6 Essential Open Source Tools fyrir vefhönnuðir
Vefurinn keyrir á opinn hugbúnaði. Mest af því er í bakhliðinni, þar sem flestir netþjóðir heims eru í einhvers konar Unix eða Linux. Þessir netþjónar keyra hundruð, ef ekki þúsundir, af opinn uppsprettur tólum, handrit túlkar, og svo framvegis. Einu sinni í einu, þó opnar uppspretta efni fær alla leið í vafrann, þar sem notandinn getur séð það.
Allt í lagi, það gerist mikið. Mál í benda: WordPress; þú sérð það núna. En samtalið, þegar það kemur að verkfærum vefhönnunar, er oft einkennist af hugbúnaði sem þú þarft að borga fyrir: Photoshop, Adobe XD, Sketch, Affinity Suite, Sublime Text, og um tvö þúsund vefútgáfu frumútgáfuforrita. Þegar við tölum um hugbúnað fyrir opinn uppspretta, tölum við um WordPress og stundum GIMP ... eða eitthvað.
Í þessari grein vildi ég vekja athygli á nokkrum öðrum opnum verkefnum sem eru virkir, minna þekktir og frekar lofa. Ég býst við miklum hlutum af hverju þessara verkefna, ef aðeins við getum fengið fólk að horfa á þá:
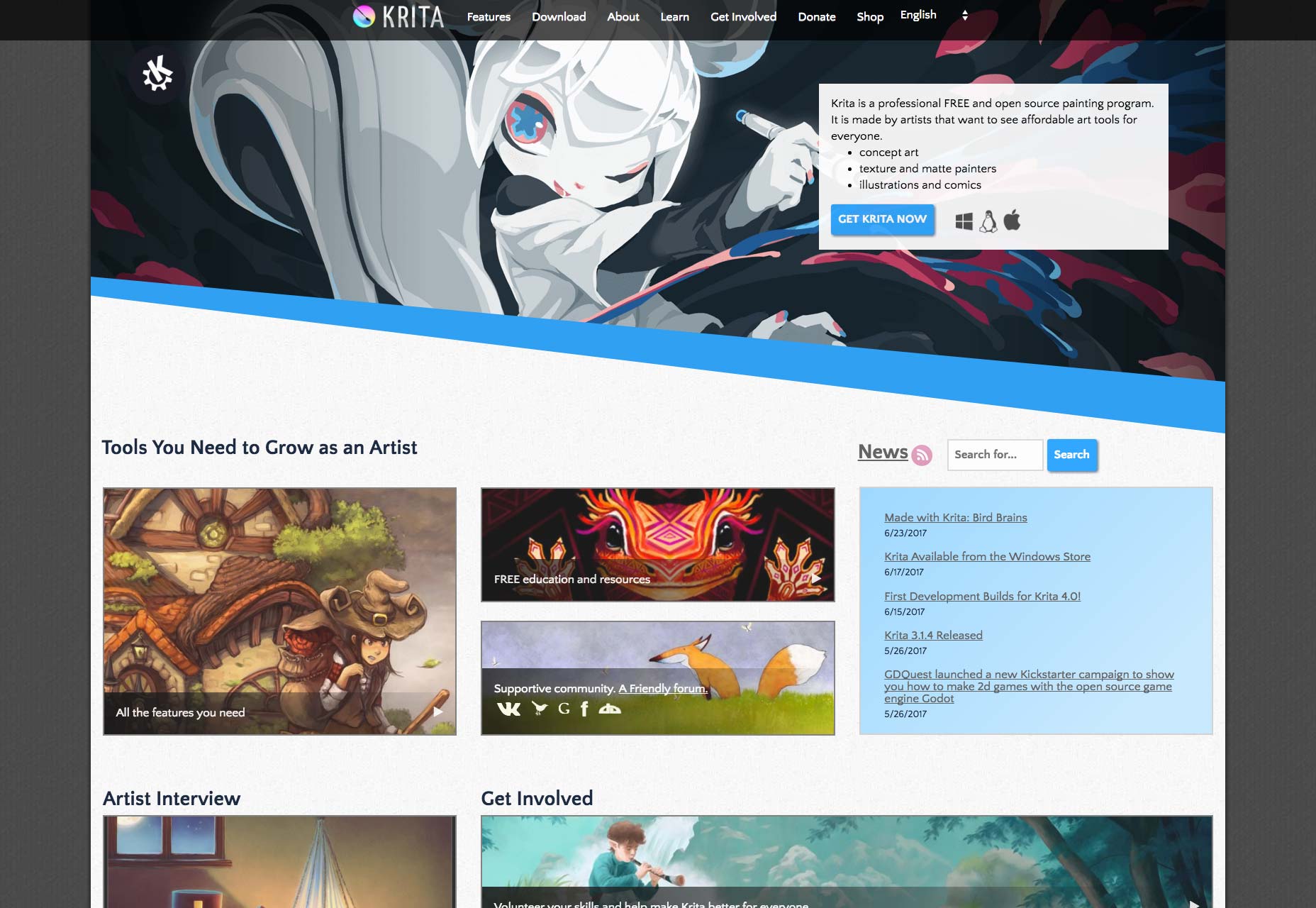
1. Krita
Krita er öflug grafík ritstjóri með mikla áherslu á mynd og stafræna málverk. Netið er hreint með myndinni. Fleiri og fleiri hönnuðir eru að velja að nota myndir, og jafnvel stafræn málverk, til að koma lífinu á vefinn sinn. Jú, aðallega er það í vektorformi vegna SVG, en ef þú vilt fá meira hefðbundna útlit á grafíkinni, þá hefur Krita aftur þinn.
