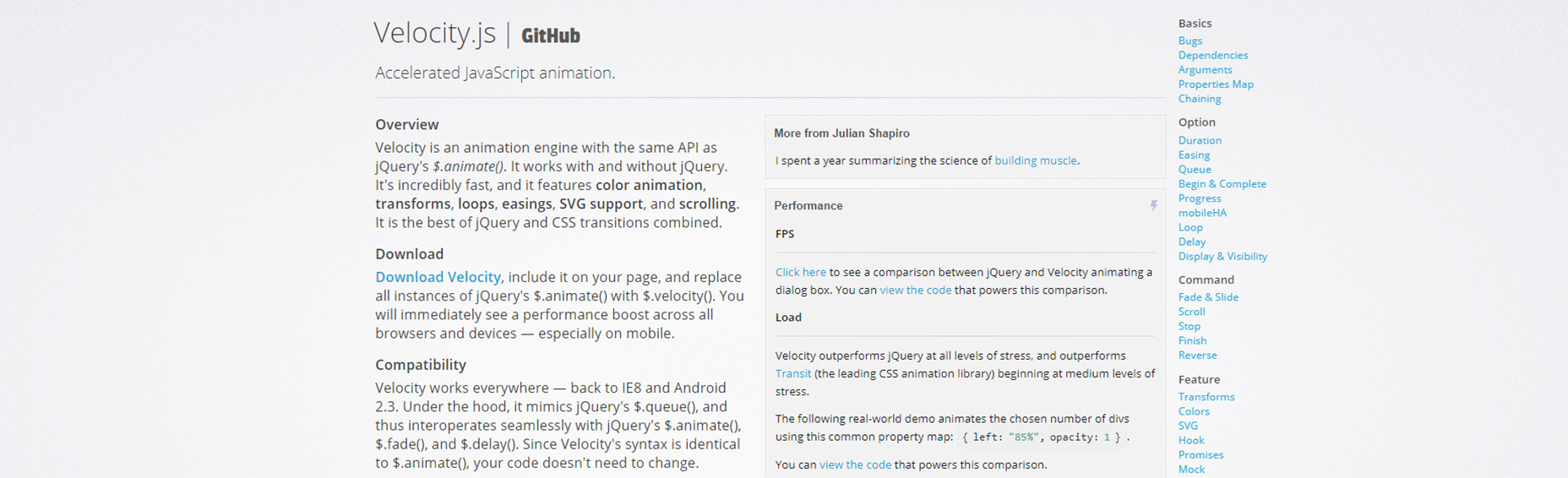
7. Velocity.js
Tæknilega Velocity.js bókasafn er ókeypis fjör bókasafn, en það styður SVGs sem gerir það frábært val fyrir öll UI / UX fjör.
Þú getur líka keyrt hraða með jQuery eða á eigin spýtur með því að nota vanillu JS.
Ef þú horfir í gegnum aðalhliðina finnur þú allar uppsetningarupplýsingarnar sem þú þarft ásamt skjölum fyrir hverja tegund hreyfimynda. Flestir þeirra hafa jafnvel demo á CodePen svo þú getur séð hvernig þeir vinna í vafranum.
Haltu þér hratt ef þú ert að leita að því að búa til hagnýtar hreyfimyndir fyrir vefsíðu. Ég mæli sérstaklega með því fyrir grunn UX-hreyfingu eða flóknari örvirkni .
8. Vivus.js
Með Vivus.js þú getur byggt upp eina mjög sérstaka tegund af fjör: dregin útlínuráhrif.
Þú sérð þetta með SVG myndum allan tímann. SVG slóð er hægt að hreyfimynda í sýn á einum stað í einu þannig að það lítur út fyrir að allt grafíkin sé dregin af hendi.
Þetta er mjög snyrtilegur áhrif og með Vivus er það mjög auðvelt að setja upp. Gefin þetta bætir ekki róttækan notendavara eða aukið notagildi, en það er mjög skemmtilegt bókasafn til að vinna með.
Sérstaklega ef þú ert glæný SVGs og þú vilt auðvelda JS bókasafn til að spila með til að prófa.