Það hefur einnig flestar aðgerðir sem þú vilt búast við að finna í hefðbundnum grafík ritstjóri. Ég myndi ekki nota það til að hanna mockups (þótt þú gætir) einfaldlega vegna þess að það eru auðveldari leiðir.
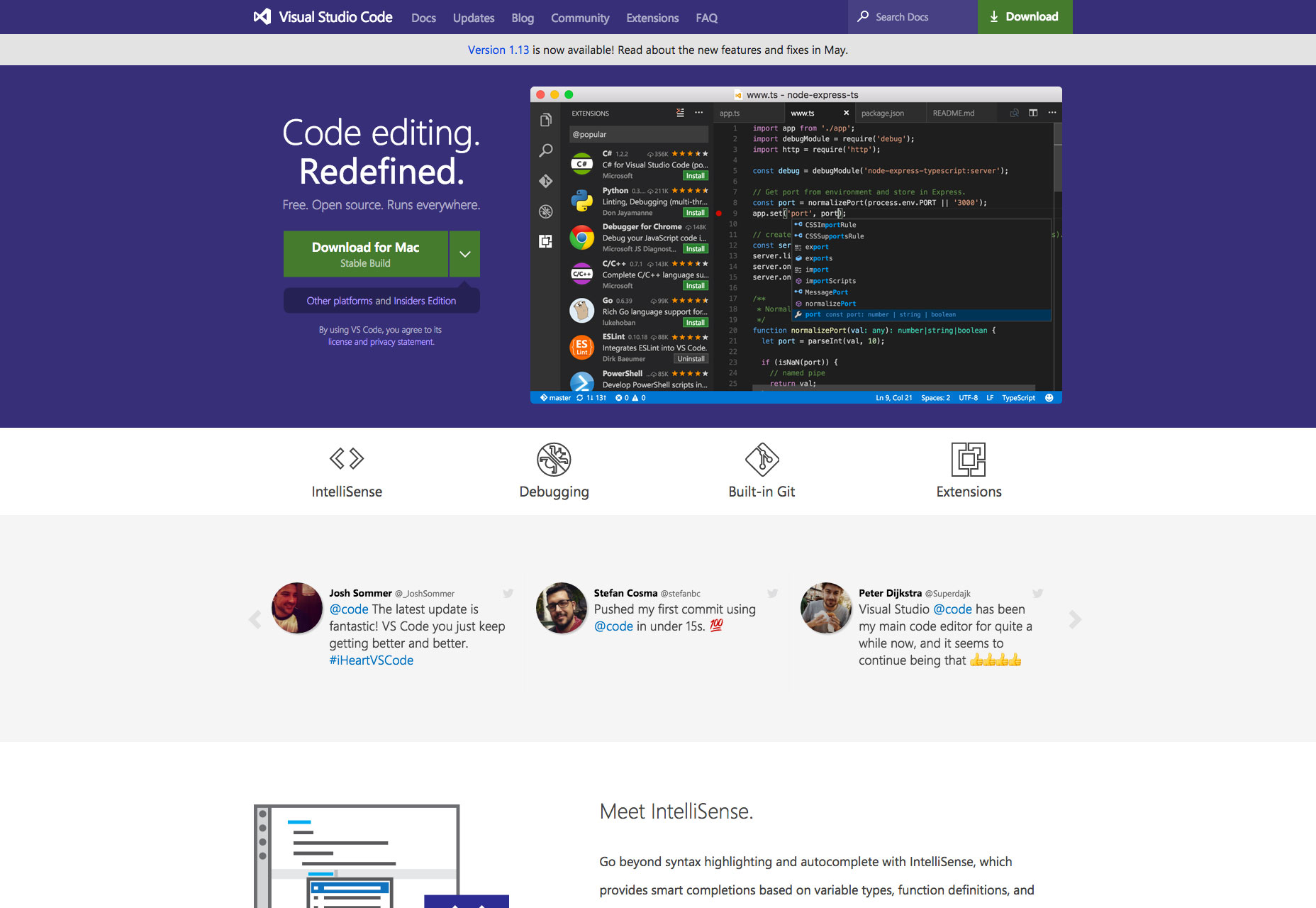
2. Visual Studio Code
Einu sinni var það skrýtið að hugsa um að Microsoft hafi eitthvað að gera með opinn hugbúnað. Nú, þeir hafa Ubuntu hlaupandi í CLI ham á Windows, og þeir eru að gefa í burtu a ókeypis textaritill . Allt frá því að Visual Studio Code hófst hefur það þróað nokkuð aðdáandi stöð. Og hvers vegna ekki? Það er hratt, það er þenjanlegt, það virkar.
Nú, ef þú ert nú þegar entrenched með Sublime Text, Atom eða einn af hinum fræga ritstjórum, þá er það ekki mikið ástæða til að skipta. Þetta á sérstaklega við ef þú ert á Mac eða að keyra Linux. Stór teikningin er samþætting VS Code við aðrar Microsoft þróunarverkfæri. Ef þú rekur Windows og kóða í ASP.Net, gætirðu td séð hvað þessi textaritill hefur að bjóða þér.
3. UIkit
Ef þú vilt horfa á framan ramma fyrir gaman, eða "Big Two" eru ekki að klippa það fyrir þig skaltu prófa UIkit . Það er byte-meðvitund, og það er mát, svo þú þarft aðeins að nota bita sem þú vilt. Github repo þeirra sýnir sanngjarna hluti af aðgerð. Mikilvægast er, það lítur vel út fyrir sjálfgefið, það er það sem flestir vilja út af þessum rammaumhverfum.
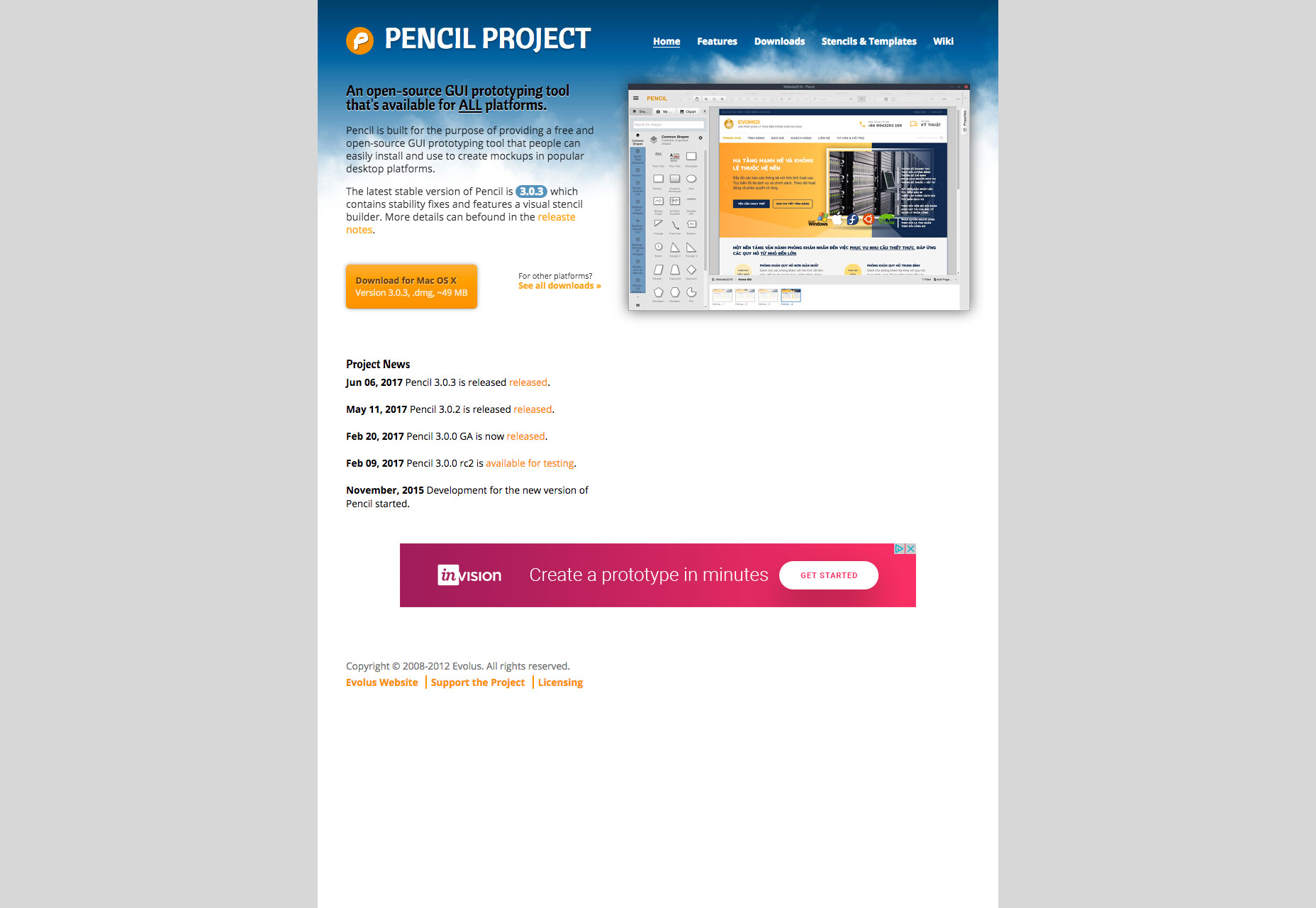
4. Blýantur Verkefni
Þú gætir muna Blýantur frá þeim dögum þegar það var bara Firefox eftirnafn. Jæja, blýantur hefur síðan orðið þroskaður, stöðugur vírframleiðsla / frumgerðartæki í eigin rétti. Það skortir nokkrar af víðtæku samstarfsaðgerðir netforrita í flokki sínu, en það er frábært fyrir þá sem þurfa eða vilja að vinna án nettengingar.
Með stórum bókasöfnum þætti og stencils í boði, ættir þú að geta valið það og byrjað að taka frumgerð á hratt. Það er enn í þróun, með útgáfu 3.0 útgáfu í febrúar, og nýjasta bugfix útgáfan 11. maí.
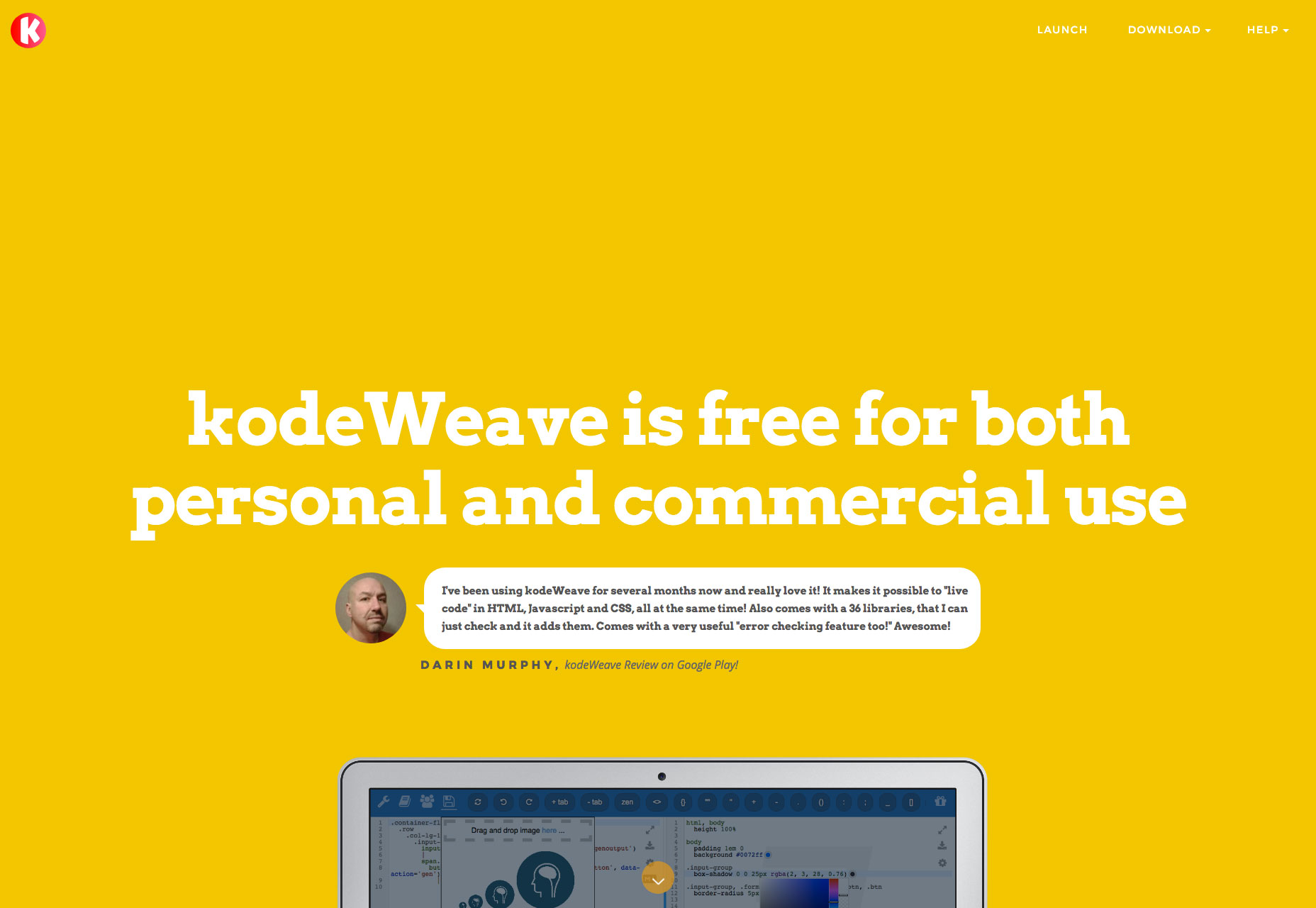
5. CodeWeave
codeWeave er nýrri verkefni sem lítur mjög vel út eins og CodePen, því það virkar í grundvallaratriðum í sömu tilgangi: Reyndu með bitum af framhliðarkóðanum. Stór munur er sá að auk þess að nota það sem vefforrit getur þú sótt það sem sjálfstæð forrit fyrir Windows, Mac, Linux, ChromeOS og Android.
Þetta er frábært fyrir þróun án nettengingar, auðvitað, en það er líka frábært fyrir þau verkefni þar sem viðskiptavinurinn gæti valið að hafa ekki verkefni gögn og kóða tilraunir í skýinu. Það kemur líka með CSS preprocessors, og réttlátur óður í sérhver ramma sem þú getur nefnt ofan á höfuðið.
Bónus: það er hægt að samþætta við forrit sem heitir WebDGap að flytja kóðann sem innfæddur skrifborð eða farsímaforrit, svo það er frekar frábært fyrir frumgerð.
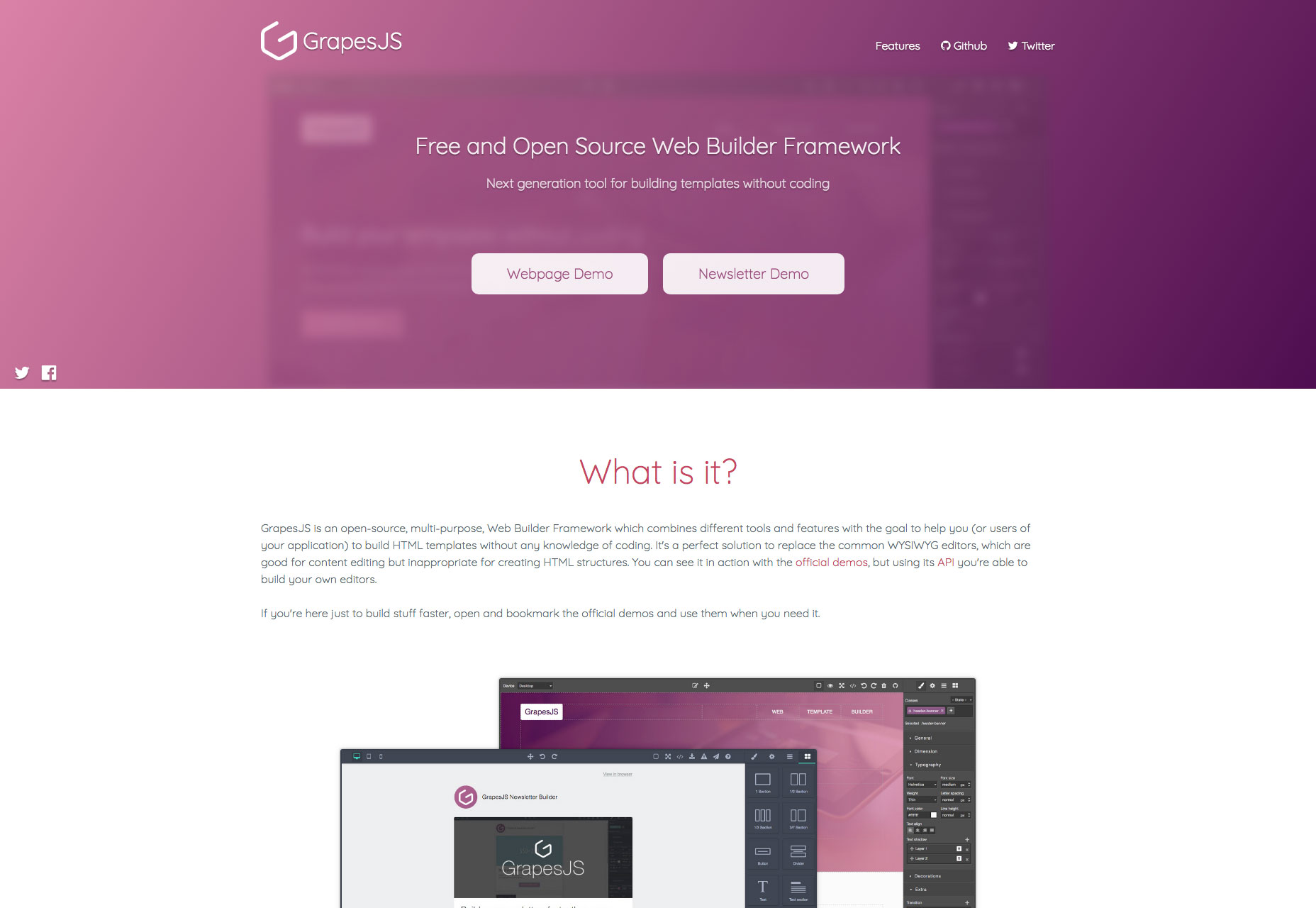
6. GrapesJS
GrapesJS er staður byggir. Jæja, það er meira af ramma byggingaraðila. Þú getur opnað hana og breyttu hönnun vefsvæðisins á netinu. Það styður móttækilegan hönnun (auðvitað), breyta kóðanum sjálfum (ef þú vilt virkilega), nokkrar forsýningarmyndir, afturkalla / endurtaka og fleira. Það hefur einnig sett af fyrirfram skilgreindum síðuþáttum sem þú getur dregið og sleppt inn.
En í raun, GrapesJS ætlaði að falla niður í verkefni annarra. Þú getur falið það í stærri forriti, svo sem þjónustu við byggingaraðila, uppsetningarhæft CMS, umsjónarforrit fyrir fréttabréf eða eitthvað sem gæti þurft HTML / CSS sniðmát sem hægt er að aðlaga af endanotanda. Og það er frekar auðvelt að nota. Það er námsferill fyrir þá sem ekki þekkja vefhönnun, eins og það verður alltaf, en það er alveg hæfur síðu ritstjóri.
Heiðarlegur minnst
Heiðarlegur minnispunktur fer til Synfig Studio , 2D hreyfimynd. Það hefur ekki mikið að gera við vefhönnun, þannig að það gerði það ekki á listanum rétt. Hins vegar er hægt að nota það til að gera efni fyrir netið og hefur komið langt á síðasta ári. Liðið verðskuldar að hrópa út.
Mörg önnur frábær OSS verkefni hafa komið og farið. Sumir eru jafnvel ennþá með reglulega þróað í hlutfallslega hylja, sem notuð eru af aðeins handfylli af tryggum, kærandi aðdáendum. Og kannski Richard Stallman. Farðu í kringum Github, SourceForge og aðrar hafnar OSS hugbúnaðar. Eitthvað þarna úti gæti fundið leið sína inn í vefhönnunina þína, og kannski jafnvel í þér ...
... allt í lagi, ég get ekki klárað það með beinni andliti.